Dieses Tutorial führt Sie durch den Prozess der Erstellung von Textbereichen in dynamischen Textelementen in Webflow mithilfe von benutzerdefiniertem Code und einer Markierung im Webflow CMS-Feld.
Textbereiche in dynamischen CMS-Textelementen in Webflow erstellen
Auf diese Funktion haben viele Webflow-Benutzer seitdem gewartet Sammlungslisten wurden in Webflow eingeführt. Dies ohne Codierung zu erreichen, ist fast unmöglich, es sei denn, Sie fügen eine Vielzahl von Feldern zusammen, was nur für Überschriften effektiv funktioniert (Rich-Text-Felder werden normalerweise weggelassen) und es mangelt an Flexibilität.
In diesem Fall verwenden wir eine kleine Menge an benutzerdefiniertem Code und eine Markierung, die Sie in Ihren CMS-Feldern, im Designer oder Editor, vor und nach dem Text platzieren können, für den Sie den Bereich benötigen. Als kleines Webflow Studio, Milk Moon Studio besteht aus Webflow-Designern, die Low-Code-Lösungen bevorzugen, wenn keine No-Code-Optionen verfügbar sind. Du musst definitiv kein sein Webflow-Experte dafür ist es im Wesentlichen ein Copy & Paste-Job. Wir haben auch einen praktischen Webflow Clonable erstellt, den Sie am Ende des Beitrags abrufen können.
Für unseren Anwendungsfall wollten wir lediglich die Textfarbe ändern und dem Kunden die Verwaltung extrem einfach machen, indem wir dem CMS einfach eine Markierung hinzufügten. Anfänglich jedenfalls, zu komplexeren Anwendungsfällen kommen wir später.
Herstellung der Styles
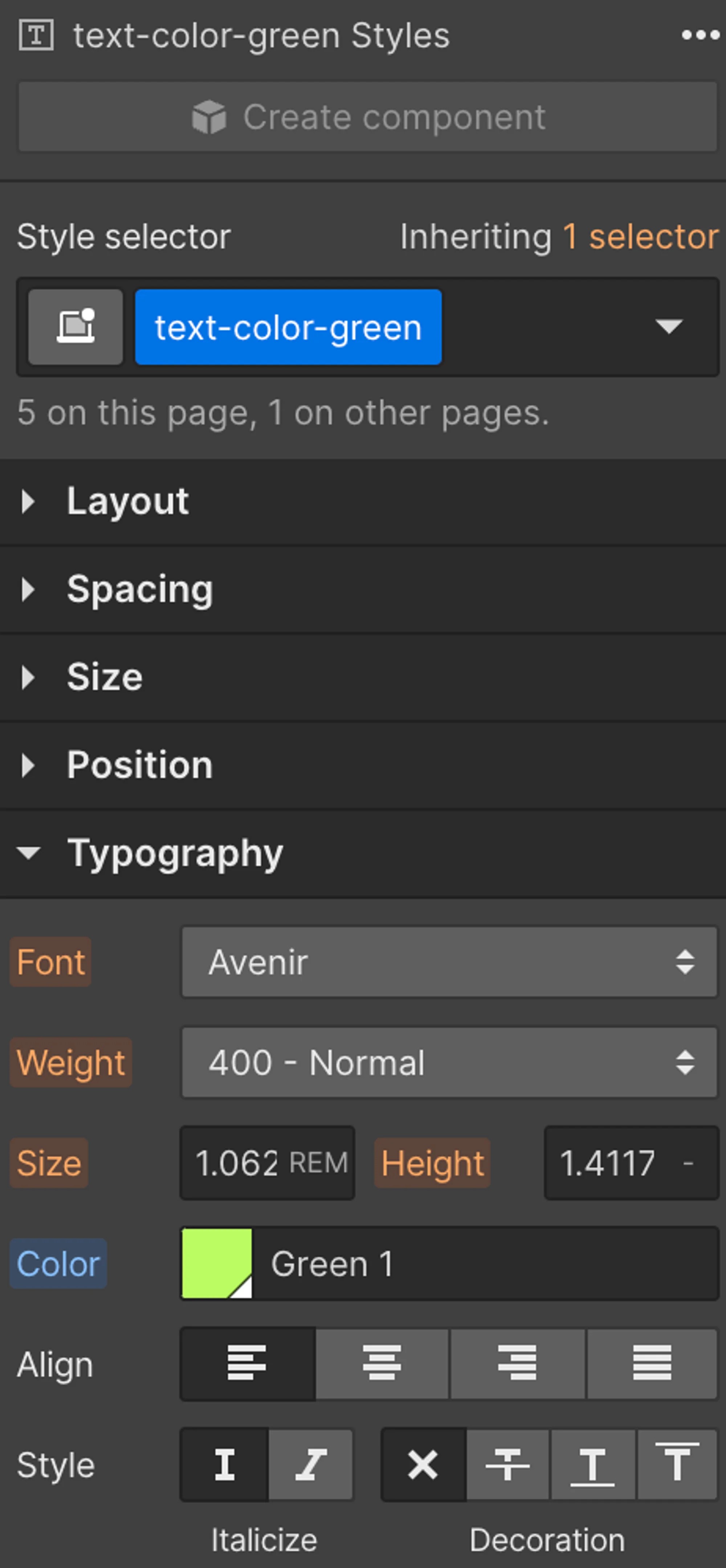
Wir haben damit begonnen, den Textstil zu erstellen, der in der Spanne verwendet werden soll. In diesem Fall haben wir eine grüne Textfarbe gewählt und sie Textfarbe-Grün genannt. Denken Sie daran, sich an die Stapelregeln im CSS-Stil zu halten und nur das zu überschreiben, was für die Spanne gelten soll.

Integration von jQuery
Als Nächstes müssen Sie dieses Skript dem hinzufügen <!-- fs-richtext-ignore --><head>Code des Projekts.
<iframe height="300" style="width: 100%;" scrolling="no" title="Adds jquery to create text spans on CMS pages" src="https://codepen.io/milkmoonstudio/embed/yLxxzKV?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Den Stift ansehen <a href="https://codepen.io/milkmoonstudio/pen/yLxxzKV">
</a><a href="https://codepen.io/milkmoonstudio">Fügt jquery hinzu, um Textbereiche auf CMS-Seiten zu erstellen von Jakes van Eeden (@milkmoonstudio)</a>
auf <a href="https://codepen.io">CodePen</a>.
</iframe>
Hinzufügen von benutzerdefiniertem Code zur Seite
Der nächste Schritt besteht darin, das benutzerdefinierte Skript zu den Seiten hinzuzufügen, für die die CMS-Bereiche erforderlich sind. Dies muss zum Abschnitt „Vor dem <!-- fs-richtext-ignore --> Tag“ hinzugefügt werden</body>, da der Text geladen werden muss, bevor das Skript ausgeführt wird.
<iframe height="300" style="width: 100%;" scrolling="no" title="Add Text Span to CMS Text Elements (h1, h2, .services-hero_h1)" src="https://codepen.io/milkmoonstudio/embed/PoddJeM?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Den Stift ansehen <a href="https://codepen.io/milkmoonstudio/pen/PoddJeM">
</a><a href="https://codepen.io/milkmoonstudio">Textbereich zu CMS-Textelementen hinzufügen (h1, h2, .services-hero_h1) von Jakes van Eeden (@milkmoonstudio)</a>
auf <a href="https://codepen.io">CodePen</a>.
</iframe>
Wenn Sie sich den Code ansehen, werden Sie sehen, dass in meinem Fall alle H1 alle H2 und der Text so formatiert sein sollte <!-- fs-richtext-ignore -->.services-hero_h1. Du suchst nach Zeile 4:
<!-- fs-richtext-ignore -->const headings = document.querySelectorAll ('h1, h2, .services-hero_h1');
Also hier drüben, füge einfach deine Styles oder Tags hinzu.
Den Text im CMS markieren
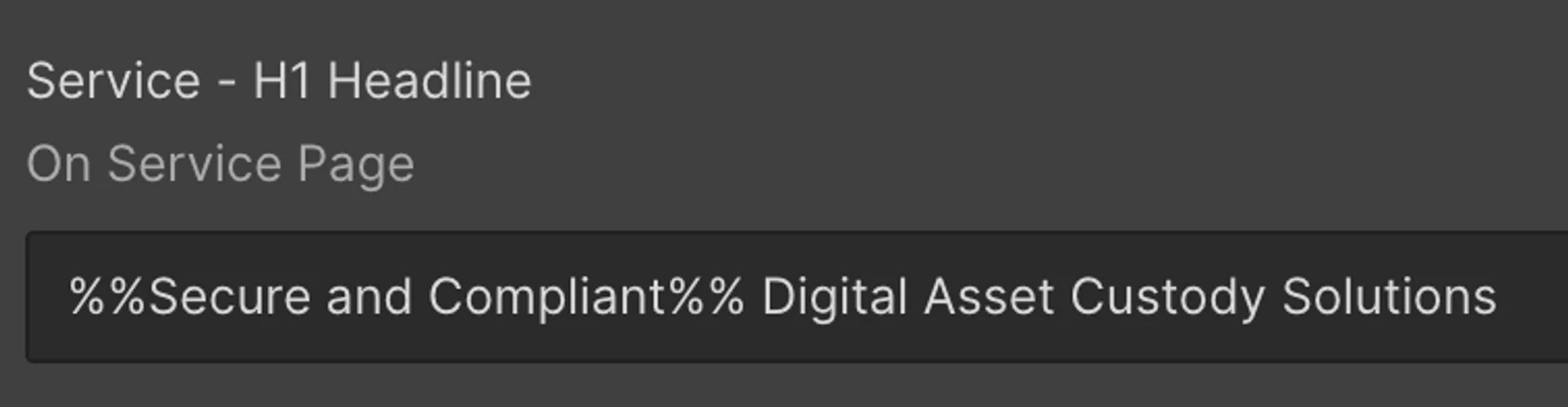
Fügen Sie abschließend die Markierung um den Text im CMS hinzu. Wir haben%% als Markierung verwendet. Diese Markierung kann im vorherigen Codeabschnitt geändert werden, aber wir haben festgestellt, dass dies für uns gut funktioniert hat.

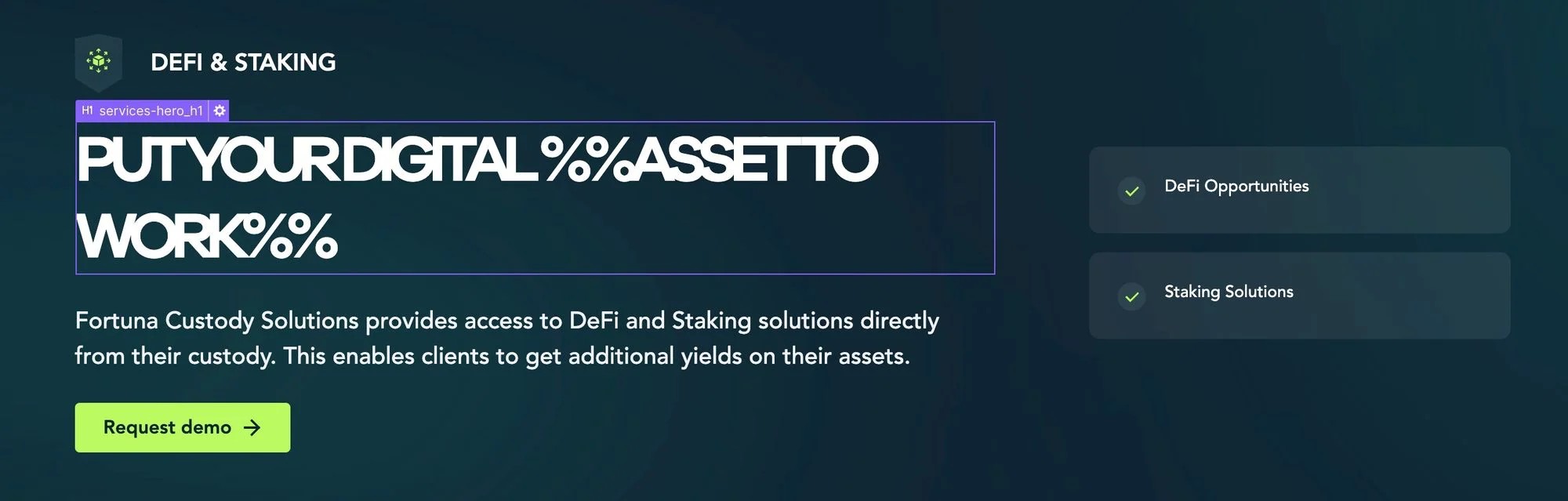
Natürlich werden Sie die Spanne nicht im Designer sehen, aber nach der Veröffentlichung funktioniert sie perfekt, wenn der Code ausgeführt wird. Das Skript sucht nach den angegebenen Textelementen, sucht nach der Markierung%% und fügt dann den Bereich um den Text innerhalb der Markierung hinzu.
Textbereichsmarkierung im Designer

Webflow CMS Text Span auf der veröffentlichten Website

Zwei Spannweiten!
Wenn du die Dinge einfach hältst, ist das alles. Wir stellten jedoch fest, dass der Kontrast auf dem Grün viel zu hell war, wenn wir ihn auf weißem Hintergrund hatten, also haben wir einen weiteren Bereich mit einem dunkleren Grünton erstellt und zwei Stile hinzugefügt, die wir auf die Textelemente anwenden konnten, einen für grünen Text auf dunklem Hintergrund und einen für grünen Text auf weißem Hintergrund. Jetzt hatten wir also zwei zusätzliche Textstile, nach denen das Skript suchen musste, und zwei formatierte Textbereiche, die angewendet werden mussten, wenn der Text entweder einen hellen oder dunklen Hintergrund hatte. Um dem Skript zu helfen, weißen Text zu identifizieren, fügten wir Folgendes hinzu: .text-is-on-white als Stil und für dunklen Text die Anwendung mit dem Namen: .text-is-on-dark.
Für Text auf Weiß haben wir einen neuen dunkleren grünen Stil erstellt: .text-color-green-on-white
Wir wissen, dass wir wirklich besser darin werden müssen, Stile zu benennen.
Wie dem auch sei, der Code musste aktualisiert werden, um alles durchzugehen und auch den neuen Span hinzuzufügen, also hier ist der neue Code:
Dies hat gerade den vorherigen Code vor dem Tag ersetzt</body>. Und da haben Sie ihn, einen zusätzlichen Code, der Ihnen eine Vorstellung davon gibt, was Sie tun können, wenn die Dinge komplexer werden.
<iframe height="300" style="width: 100%;" scrolling="no" title="Add Different Text Span to CMS Text Elements" src="https://codepen.io/milkmoonstudio/embed/wvEEPWz?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Den Stift ansehen <a href="https://codepen.io/milkmoonstudio/pen/wvEEPWz">
</a><a href="https://codepen.io/milkmoonstudio">Fügen Sie CMS-Textelementen einen anderen Textbereich hinzu von Jakes van Eeden (@milkmoonstudio)</a>
auf <a href="https://codepen.io">CodePen</a>.
</iframe>
Der Text wird ausgeblendet, wenn die Seite beim Laden%% blinkt
Und wenn Ihre Seite groß oder ausgelastet ist, stellen Sie möglicherweise fest, dass die %%-Markierung blinkt und dann beim Laden des Skripts ersetzt wird. Eine einfache Lösung besteht darin, eine Klasse hinzuzufügen, die den Text verbirgt, bis das Skript ausgeführt wird, und den Text dann sichtbar zu machen.
<iframe height="300" style="width: 100%;" scrolling="no" title="Hide CMS Spanned Text Until Loaded" src="https://codepen.io/milkmoonstudio/embed/rNZZYmr?default-tab=css&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Den Stift ansehen <a href="https://codepen.io/milkmoonstudio/pen/rNZZYmr">
</a><a href="https://codepen.io/milkmoonstudio">CMS-übergreifenden Text ausblenden, bis er von Jakes van Eeden geladen wird (@milkmoonstudio)</a>
auf <a href="https://codepen.io">CodePen</a>.
</iframe>
Sie müssen den neuen Stil in der hinzufügen <head>und dann die Klasse auf die Elemente anwenden, die Sie aus- und einblenden möchten (in unserem Fall war das die <!-- fs-richtext-ignore --> h1, h2 und .services-hero_h1), dann aktualisiere dein Script mit dem Bit, das den Text einblendet.
<iframe height="300" style="width: 100%;" scrolling="no" title="Hide CMS Spanned Text Until Loaded" src="https://codepen.io/milkmoonstudio/embed/rNZZYmr?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Den Stift ansehen <a href="https://codepen.io/milkmoonstudio/pen/rNZZYmr">
</a><a href="https://codepen.io/milkmoonstudio">CMS-übergreifenden Text ausblenden, bis er von Jakes van Eeden geladen wird (@milkmoonstudio)</a>
auf <a href="https://codepen.io">CodePen</a>.
</iframe>
Dieser Leitfaden soll Ihnen bei der Implementierung einer Funktion helfen, die seit langem gefragt ist. Wenn Sie Fragen haben, können Sie diese gerne in den Kommentaren hinterlassen. Wir könnten auch ein Video-Tutorial erstellen, also bleib dran! Du kannst schnapp dir den Webflow Cloneable hier um zu sehen, wie es umgesetzt wird. Wenn Sie an weiteren Anleitungen interessiert sind, schau dir den Abschnitt im Blog an.