Dans cet article, nous verrons comment ajouter rapidement des boutons de partage social à vos articles de blog afin d'afficher vos balises OG lorsque vous les partagez sur les réseaux sociaux.
Pour cet article, vous aurez besoin de l'installation de Google Tag Manager sur votre site ou sur Webflow Project. Tu peux trouvez le mode d'emploi pour Webflow ici. Vous aurez également besoin d'un compte ShareThis que vous pouvez configurez-vous gratuitement ici. Nous allons configurer cela pour les articles de blog de notre projet Webflow, mais cela peut concerner n'importe quelle page de votre site ou des pages de produits pour le commerce électronique et cela n'est pas limité à Webflow, tant que Tag Manager est installé, vous êtes en or. Nous publierons également un article plus approfondi sur l'installation de boutons de partage à l'aide de champs de collection CMS dynamiques pour Webflow et d'extraits de partage social natifs à un stade ultérieur, mais c'est assez rapide et facile, alors profitez-en.
Étape 1 - Configuration de ShareThis et de Tag Manager
Commencez par ajouter le domaine que vous allez utiliser.

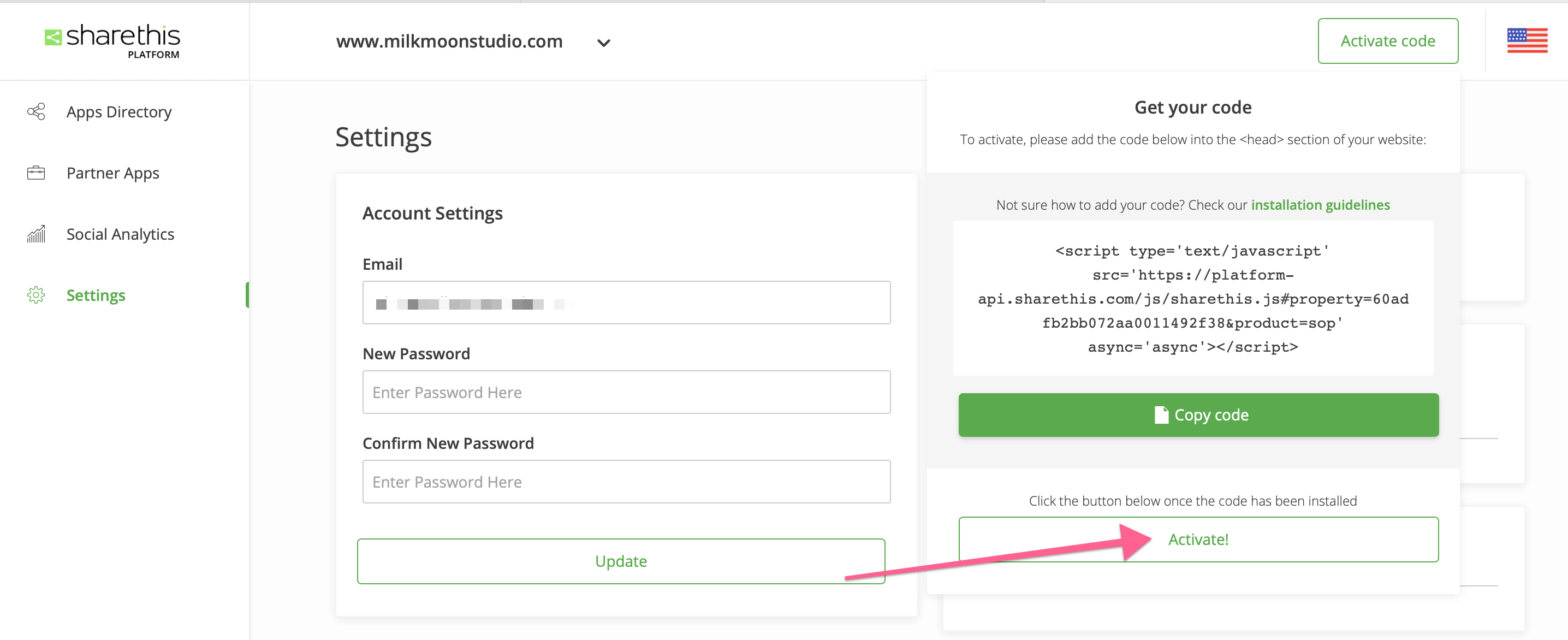
Cliquez sur Activer le code et copiez l'extrait.
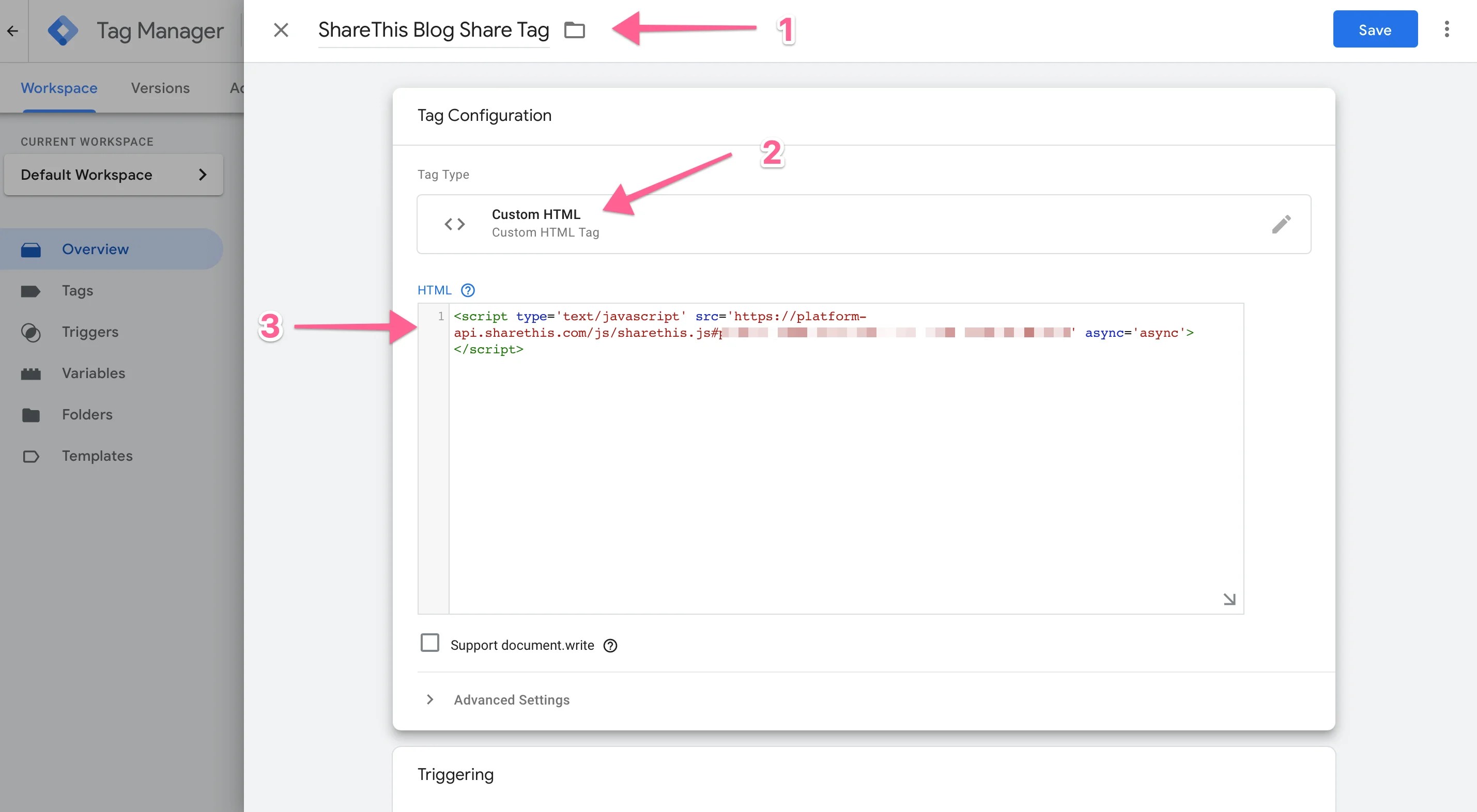
Dirigez-vous vers Tag Manager Container et créez un nouveau tag. Donnez un nom à la balise, sélectionnez Personnaliser le code HTML et collez-le dans l'extrait de code.
Gestionnaire de balises

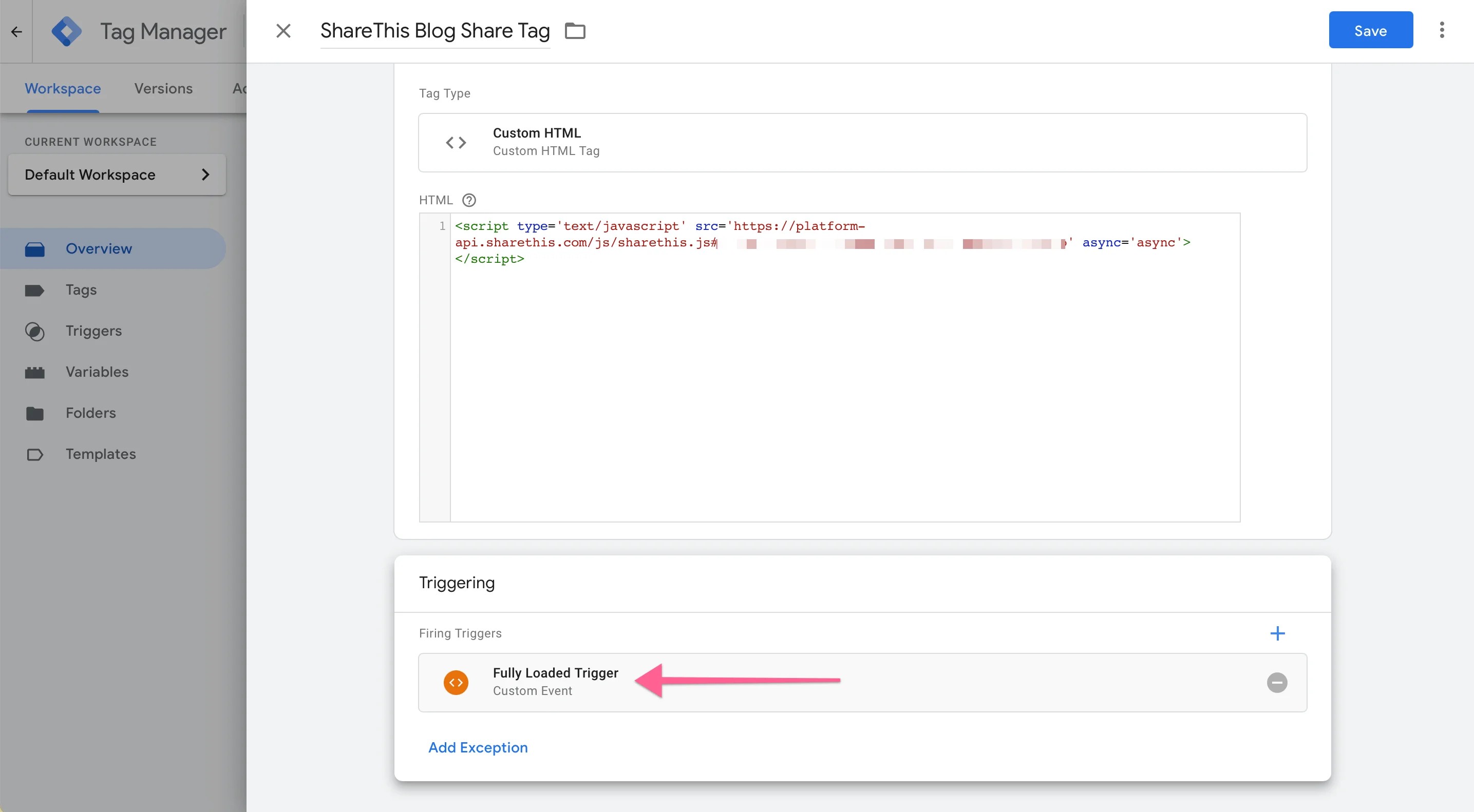
Pour le déclencheur, sélectionnez Toutes les pages, nous allons utiliser le déclencheur entièrement chargé. Cela déclenchera le tag une fois que tout sera chargé sur la page, offrant une meilleure expérience utilisateur et accélérant votre Résultats de PageSpeed pour Google. Vous trouverez un article sur la façon de le configurer ici si vous souhaitez emprunter cette voie, mais All Pages convient si cela ne vous inquiète pas.

Maintenant, enregistrez le tag, cliquez sur Soumettre et publiez le conteneur.
Revenez à ShareThis et cliquez sur Activer.

Si vous recevez un avertissement indiquant que le code n'est pas dans la tête, ignorez-le et continuez.
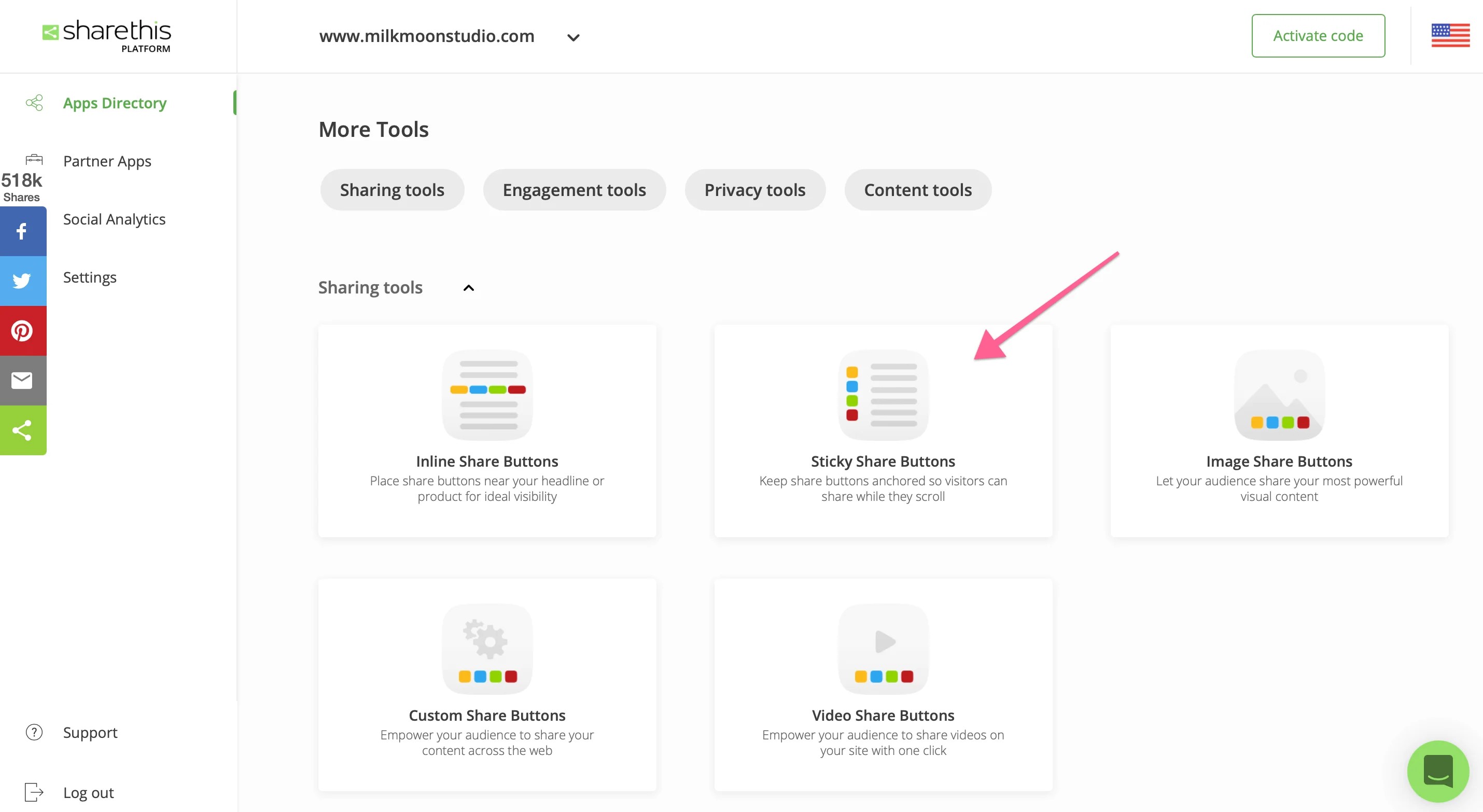
Accédez au répertoire des applications.
Nous allons ajouter des boutons Sticky Share, mais vous pouvez choisir ce que vous voulez.

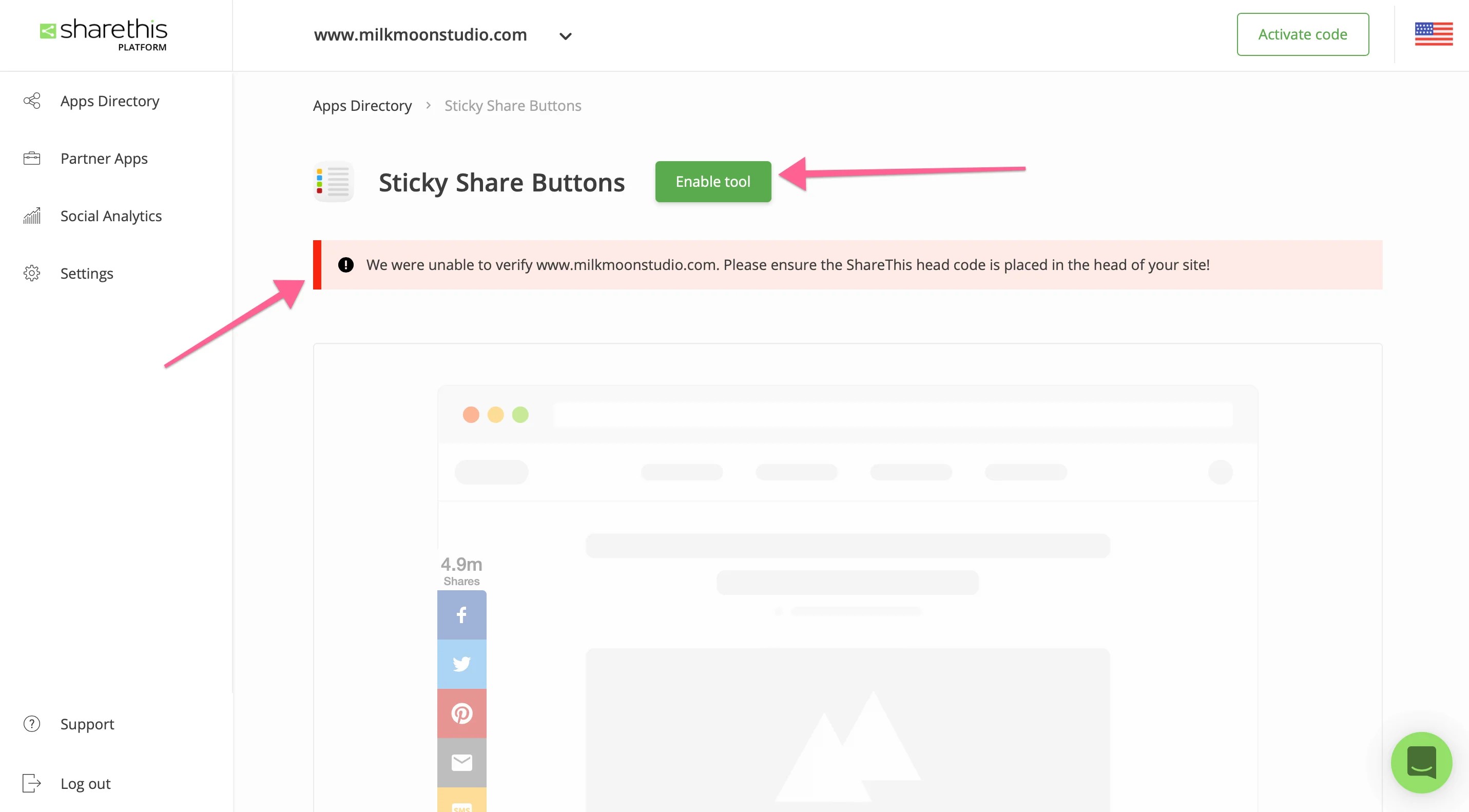
Cliquez sur l'outil Activer et s'il y a un avertissement, ignorez-le également.

Choisissez vos réseaux sociaux, votre alignement et tout ce que vous souhaitez personnaliser, puis cliquez sur Mettre à jour.
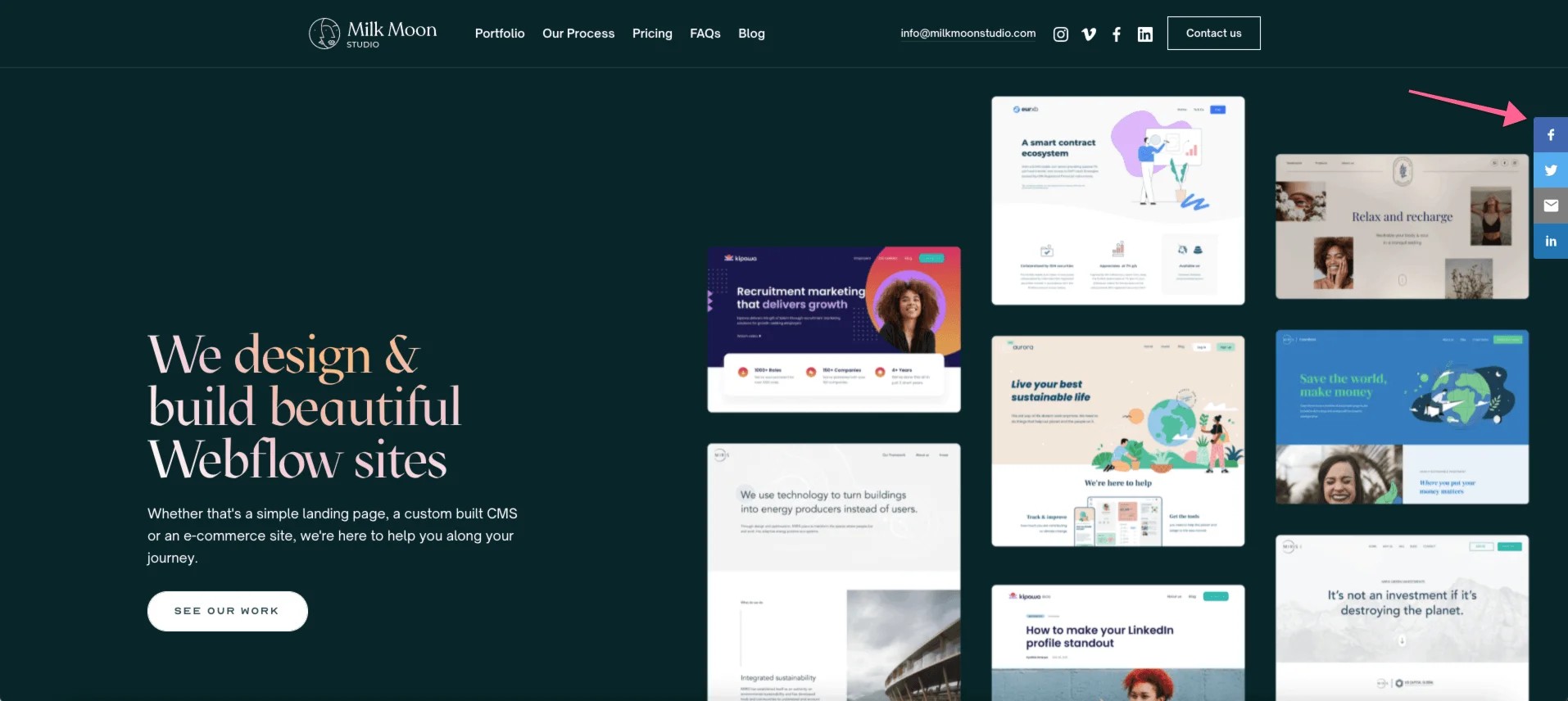
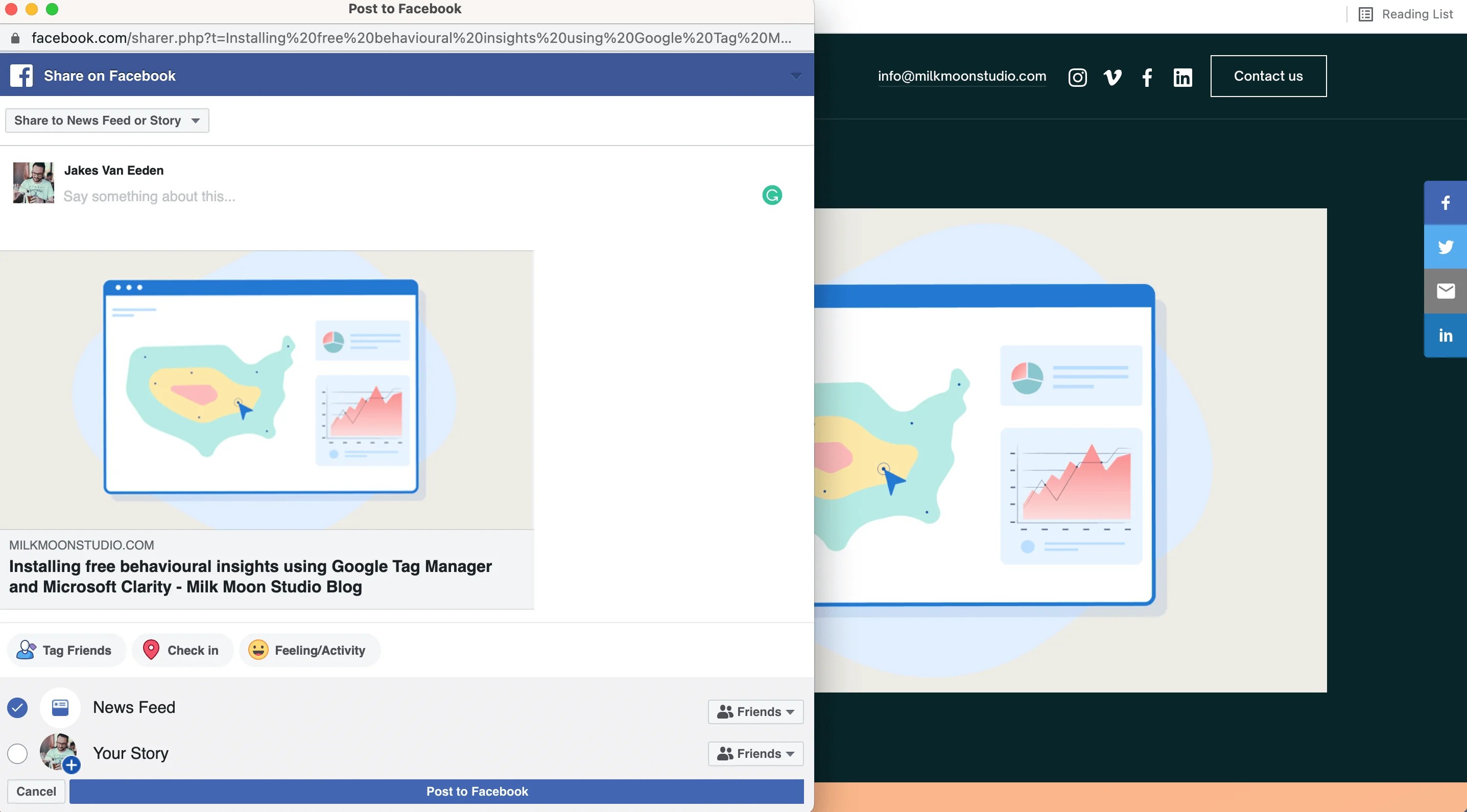
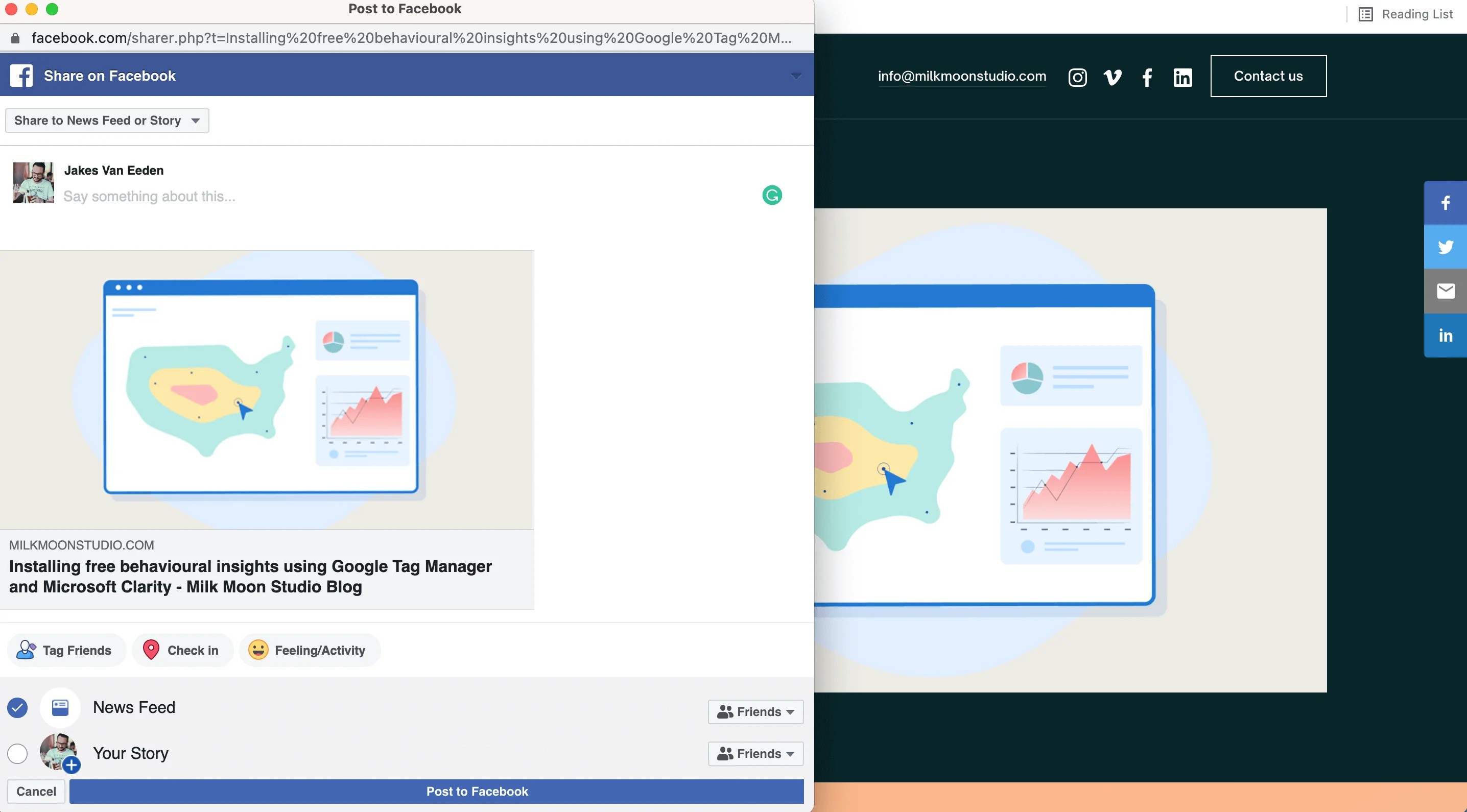
Donnez quelques minutes à ShareThis pour qu'il fasse son travail et vous devriez voir apparaître vos boutons de partage :

Tout cela va bien, mais attendez, vous pourriez dire, vous l'avez dit sur mon blog et maintenant c'est partout sur mon site.
Étape 2 - Spécifiez sur quelles pages afficher les boutons de partage
Faisons en sorte qu'il apparaisse uniquement sur les pages des articles de blog.
Ouvrez le gestionnaire de balises. Si vous n'empruntez pas le chemin du déclencheur entièrement chargé, suivez l'étape 1 A, si vous utilisez le déclencheur entièrement chargé, utilisez l'étape 1 B.
Étape 1 A - Créez un déclencheur de publication de blog.
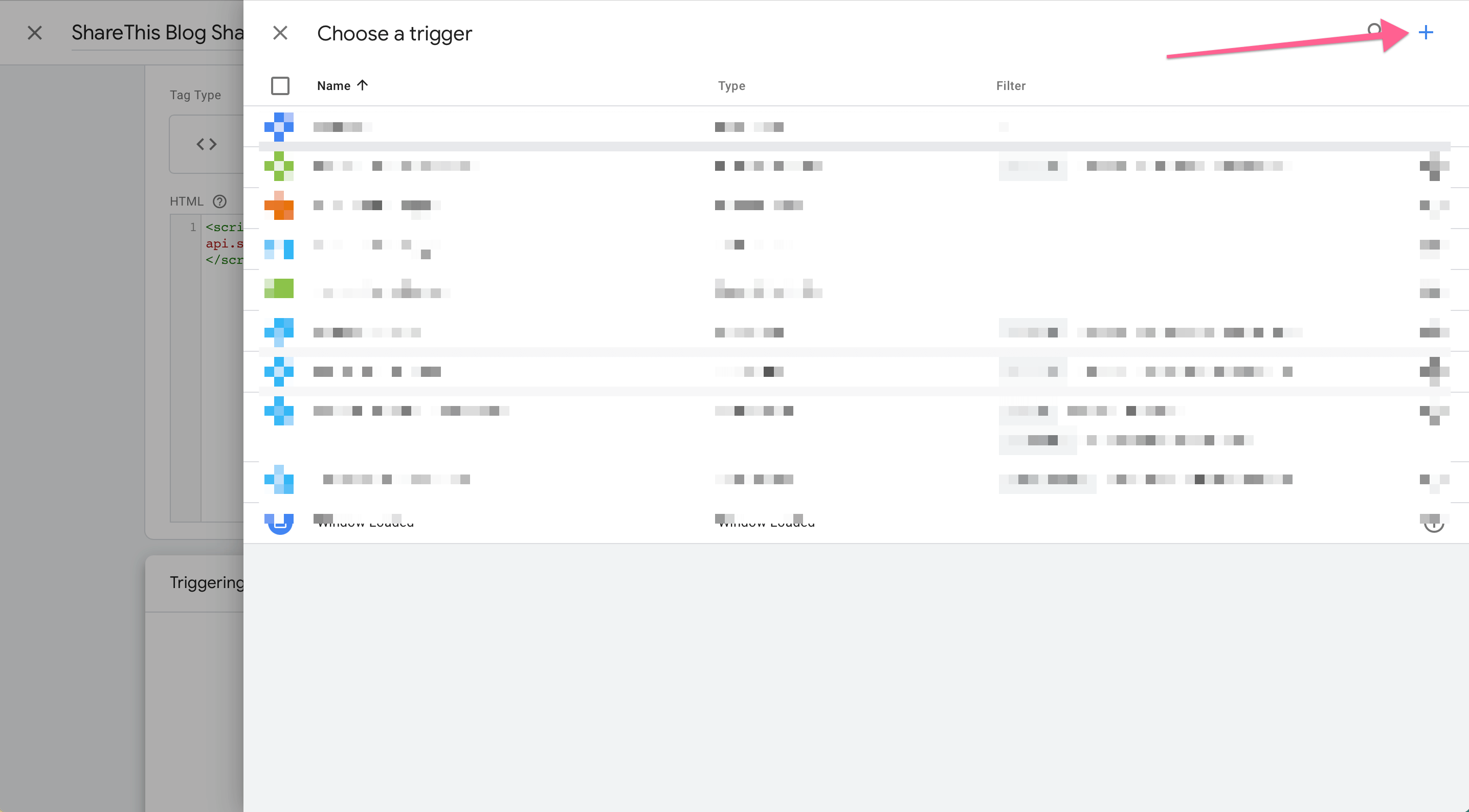
Ouvrez le tag, supprimez le déclencheur en appuyant sur moins et créez un nouveau déclencheur.

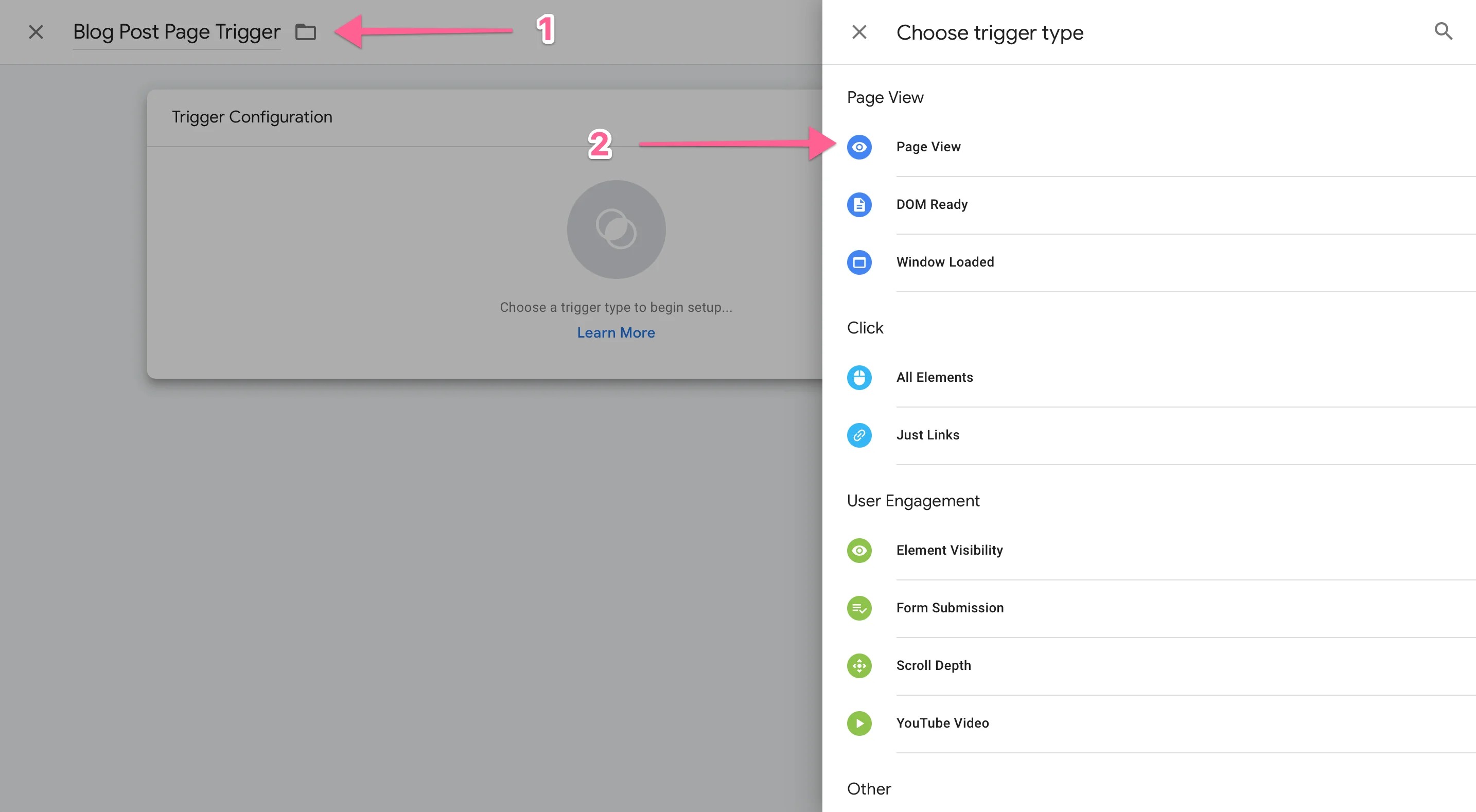
Donnez un nom au déclencheur et sélectionnez Page View comme type de déclencheur.

Avant de continuer, jetez un œil à la structure de l'URL de votre article de blog. Nos articles se trouvent dans la collection Post CMS et tous les slugs de publication commencent par /post/, car il s'agit du « dossier » de la collection de blogs.
<!-- fs-richtext-ignore -->https://www.milkmoonstudio.com/publique/installation gratuite d'informations comportementales à l'aide de Google-Tag-Manager-et-Microsoft-Clarity
Cela nous simplifie les choses, cela signifie que tous les messages contiennent /publique/ nous pouvons donc créer un déclencheur pour cela. Vous utiliserez simplement la structure que vous utilisez.
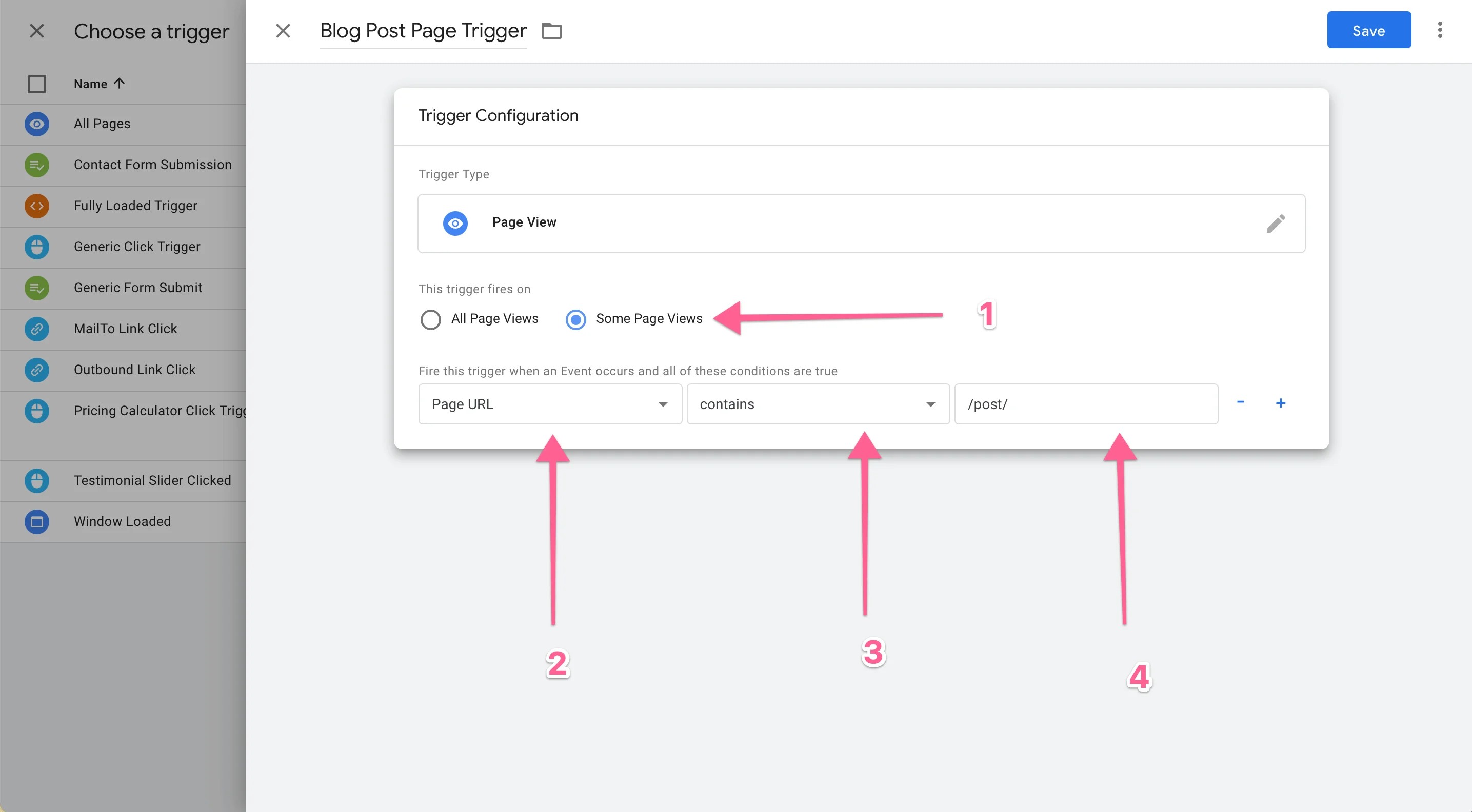
Donc, sur le déclencheur, sélectionnez Certaines pages vues, puis URL de la page dans la liste déroulante, puis Contient, puis la partie du slug de votre blog que vous utiliserez, pour nous c'est /publique/

Assurez-vous que le nouveau déclencheur est sélectionné et que l'ancien a été supprimé. Enregistrez, soumettez et publiez et vous êtes prêt à partir. Mais que se passe-t-il ?
Eh bien, chaque fois que Tag Manager voit un événement d'affichage de page, il ne recherche que certaines pages. Ces pages auront une URL contenant /post/ ou tout ce que vous avez utilisé. Si vous souhaitez également le charger sur d'autres pages, dans notre cas, nous l'avons sur nos pages de portfolio, créez simplement d'autres déclencheurs pour ces pages et ajoutez-les à la balise.
Vous aurez désormais des boutons de partage remplis à l'aide des balises OG de votre site.

Étape 1 B - Création d'un déclencheur de certaines pages entièrement chargé
Si vous êtes descendu Trajectoire de déclenchement entièrement chargée vous allez faire ce qui suit.
Examinez la structure de l'URL de votre article de blog. Nos articles se trouvent dans la collection Post CMS et tous les slugs de publication commencent par /post/ car il s'agit du dossier de notre blog.
<!-- fs-richtext-ignore -->https://www.milkmoonstudio.com/post/iinstallation d'informations comportementales gratuites à l'aide de Google-Tag-Manager-et-Microsoft-Clarity
Cela nous simplifie les choses, cela signifie que tous les messages contiennent /publique/ nous pouvons donc créer un déclencheur pour cela. Vous utiliserez simplement la structure que vous utilisez.
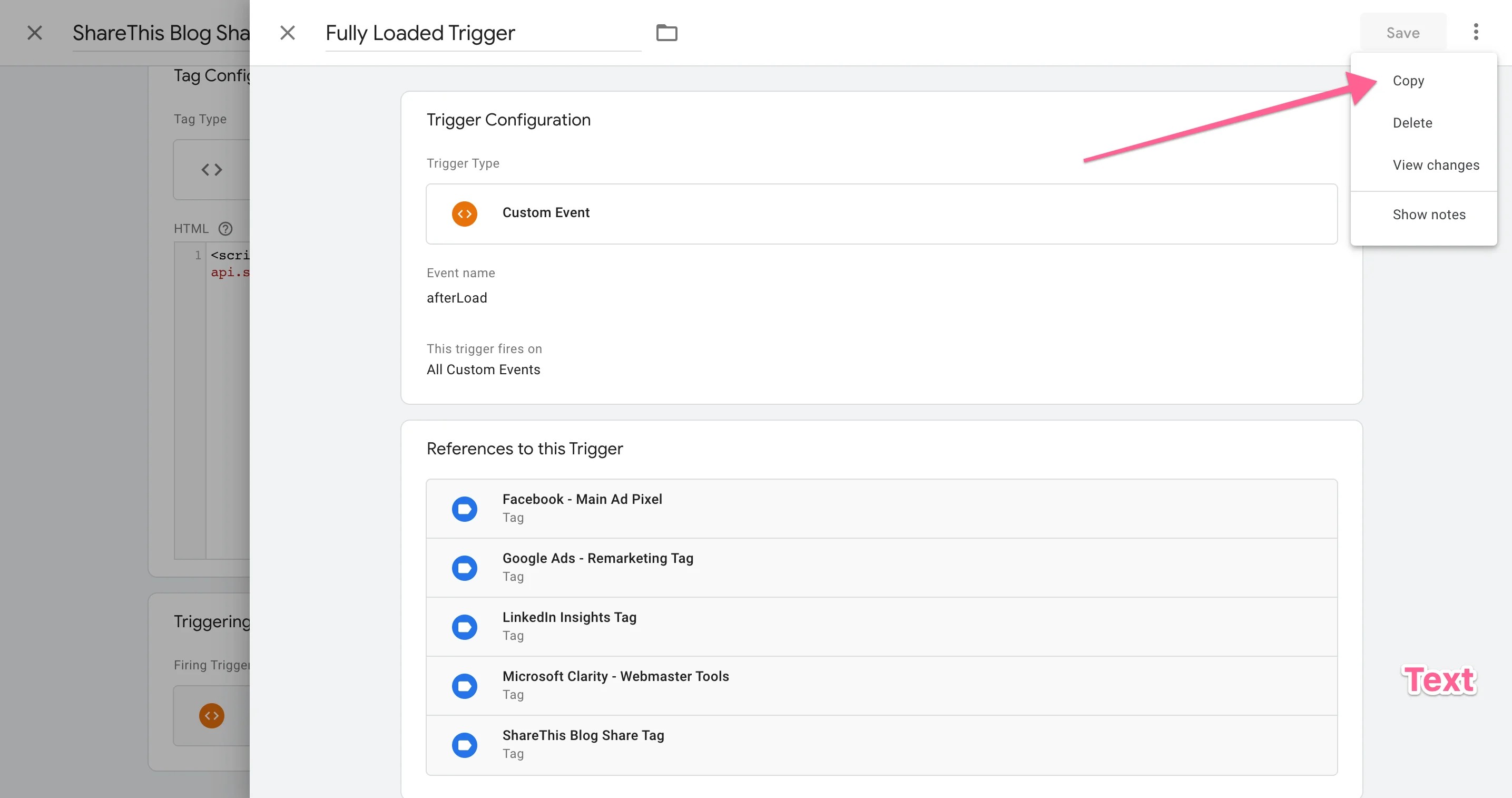
Cliquez sur le déclencheur entièrement chargé, puis faites-en une copie.

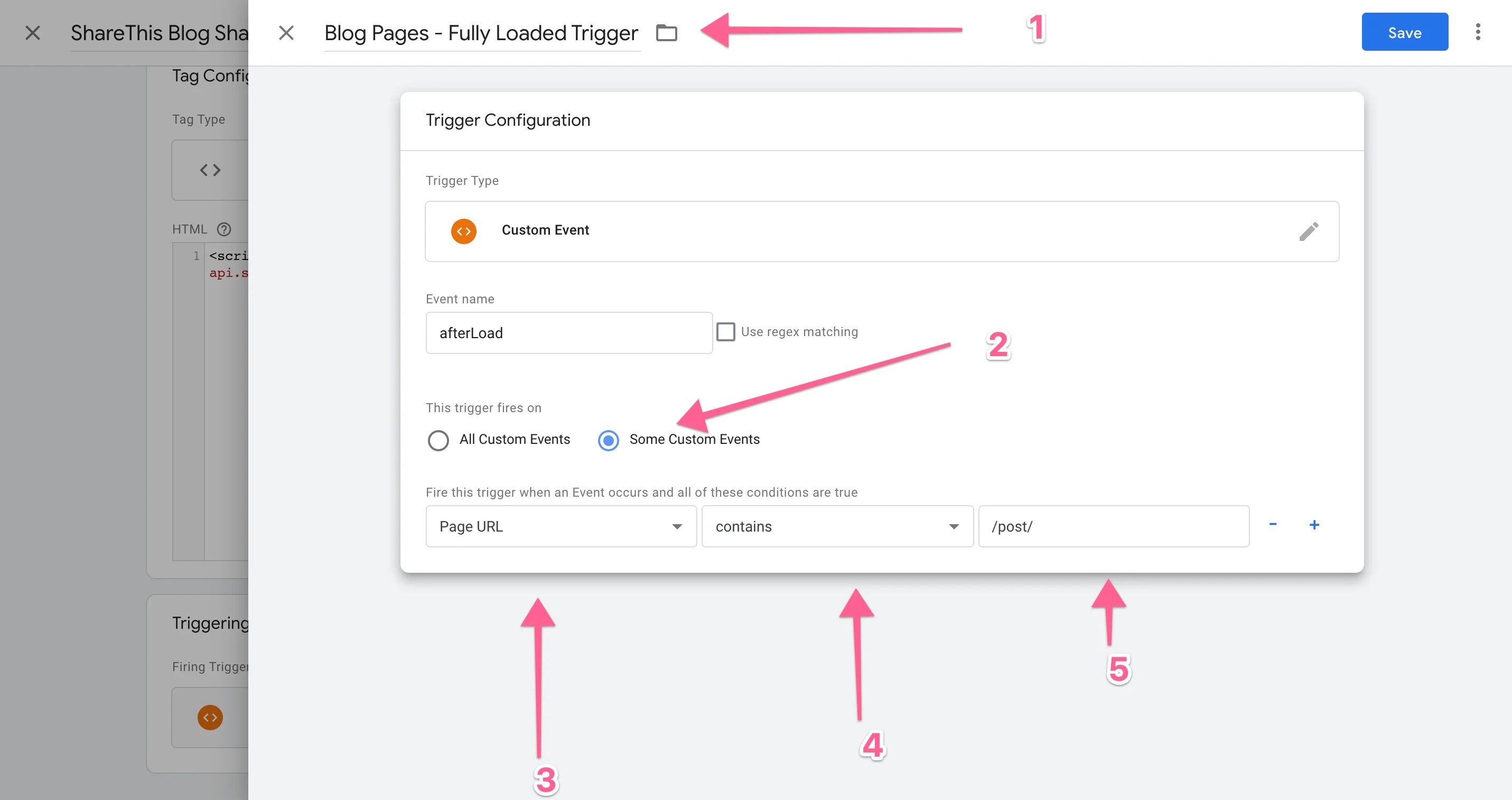
Nommez votre déclencheur, sélectionnez Certains événements personnalisés, puis URL de la page dans la liste déroulante, puis Contient et saisissez le bout de votre URL que vous utiliserez, /post/ pour nous.

Enregistrez le déclencheur, supprimez l'ancien déclencheur et ajoutez votre nouveau déclencheur de blog, enregistrez, soumettez et publiez.
Et tu as terminé. Mais que se passe-t-il ? Chaque fois que votre nouveau déclencheur de blog entièrement chargé se déclenche, Tag Manager recherche l'événement personnalisé, mais uniquement sur les pages dont l'URL contient /post/ dans notre cas. En prime, il attend que tout le reste soit chargé en premier ! Si vous souhaitez également le charger sur d'autres pages, dans notre cas, nous l'avons sur nos pages de portfolio, créez simplement d'autres déclencheurs pour ces pages et ajoutez-les à la balise.
Vous aurez désormais des boutons de partage remplis à l'aide des balises OG de votre site.

Si vous avez des questions, contactez-nous dans les commentaires et consultez plus de tutoriels ici.