Decidimos hacer un resumen rápido de las 10 razones principales por las que Webflow funciona para Milk Moon Studio y por las que nunca pensamos en cambiarnos.
El compromiso de Webflow de seguir ofreciendo nuevas funciones y creando minicursos en Webflow University significa que no veo que nos alejemos de ella. Si se te ocurre algo que no hayamos pensado crear, probablemente hayan pensado en hacerlo y hayan creado un tutorial. Pero no se limita a Webflow, la comunidad de Webflow es increíblemente dedicada y siempre está ahí para ayudar. No solo encontramos consejos en los foros de Webflow a diario, sino que también los damos. Puedes encuentre algunos de nuestros procedimientos aquí mismo en el sitio. Cuando descubrimos algo, lo compartimos, y eso se aplica a los miles de expertos en Webflow que existen.

(Si lo sabes, ya sabes) Libertad total de diseño. Hay muchas agencias de Wordpress que solo compran un tema, pegan tu logo y te cobran. Con Webflow puedes crear lo que quieras. Nunca hemos creado un sitio para un cliente usando una plantilla, no porque no existan plantillas disponibles, sino porque Webflow nos ofrece tanta libertad y flexibilidad que podemos crear tu visión desde cero. Si quieres tener el sitio al revés, podemos hacerlo, sí, será difícil de leer, no es muy práctico y probablemente inútil, pero es posible.

El CMS Webflow permite editar en la página, lo que es especialmente bueno para la entrega, ya que permite al cliente realizar cambios en minutos sin necesidad de nosotros. No se requiere un editor complicado. ¿Necesitas editar esa llamada a la acción, cambiar el enlace y la imagen? Solo tienes que ir a la página, hacer clic con el botón derecho del texto, modificarlo y publicarlo, ya está. Vaya, Snape rompió el flujo, no te preocupes, se hace una copia de seguridad de todos los cambios, volvamos y estamos de vuelta.

Sin complementos. Sin actualizaciones, sin preocupaciones. Con Webflow, no es necesario actualizar el software ni administrar complementos obsoletos. Eso significa dedicar menos tiempo a DevOps y más tiempo a... bueno, a lo que quieras.

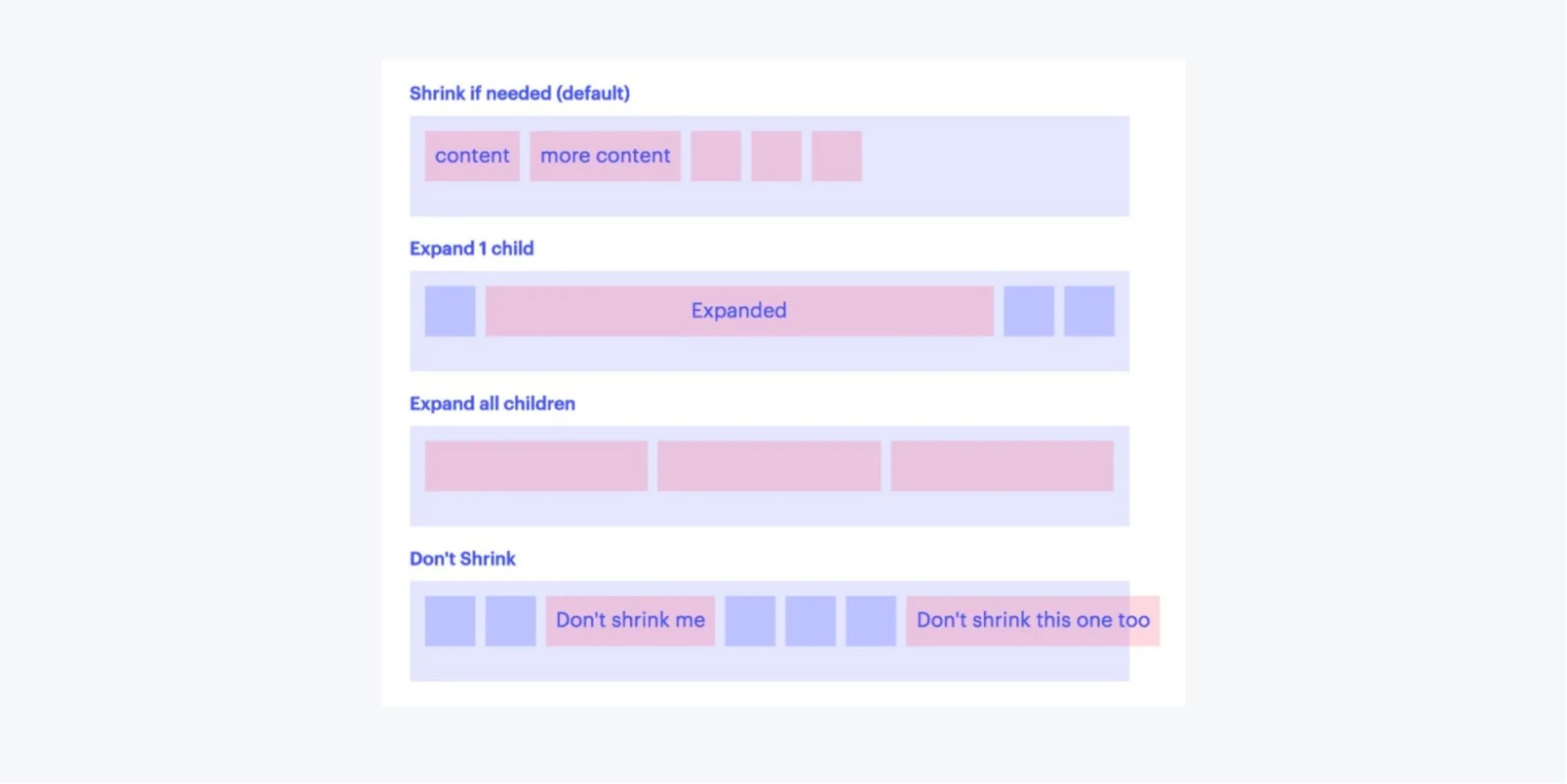
A diferencia de otras plataformas de «creación de sitios web», como Squarespace y Wix, Webflow es muy potente y altamente personalizable, por lo que no te quedas atrapado en hacer algo de una sola manera. Quieres usar Grid para un diseño, oh, eso no funciona, vamos a mezclarlo con un Flex-Box, o ambos, o ninguno de los dos.

Webflow tiene todos los controles de SEO que necesita integrados, sin mantenimiento, sin problemas de seguridad y con un CMS flexible.

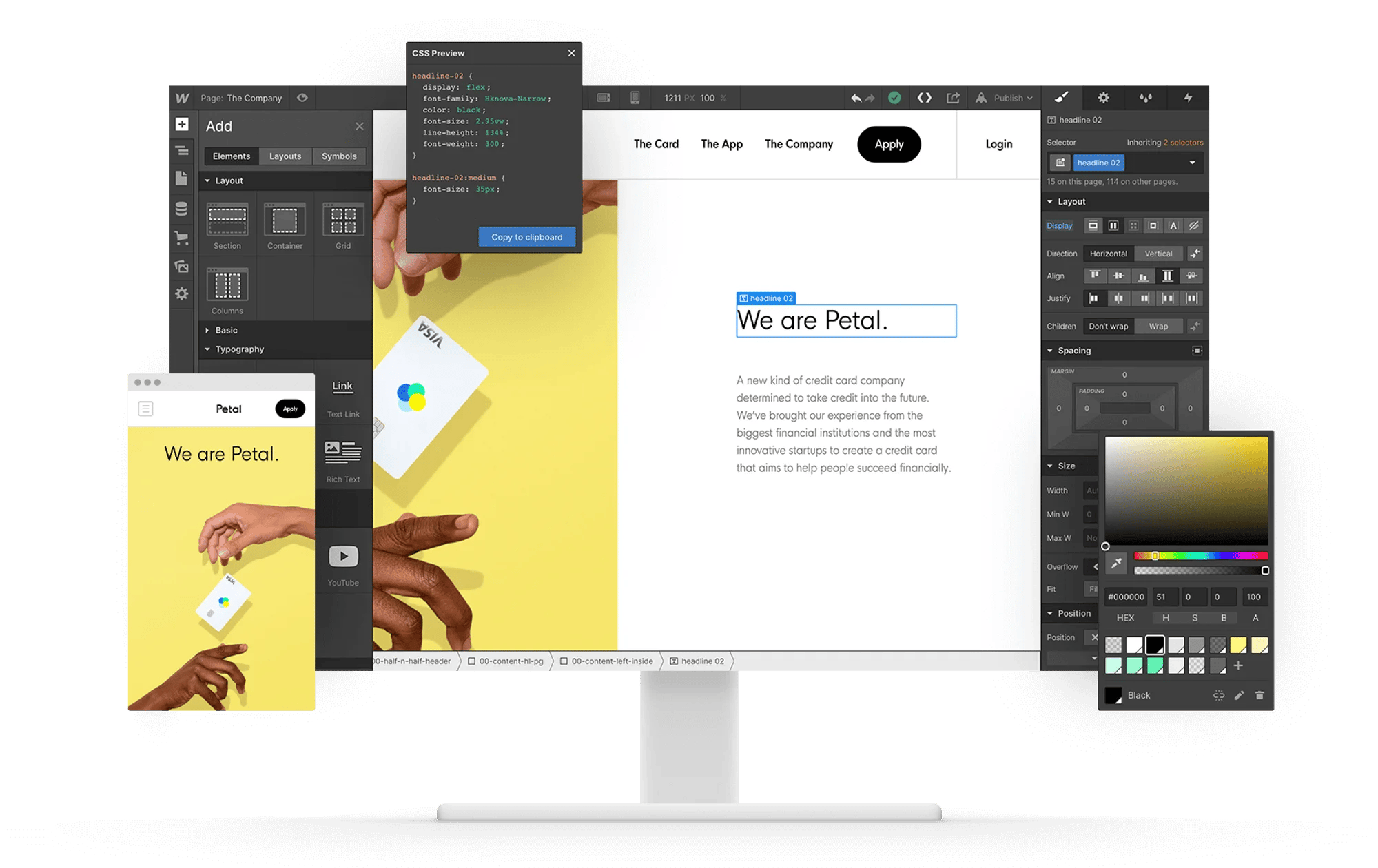
Construimos visualmente con el poder de HTML, CSS y JavaScript en un lienzo completamente visual.

Seguridad y tranquilidad incluidas. La ausencia de actualizaciones de seguridad o mantenimiento de complementos significa un riesgo mucho menor de que tu sitio sea eliminado cuando algo quede obsoleto o desactualizado. No solo eso, el acceso desde el backend a tu sitio está protegido con inicios de sesión de dos factores, lo que significa que, incluso si nuestras máquinas se ven comprometidas, los atacantes no podrán usar tus contraseñas para acceder al backend.

Marcado limpio y semántico que hace felices a los desarrolladores y motores de búsqueda. Todo el mundo entenderá tu código, y eso es importante si decides mudarte o alojar el sitio tú mismo. Solo tienes que pulsar exportar y tendrás un código limpio y comprensible.

Un código limpio y comprensible, una buena estructura del sitio y páginas correctamente etiquetadas ayudan a crear sitios que tengan una buena clasificación en Google y otros motores de búsqueda. No todo depende de Webflow, pero la plataforma te brinda las herramientas que necesitas y, con un poco de planificación y previsión, puedes lograr lo que quieres.
Solo somos un pequeño estudio de Webflow, hemos intentado ser los mejores diseñadores de Webflow que podamos ser, hemos intentado convertirnos en expertos en Webflow y, por las razones anteriores, seguiremos intentando superar los límites del diseño de Webflow.