Este tutorial lo guiará a través del proceso de creación de espacios de texto en elementos de texto dinámico en Webflow utilizando un código personalizado y un marcador en el campo CMS de Webflow.
Creación de espacios de texto en elementos de texto dinámicos de CMS en Webflow
Esta es una función que muchos usuarios de Webflow han estado esperando desde Las listas de colecciones se introdujeron en Webflow. Lograr esto sin programar es casi imposible a menos que se unan multitud de campos, lo que solo funciona eficazmente para los encabezados (los campos de texto enriquecido suelen omitir) y carece de flexibilidad.
En este caso, utilizaremos una pequeña cantidad de código personalizado y un marcador que podrás colocar en los campos de tu CMS, en el Diseñador o en el Editor, antes y después del texto para el que necesitas el espacio. Como un pequeño Flujo web Milk Moon Studio está compuesto por diseñadores de Webflow que prefieren soluciones con poco código cuando las opciones sin código no están disponibles. Definitivamente no necesitas ser un Experto en webflow para esto, es esencialmente un trabajo de copiar y pegar. También hemos creado un práctico flujo web que puedes clonar al final de la publicación.
Para nuestro caso de uso, simplemente queríamos modificar el color del texto y facilitar al cliente su administración con solo añadir un marcador al CMS. De todos modos, inicialmente veremos casos de uso más complejos más adelante.
Elaboración de los estilos
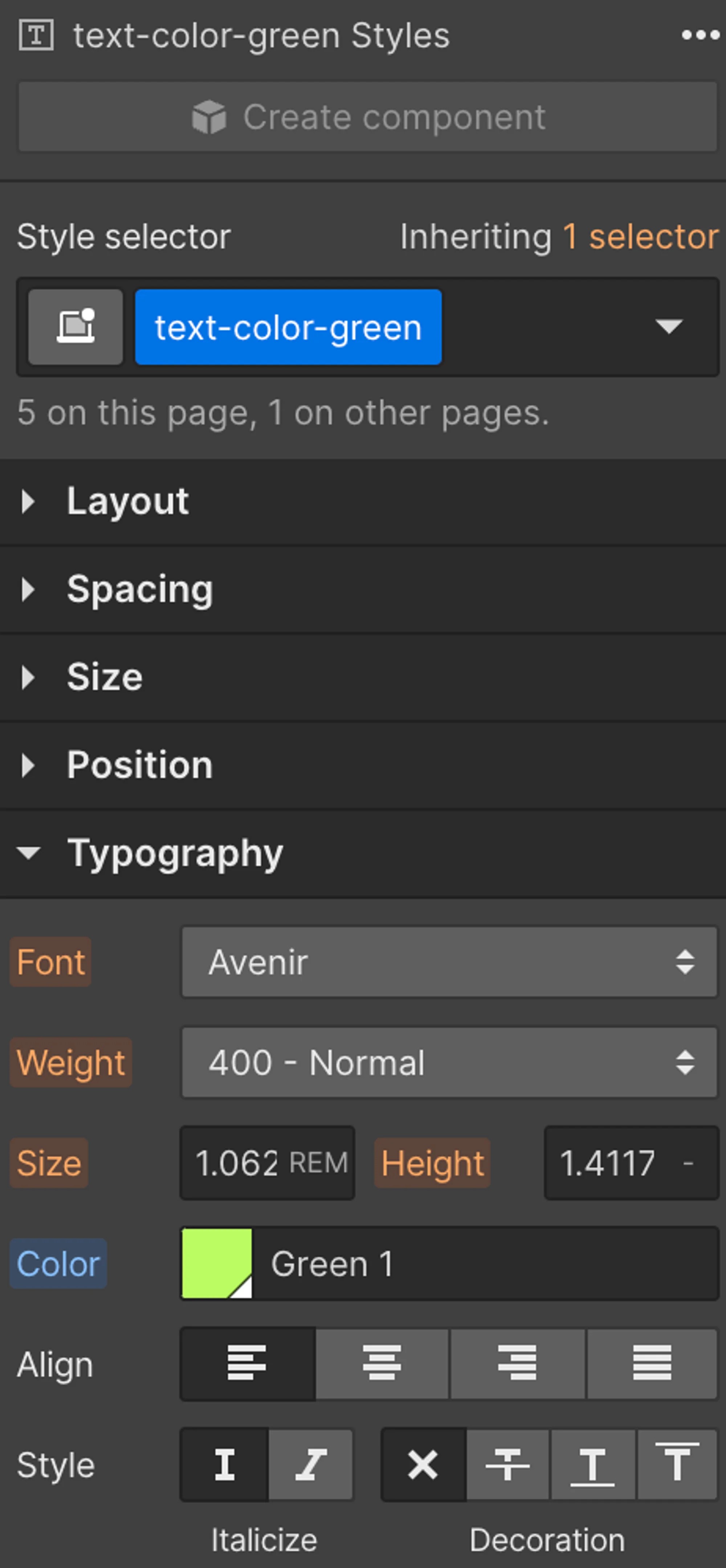
Empezamos creando el estilo de texto para usar en el espacio. En este caso, elegimos un color de texto verde y lo llamamos text-color-green. Recuerda seguir las reglas de apilamiento de estilos CSS y anular únicamente lo que quieras que se aplique al intervalo.

Integración de jQuery
A continuación, tendrá que añadir este script al <!-- fs-richtext-ignore --><head>código del proyecto.
<iframe height="300" style="width: 100%;" scrolling="no" title="Adds jquery to create text spans on CMS pages" src="https://codepen.io/milkmoonstudio/embed/yLxxzKV?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/yLxxzKV">
</a><a href="https://codepen.io/milkmoonstudio">Añade jquery para crear espacios de texto en páginas de CMS por Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Agregar código personalizado a la página
El siguiente paso es añadir el script personalizado a las páginas que requieren los intervalos del CMS. Es necesario añadirlo a la sección «Antes</body> de <!-- fs-richtext-ignore --> etiquetar», ya que el texto tiene que cargarse antes de que se ejecute el script.
<iframe height="300" style="width: 100%;" scrolling="no" title="Add Text Span to CMS Text Elements (h1, h2, .services-hero_h1)" src="https://codepen.io/milkmoonstudio/embed/PoddJeM?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/PoddJeM">
</a><a href="https://codepen.io/milkmoonstudio">Agregue un espacio de texto a los elementos de texto de CMS (h1, h2, .services-hero_h1) por Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Si miras el código, verás que, en mi caso, quería todos los h1, todos h2 y el texto con el estilo de <!-- fs-richtext-ignore -->.services-hero_h1. Estás buscando la línea 4:
<!-- fs-richtext-ignore -->encabezados constantes = document.querySelectorAll ('h1, h2, .servicios-hero_h1');
Así que aquí, solo tienes que añadir tus estilos o etiquetas.
Marcar el texto en el CMS
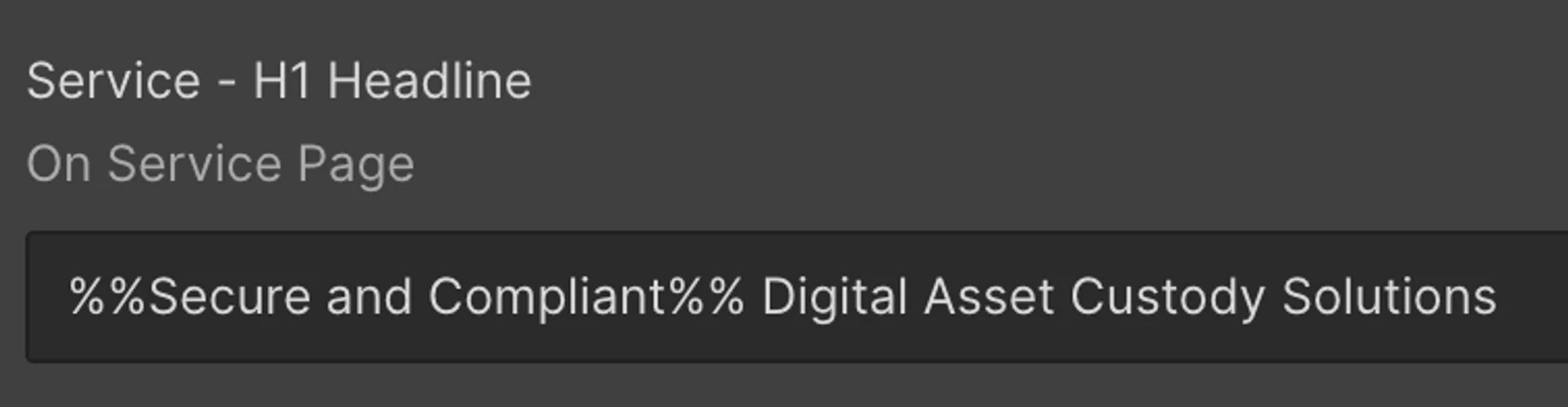
Por último, añada el marcador alrededor del texto en el CMS. Usamos%% como marcador. Este marcador se puede cambiar en la sección de código anterior, pero descubrimos que nos funcionó bien.

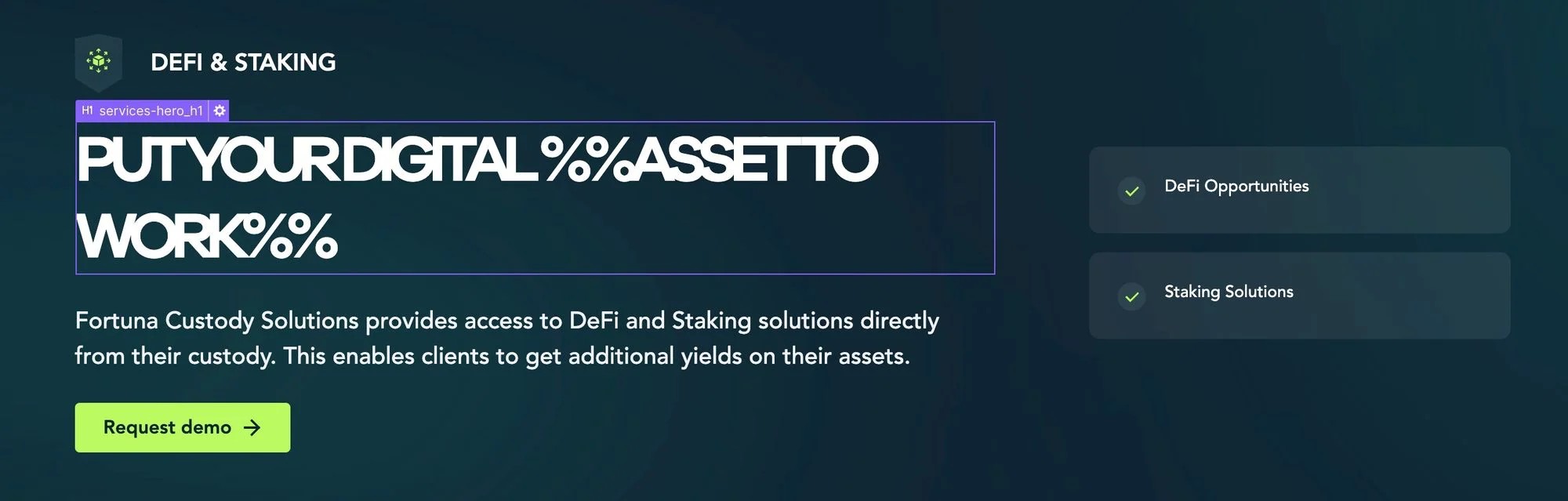
Naturalmente, no verás el intervalo en el Diseñador, pero después de publicarlo, funcionará perfectamente cuando se ejecute el código. El script busca los elementos de texto especificados, comprueba el marcador%% y, a continuación, añade el espacio alrededor del texto dentro del marcador.
Marcador de espacio de texto en el diseñador

Webflow CMS Text Span en el sitio publicado

¡Dos tramos!
Si mantienes las cosas simples, eso es todo. Sin embargo, nos dimos cuenta de que el contraste del verde era demasiado claro si lo teníamos sobre un fondo blanco, así que creamos otro tramo con un tono verde más oscuro y añadimos dos estilos que podíamos aplicar a los elementos del texto, uno para el texto verde sobre un fondo oscuro y otro para el texto verde sobre un fondo blanco. Así que ahora teníamos dos estilos de texto adicionales que el script tenía que comprobar y dos tramos de texto con estilos que había que aplicar si el texto tenía un fondo claro u oscuro. Para ayudar al script a identificar el texto en blanco, agregamos: .text-is-on-white como estilo, y para el texto en negro, la aplicación denominada: .text-is-on-dark.
Para el texto en blanco, hemos creado un nuevo estilo verde más oscuro: .text-color-green-on-white
Lo sabemos, realmente necesitamos mejorar a la hora de nombrar estilos.
De todos modos, el código tuvo que actualizarse para recorrerlo todo y agregar también el nuevo intervalo, así que este es el nuevo código:
Esto acaba de reemplazar el código anterior antes de la</body> etiqueta. Y ahí lo tienes, un código adicional para hacerte una idea de lo que puedes hacer si las cosas se vuelven más complejas.
<iframe height="300" style="width: 100%;" scrolling="no" title="Add Different Text Span to CMS Text Elements" src="https://codepen.io/milkmoonstudio/embed/wvEEPWz?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/wvEEPWz">
</a><a href="https://codepen.io/milkmoonstudio">Agregue un espacio de texto diferente a los elementos de texto del CMS por Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Ocultar el texto si la página parpadea un%% al cargarse
Por último, si su página es grande o está ocupada, es posible que observe que el marcador%% parpadea y, a continuación, se reemplaza a medida que se carga el script. Una solución sencilla es añadir una clase que oculte el texto hasta que se ejecute el script y, a continuación, hacer que el texto esté visible.
<iframe height="300" style="width: 100%;" scrolling="no" title="Hide CMS Spanned Text Until Loaded" src="https://codepen.io/milkmoonstudio/embed/rNZZYmr?default-tab=css&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/rNZZYmr">
</a><a href="https://codepen.io/milkmoonstudio">Ocultar texto distribuido en CMS hasta que lo cargue Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Tendrás que añadir el nuevo estilo en la <head>clase y, a continuación, aplicarla a los elementos que quieres ocultar y mostrar (en nuestro caso, ese era el <!-- fs-richtext-ignore --> h1, h2 y.services-hero_h1) y, a continuación, actualice el script con la parte que muestra el texto.
<iframe height="300" style="width: 100%;" scrolling="no" title="Hide CMS Spanned Text Until Loaded" src="https://codepen.io/milkmoonstudio/embed/rNZZYmr?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/rNZZYmr">
</a><a href="https://codepen.io/milkmoonstudio">Ocultar texto distribuido en CMS hasta que lo cargue Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Esta guía debería ayudarlo a implementar lo que durante mucho tiempo ha sido una función muy solicitada. Si tiene alguna pregunta, no dude en dejarla en los comentarios. También podemos crear un videotutorial, ¡así que estad atentos! ¡Puedes coge el Webflow Cloneable aquí para ver cómo se implementa. Si está interesado en obtener más instrucciones, echa un vistazo a la sección del blog.