¿Está buscando un Webflow Studio confiable, experimentado e innovador para su próximo proyecto de sitio web o simplemente está considerando Webflow como plataforma?
Trabajando con un estudio de Webflow y Flujo web ya que su plataforma de desarrollo puede ofrecer muchos beneficios, incluida una mayor flexibilidad de diseño, actualizaciones y cambios sencillos, y la posibilidad de acelerar los tiempos de carga y mejorar el SEO. Sin embargo, el uso de Webflow también presenta posibles inconvenientes, como una curva de aprendizaje a la hora de usar el diseñador de Webflow si no estás familiarizado con el CSS y conceptos de diseño como Flexbox y Cuadrícula. En esta publicación, analizaremos los beneficios y los posibles inconvenientes de usar Webflow y cómo elegir el Webflow Studio adecuado para su empresa.
Los beneficios de trabajar con un Webflow y un Webflow Studio
- Diseños personalizados y adaptables: Webflow permite una mayor flexibilidad y personalización del diseño en comparación con otras plataformas de sitios web, lo que da como resultado diseños totalmente personalizados y adaptables que se adaptan a las necesidades de su negocio. Cuando se trata de Webflow como plataforma de desarrollo de front-end y de implementar excelentes ideas de diseño visual, hay muy pocos límites. Un estudio de Webflow puede proporcionar un equipo de expertos en Webflow capacitados y con experiencia que pueden crear diseños personalizados que se adapten perfectamente a la marca, los mensajes y los objetivos de su empresa. También pueden ayudarlo a implementar características y funcionalidades de diseño únicas que ayudarán a que su sitio web se destaque entre la competencia. Y, por último, su sitio responderá completamente desde el escritorio hasta la tableta y el dispositivo móvil en posición horizontal y vertical.
En promedio, los dispositivos móviles representan más de la mitad de todo el tráfico de sitios web en todo el mundo, y en algunos sectores y sitios puede ser mucho, mucho mayor. Según Statista, en el tercer trimestre de 2021, los dispositivos móviles generaron el 54,6% de todo el tráfico de sitios web en todo el mundo. Esto significa que tener un sitio web optimizado para dispositivos móviles es crucial para las empresas que desean llegar a la mayoría de los usuarios de Internet.
- Actualizaciones y cambios sencillos: La interfaz intuitiva de Webflow permite actualizar y cambiar fácilmente su sitio, sin necesidad de conocimientos de codificación. Esto facilita mantener tu sitio actualizado y funcionando de manera óptima. Con un Webflow Studio, puedes disfrutar de la ventaja de contar con un equipo dedicado que puede ayudarte a realizar actualizaciones y cambios en tu sitio de forma rápida y eficiente, garantizando que tu sitio se mantenga actualizado y relevante para tu audiencia.
Pero aquí estamos hablando de cambios y actualizaciones de diseño. Si tu socio de Webflow hizo su trabajo, las actualizaciones de contenido por parte de cualquier miembro de tu equipo son tan sencillas como un pastel cuando se trata del editor de Webflow, las actualizaciones a través del editor se realizan en el sitio en vivo y se pueden publicar en segundos. Puedes Obtenga más información sobre el editor de flujo web aquí.
- Tiempos de carga más rápidos y SEO mejorado: El código optimizado y las funciones de optimización de Webflow pueden reducir los tiempos de carga y mejorar la optimización de los motores de búsqueda, lo que podría generar más tráfico a su sitio. Webflow Studios puede ayudarte a aprovechar estas funciones creando un sitio web optimizado para la velocidad y el SEO, garantizando que tu sitio sea visible para tu público objetivo y pueda posicionarse mejor en los motores de búsqueda. Solo recuerda que el contenido es el rey y que ningún diseñador o desarrollador puede mejorar tu posición si no hay nada que pueda rastrear un motor de búsqueda.
El SEO (optimización de motores de búsqueda) consiste en aspectos técnicos y de contenido, y ambos son igualmente importantes para lograr el éxito en los rankings de búsqueda. La optimización del contenido implica crear contenido de alta calidad, relevante y atractivo que llegue al público objetivo y fomente la participación de los usuarios. Esto incluye la investigación de palabras clave, la optimización de la página y la creación de contenido.
El SEO técnico implica la optimización de los aspectos técnicos de un sitio web que afectan a la visibilidad y el rastreo de los motores de búsqueda, como la velocidad del sitio web, la compatibilidad con dispositivos móviles, la arquitectura del sitio web, la seguridad del sitio, etc. El SEO técnico es fundamental para garantizar que los motores de búsqueda puedan rastrear, indexar y comprender fácilmente el contenido del sitio web.
Tanto el contenido como el SEO técnico son esenciales para mejorar la clasificación de los sitios web, y ninguno de los dos puede pasarse por alto. Si bien la creación de contenido de alta calidad es fundamental, no importará si los aspectos técnicos del sitio web no están optimizados para los motores de búsqueda. Del mismo modo, el SEO técnico por sí solo no puede mejorar las clasificaciones sin un contenido valioso, relevante e informativo que llegue al público objetivo. Por lo tanto, es esencial centrarse tanto en el contenido (algo que el cliente proporciona o que ha creado un redactor publicitario) como en los aspectos técnicos (un experto en Webflow puede gestionar esto con facilidad) para lograr una estrategia de SEO completa.

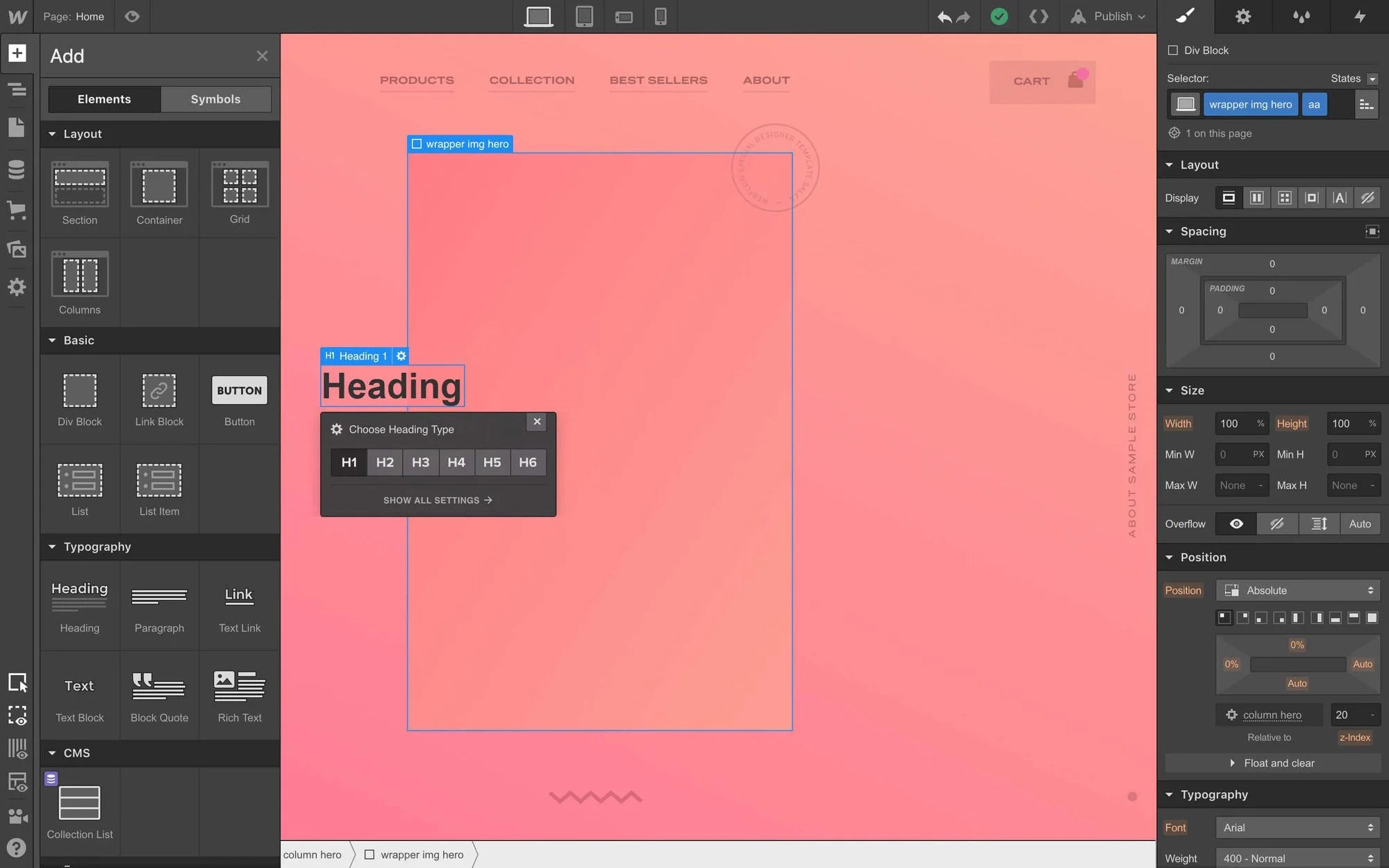
Vista de Webflow Designer
Los posibles inconvenientes del uso de Webflow
- Curva de aprendizaje: Interfaz de diseñador de Webflow tiene todas las funciones y permite un desarrollo de front-end complejo, lo que puede resultar en una curva de aprendizaje para quienes son nuevos en la plataforma. Sin embargo, Webflow también ofrece una herramienta de edición sencilla y fácil de usar que permite a los clientes realizar actualizaciones fáciles y rápidas sin necesidad de acceder al diseñador, lo que puede dejar en manos del desarrollador de Webflow. Un Webflow Studio puede proporcionarte la formación y el soporte necesarios para ayudarte a navegar por la plataforma y aprovechar al máximo sus funciones.
- Funcionalidad limitada: Es posible que algunas funciones o integraciones avanzadas no estén disponibles en un entorno de Webflow estándar estándar, lo que podría limitar la funcionalidad en comparación con otras plataformas de sitios web. Sin embargo, la mayoría de las funciones del sitio web se pueden replicar en Webflow con la experiencia adecuada, o incluso con herramientas adicionales sin código. Un estudio de Webflow con la experiencia adecuada puede proporcionarte un equipo de expertos en Webflow que pueden ayudarte a crear soluciones personalizadas para satisfacer tus necesidades únicas, incluso si ciertas funciones no están disponibles de forma predeterminada.
Recuerda siempre que, si bien Webflow es una plataforma de desarrollo sin código o, al menos, con poco código, puedes integrar la API, etc. con otras herramientas sin código o incluso directamente en bases de datos SQL, etc. Por eso es importante hablar con tu posible socio de Webflow para ver qué es posible antes de descartar la plataforma por considerarla simplemente otra herramienta de Wix o Squarespace, ya que es una herramienta tanto simple como compleja y necesitas entender completamente lo que se puede hacer por ti antes tú decides por un socio o por la plataforma.
- Dependencia de la plataforma: Dado que Webflow es una plataforma patentada, las empresas deberán confiar en el apoyo y el desarrollo continuos de la empresa para garantizar que su sitio web siga funcionando. Sin embargo, Webflow es una plataforma excepcionalmente fiable y ha ido creciendo desde su lanzamiento en 2013. Los estudios que se especializan en Webflow pueden ayudarte a mantenerte al día con las últimas actualizaciones y funciones si han integrado herramientas de terceros para garantizar que tu sitio web siga funcionando y actualizado.
También es importante tener en cuenta que Webflow, a diferencia de plataformas como WordPress, no depende de complementos, etc., que deben mantenerse actualizados para que su sitio funcione de manera segura. Webflow es una plataforma patentada que se encuentra en Amazon AWS, las actualizaciones de seguridad y rendimiento se realizan sin que el usuario lo sepa y está disponible para todos los usuarios sin ninguna acción por parte del usuario. Está configurado y olvídate.

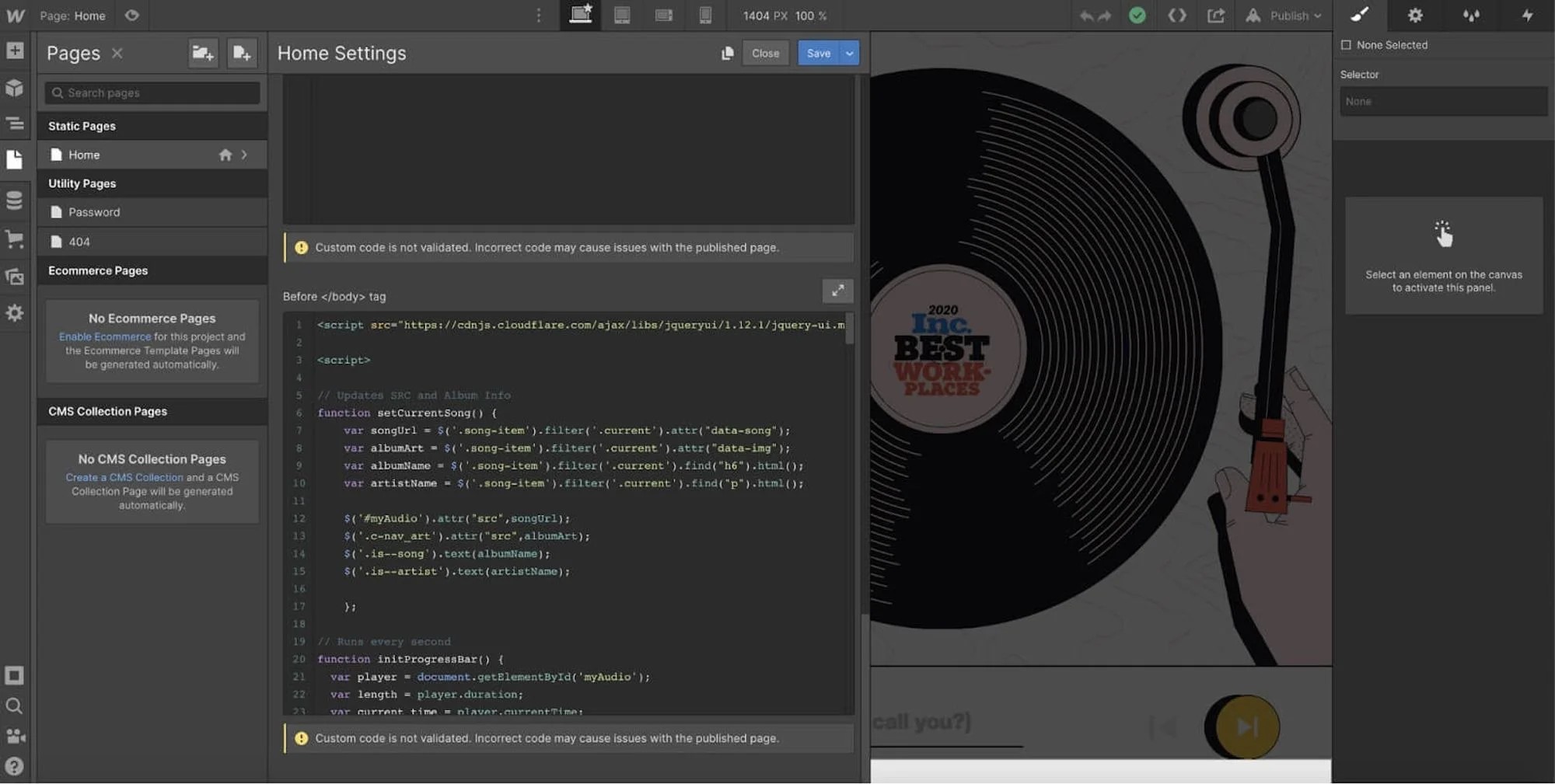
Editor de código principal de Webflow
Cómo elegir el estudio de flujo web adecuado para su empresa
- Experiencia: Busca un estudio con experiencia en el desarrollo de Webflow y diseño de sitios web. Asegúrese de que el equipo conozca bien la plataforma y pueda crear sitios web que satisfagan las necesidades de su empresa. Un estudio de Webflow con una amplia experiencia en el desarrollo y diseño de webflow puede proporcionarte una variedad de habilidades y conocimientos que pueden ayudarte a crear un sitio web que ofrezca resultados reales para tu negocio y, al mismo tiempo, comprenda los límites y las posibilidades de la plataforma.
Asegúrese de que los desarrolladores y diseñadores que elija sean Socios expertos certificados por Webflow.
- Portafolio: Revisa el portafolio de un estudio de Webflow para asegurarte de que tiene la experiencia y las habilidades necesarias para crear el sitio web que necesitas. Comprueba la calidad de los diseños, la funcionalidad del sitio y si cumple con las necesidades del cliente. Esto puede ayudarlo a comprender el estilo y la experiencia de diseño de Webflow Studio, y brindarle información sobre cómo han ayudado a otras empresas a alcanzar sus objetivos de sitio web. Puedes encuentra nuestro portafolio aquí si estás interesado.
- Comunicación: La comunicación y la colaboración son factores clave a tener en cuenta al elegir un Webflow Studio. Asegúrese de que puedan comunicarse de manera clara y rápida, que puedan trabajar dentro de un presupuesto y que estén disponibles para responder cualquier pregunta. El Webflow Studio que elijas debe ser responsivo y capaz de comunicarse de manera efectiva durante todo el proceso de diseño y desarrollo, desde el descubrimiento inicial hasta el lanzamiento final.
En Milk Moon Studio, trabajamos con los clientes desde el concepto hasta la ejecución, las pruebas y la optimización. Usamos Notion para mantener a nuestros clientes al día sobre los plazos de los proyectos para que sepan lo que está sucediendo, cuándo ocurre, quién está a cargo de cada tarea, etc. Usamos Slack internamente y proporcionamos acceso al canal de Slack del proyecto a todas las partes interesadas externas para una comunicación rápida y fácil, y una serie de otras herramientas para asegurarnos de que todos sepan todo lo que está sucediendo, incluido el seguimiento automático del tiempo, etc.
Trabajar con un Webflow Studio puede ofrecer muchos beneficios para su próximo proyecto de sitio web. Al elegir el Webflow Studio adecuado para tu empresa, puedes crear un sitio web atractivo y funcional que te ayude a alcanzar tus objetivos empresariales. Es importante tener en cuenta tanto las ventajas como los posibles inconvenientes de usar Webflow y elegir un Webflow Studio con la experiencia, las habilidades y los conocimientos necesarios para crear un sitio web que se adapte a las necesidades específicas de tu empresa. Si está buscando un socio experto en Webflow, piense en Milk Moon Studio, un estudio de flujo web confiable, experimentado e innovador con las habilidades y la experiencia necesarias para crear sitios web que generen resultados. Siempre estamos aquí, aunque solo sea para tomar un café virtual para que puedas comprobar si tu idea funciona o para charlar sobre las posibilidades. ¡Puedes usa nuestra plataforma de reservas para encontrar un horario que funcione para ti.
Vamos a terminar con una última advertencia: ten cuidado a la hora de comprar una plantilla de Webflow si no estás familiarizado con el Diseñador de Webflow y crees que pasarán unos días sin que estés creando un sitio. Podemos decir honestamente que la mayoría de nuestras conversaciones con clientes potenciales comienzan con que compramos una plantilla, pero ahora...
Cree un espacio de trabajo de Webflow, son gratuitos, encuentra una plantilla gratuita con contenido, algo que se vea interesante y no sea solo una página en blanco, ábrela en el diseñador y comprueba si te las arreglas y, si lo haces, ve a comprar la plantilla que te gustó, pero como decimos, ve a jugar primero...