En este artículo, intentaremos mejorar las puntuaciones de velocidad de las páginas, aumentar algunos de esos elementos fundamentales de la web en Search Console y ofrecer a los usuarios una mejor experiencia de navegación sin dejar de mantener excelentes etiquetas de análisis y seguimiento de anuncios en Google Tag Manager sin que ello suponga una carga para las clasificaciones de búsqueda ni para el navegador del usuario.
Usaremos algunas herramientas en esta publicación, así que las enumeraré todas para que puedas obtener los enlaces cuando los necesites. Si eres un experto en Webflow, lo más probable es que las utilices todos los días, pero necesitarás:
- Estadísticas de velocidad de Google PageSpeed
- Google Lighthouse (este no tiene enlace), abre Chrome, pulsa Ver, Desarrollador y, a continuación, Herramientas para desarrolladores. Necesitarás la pestaña Lighthouse en las herramientas de desarrollo. Básicamente es lo mismo que PageSpeed, pero hay otras ideas interesantes. Más información aquí.
- Pingdom
- GTmetrix
- Piensa con Google
- Experte.com Actualización Janis de experte.com leyó la publicación y se comunicó con nosotros con una excelente herramienta gratuita que tienen donde puede rastrear todo su sitio y realizar una prueba de velocidad masiva en cada página. De hecho, muy bueno, y esto te ahorrará mucho tiempo si tienes muchas páginas que revisar. También te permitirá comprobar una lista específica de URL y hacer clic en los resultados oficiales de velocidad de página si quieres ver recomendaciones y demás.
Todas estas herramientas hacen cosas bastante similares, ya que miden la velocidad de tu página, pero es bueno comparar los resultados de diferentes herramientas.
Antes de empezar, descargo de responsabilidad, no necesitas este tutorial si no tienes problemas y no tienes un montón de etiquetas de seguimiento de anuncios, etc. en Tag Manager como nosotros. Usamos mucho este método en nuestros Flujo web proyectos para retrasar las etiquetas y mejorar la velocidad del sitio de Webflow, ya que realmente no tienes mucho control en Webflow a la hora de añadir código y cuándo se activa para mejorar la velocidad de la página. Esto no quiere decir que no debas usar este método en ningún sitio que tenga un montón de etiquetas que activen las visitas a la página o que simplemente estén incrustadas en tu código. Empecemos por explicar por qué lo necesitarías cuando utilizas el administrador de etiquetas y el seguimiento de conversiones, las etiquetas de remarketing, etc. de redes publicitarias como Facebook, Google Ads, LinkedIn, Twitter, Pinterest, etc. y otras herramientas como los mapas térmicos de Hotjar o Microsoft Clarity etc. (Además, si no lo tienes y quieres, desplázate, calienta y haz clic en los mapas; continúa e instala Microsoft Clarity. Es una excelente herramienta gratuita de mapas térmicos. Hemos creado una publicación de instrucciones sobre eso aquí.)
Por otro lado, si utilizas código de plataformas como Facebook, Google Ads, etc. en tu sitio y no utilizas Google Tag Manager, deberías considerar seriamente la posibilidad de extraerlo y usar Tag Manager para implementar el código. Somos un pequeño estudio de Webflow y, como diseñadores de Webflow, siempre queremos que las cosas estén limpias, ordenadas y sencillas, y esto es lo que Tag Manager nos ofrece de maravilla. Puedes obtener información básica sobre Instalación de Tag Manager, añadiendo tu Google Analytics a través de Tag Manager y configurar conversiones básicas en las publicaciones enlazadas. Tag Manager hace que añadir códigos de seguimiento, etc. a tu sitio sea muy sencillo y fácil de gestionar. En publicaciones posteriores, proporcionaremos más instrucciones sobre cómo añadir más seguimiento de anuncios y conversiones. Si hay algo específico que quieras que tratemos, publícalo en los comentarios.
Entonces, ¿por qué hacemos esto? cómo hacerlo ¿y los pasos que se indican a continuación para acelerar las cosas? Bien, adelante, abre los enlaces de la lista, ingresa las páginas que deseas escanear y ejecuta las pruebas de velocidad. Prueba a ejecutarlo en modo incógnito en Chrome para que tus plugins no interfieran con funciones como Lighthouse. Si tienes muchos códigos de seguimiento, es posible que veas advertencias sobre el LCP, el FID, el CLS, etc. y sugerencias para aplazar algunos códigos para acelerar el proceso. Ahora, una vez que hayas hecho estas pruebas, deja esas pestañas abiertas. Volveremos a ver si las cosas han mejorado y si hay menos quejas por aplazar cosas y demás, y si tus puntuaciones han mejorado cuando hayamos terminado y volvamos a realizar las pruebas.
En primer lugar, qué es LCP, son las siglas de Largest Contentful Paint. Hecho. Mierda, la verdad es que no, quiero decir, qué diablos es eso. Básicamente, es cuando puedes ver lo que hay en tu página, es decir, cuándo las cosas han dejado de cargarse y cuándo están visibles en la ventana gráfica.

Por lo general, quieres que esto sea rápido, bueno, quieres que todo sea rápido, pero ¿por qué los códigos de seguimiento lo ralentizarían? Todo se reduce a cómo se cargan estos fragmentos de código. Básicamente, obtienes dos formas: sincrónica y asincrónica. En primera instancia, una cosa se carga tras otra y todo tiene que esperar a que se cargue antes de que comience a cargarse. Así que probablemente no sea genial, ¿verdad? No querrás que la imagen y el texto de la cabecera esperen a que se cargue primero un script de seguimiento solo porque esté en la cabecera de la página. Aquí es donde entra lo asíncrono, aquí las cosas se cargan en paralelo, por lo que no hay que esperar a lo que tiene delante, el problema es que, si bien las cosas ahora se pueden cargar cuando quieren, aumenta el ancho de banda requerido, ya que se cargan un montón de cosas al mismo tiempo, y también aumenta la carga en el navegador de los usuarios porque renderiza y hace un montón de cosas al mismo tiempo.
Así que, aunque Tag Manager es genial, se carga de forma asincrónica, por lo que los elementos de tu página y todas las etiquetas que has añadido se cargan al mismo tiempo y compiten por los recursos, lo que no es tan bueno. Pero, ¿cómo podemos solucionar este problema sin tener que eliminar todas las etiquetas? Retrasamos inmediatamente lo que no es esencial para cargarlo. Y eso es lo que vamos a hacer. Activa lo que es importante de inmediato con el viejo disparador de Todas las páginas y el resto, lo que es importante para ti, pero que no necesitas de inmediato un poco más tarde para que el resto de cosas importantes de la página se carguen primero. Para ello, agregaremos un activador, un código personalizado en una etiqueta y otro activador personalizado para activar las etiquetas de «no es tan importante cargar primero».
Así que ahondemos y empecemos:
Paso 1: Decida qué es lo más importante y qué no.
Probablemente esto sea algo que nos rasca la cabeza, lo que solemos hacer es echar un vistazo a Tag Manager y ver qué es lo que tenemos ahí, qué es lo que realmente necesita cargarse primero y qué podemos «retrasar». Solemos seguir cargando primero nuestras etiquetas de Google Analytics 4 en un activador normal de Todas las páginas. Cosas como las etiquetas de Facebook, las etiquetas de remarketing de Google Ads, etc., son importantes, pero uno o dos segundos más no nos arruinarán, ya que si tienes un montón de esas, suelen ser las cosas de las que se quejan estas herramientas, especialmente Google PageSpeed Insights y Lighthouse.
Paso 2: Crear tu etiqueta completamente cargada
Ahora vamos a crear una etiqueta y un disparador de código personalizados que crearán un evento que dará tiempo a la página para cargarse antes de activar las etiquetas que decidimos que podían esperar un poco en el paso 1.
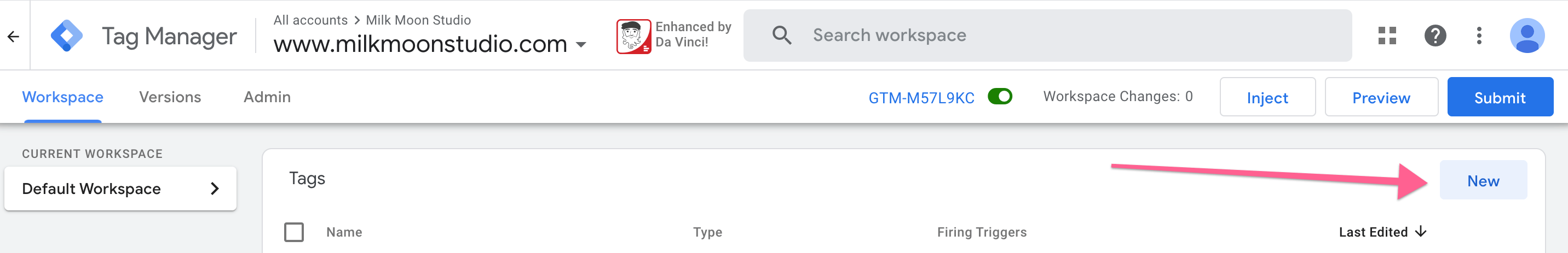
Abre Tag Manager, ve a Etiquetas y pulsa nuevo.

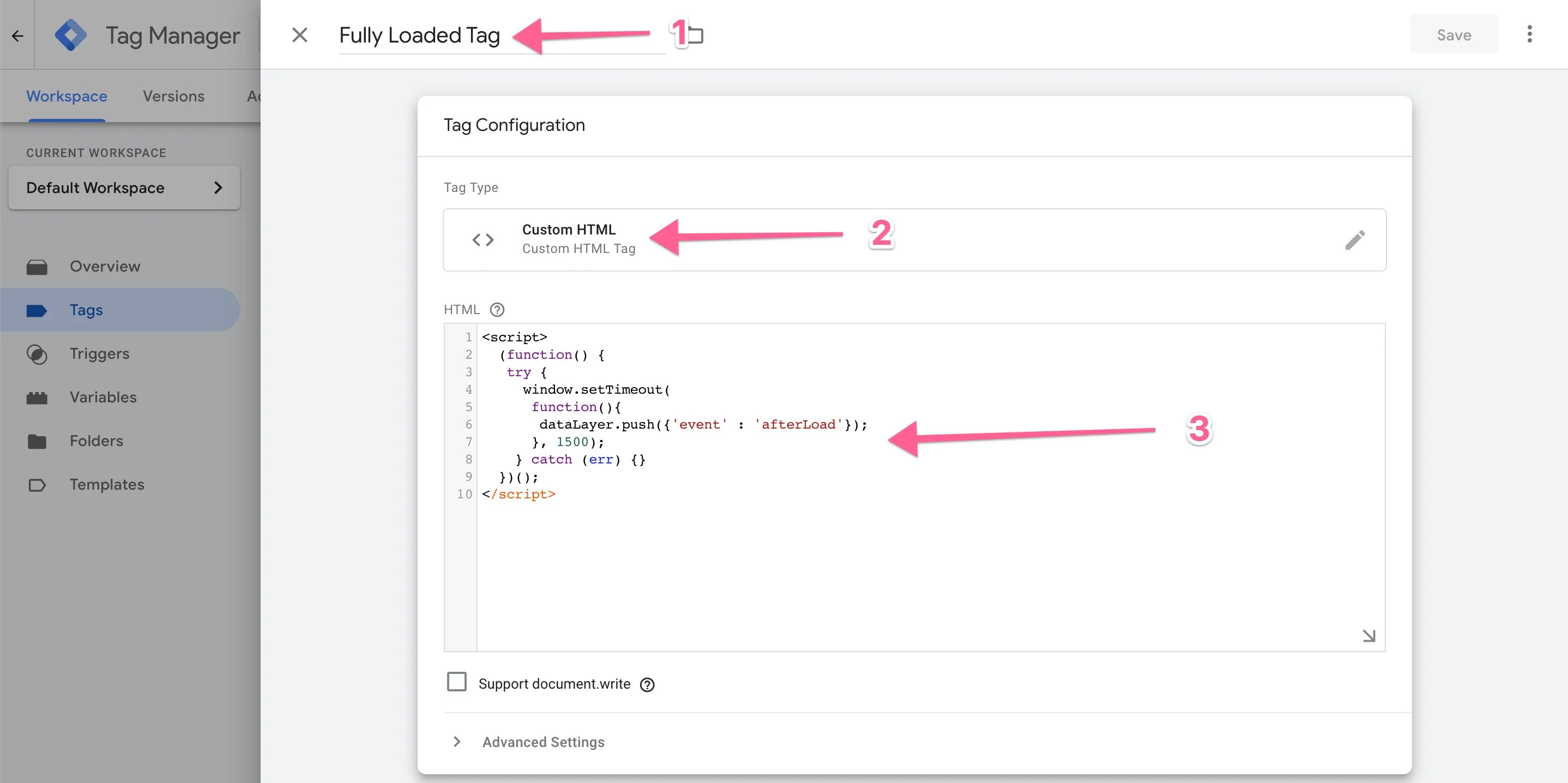
Asigne un nombre a la etiqueta, elija HTML personalizado como tipo de etiqueta y pegue el siguiente código:
<iframe height="300" style="width: 100%;" scrolling="no" title="Google Delayed Triggers - Create Event - AfterLoad" src="https://codepen.io/milkmoonstudio/embed/GRBPvrP?default-tab=js&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/GRBPvrP">
</a><a href="https://codepen.io/milkmoonstudio">Activadores retrasados de Google - Crear evento - AfterLoad de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>

Cuando actives esta etiqueta, el código personalizado que acabas de pegar se ejecutará y creará un evento en la capa de datos de la página, que esperará 1,5 segundos. Puedes hacer más si quieres, pero 1.5 no debería ser suficiente y esta etiqueta solo se activará una vez que se active el evento de activación de Window Loaded.
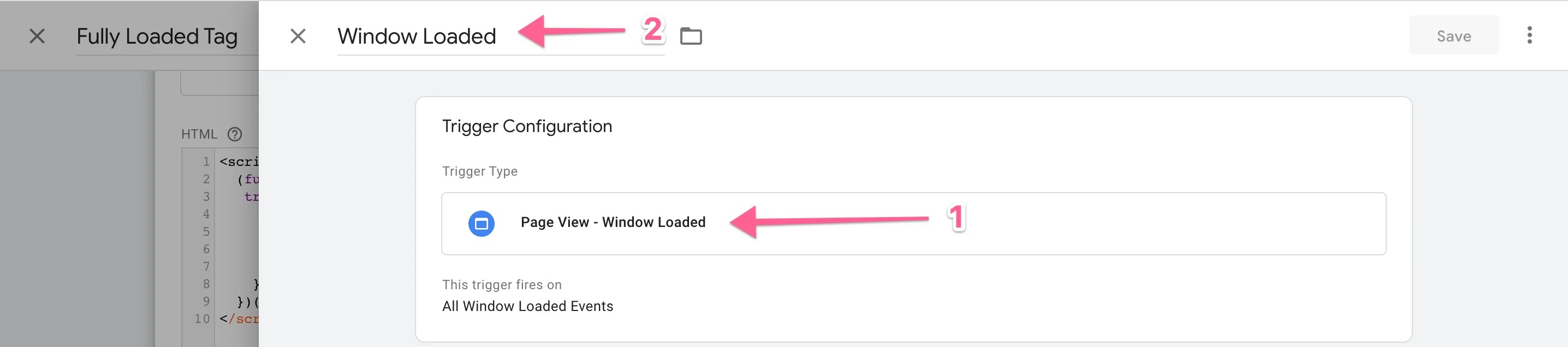
Ahora selecciona el disparador. Quieres crear un nuevo Tigger aquí, en lugar de utilizar el habitual activador de todas las páginas. Estamos intentando darle tiempo a la página para que se cargue primero, así que selecciona Vista de página - Ventana cargada. A continuación, escribe tu etiqueta y tu nombre y guarda todo.

Ahora tendrá una etiqueta que creará un evento dataLayer cuando se active y solo se activará en el evento Window Loaded.
Paso 3: Crea el activador de eventos personalizado que utilizarás en todas las etiquetas que quieras retrasar.
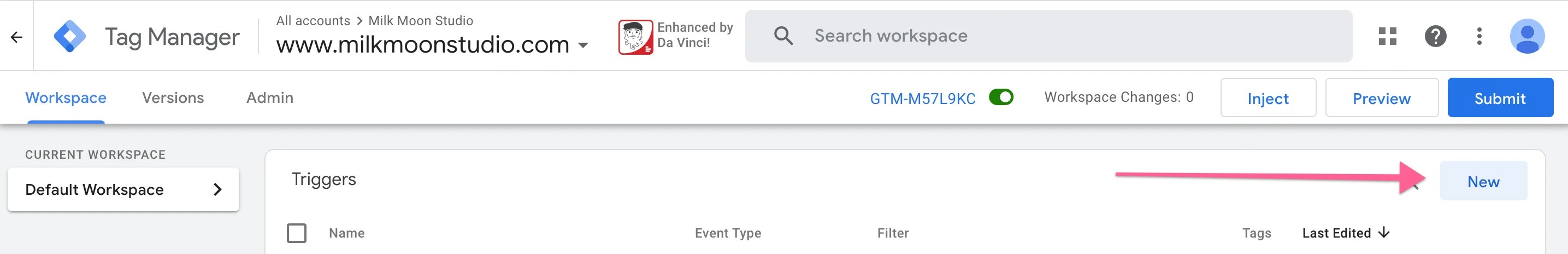
Dirígete a Trigger y pulsa nuevo.

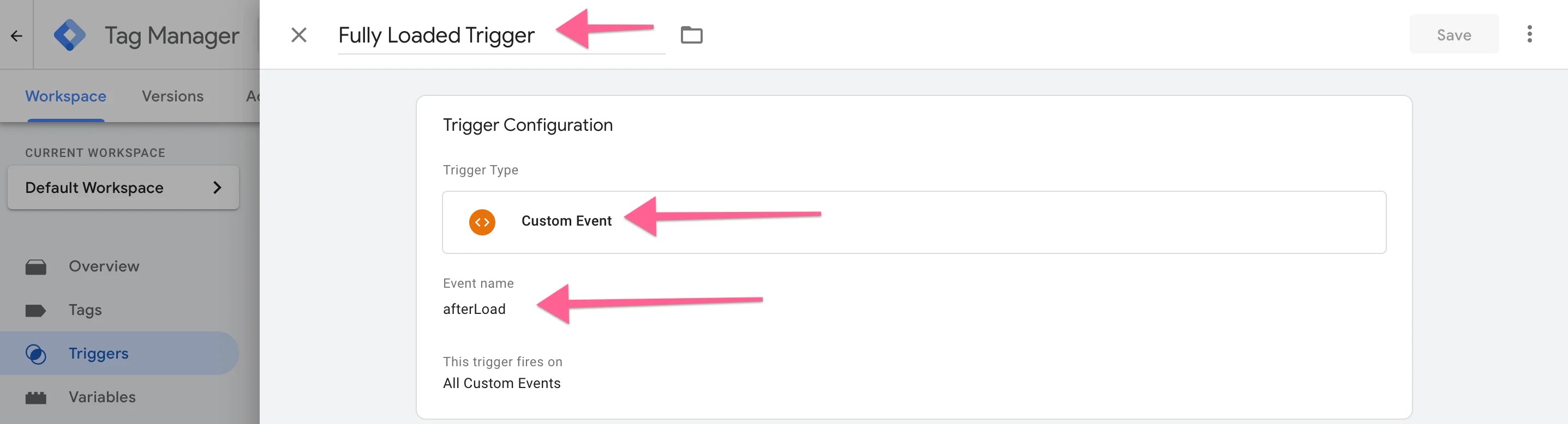
Asigne un nombre al desencadenador, seleccione Evento personalizado como tipo de desencadenador y AfterLoad como nombre del evento. AfterLoad distingue mayúsculas de minúsculas. Guarda y listo.

Ahora puede usar este disparador de evento personalizado como el disparador seleccionado para todas las etiquetas que deben retrasarse un poco.
Pero recapitulemos lo que está pasando.
A diferencia de la mayoría de los activadores de Todas las páginas, la etiqueta que creaste al principio ahora espera a que se active el disparador Window Loaded. Una vez que eso ocurre, espera 1,5 segundos antes de enviar un evento a la capa de datos llamado AfterLoad. Cuando esto suceda, el disparador totalmente cargado se activará y activará todas las etiquetas a las que lo hayas añadido. Esto le da tiempo a todo lo demás para cargarse y retrasa muchos de los scripts de los que Google PageSpeed suele quejarse. Además de ayudarte a mejorar tus puntuaciones, también proporciona una mejor experiencia de usuario y permite que las herramientas que monitorizan este tipo de cosas te penalicen menos.
No tienes que seguir la ruta que tomamos nosotros y dejar que nuestra etiqueta GA aparezca en todas las páginas, esto puede demorarse un poco, solo depende de la precisión que desees que sean los análisis, tú decides. De hecho, si estás de acuerdo con el retraso, dispara inmediatamente cualquier etiqueta que no necesites usando el evento personalizado
Por último, publica el contenedor, comprueba que todo funciona correctamente previsualizando el sitio en Tag Manager para asegurarte de que todo sigue funcionando y, a continuación, dirígete a las pestañas que dejaste abiertas cuando ejecutaste la prueba. Vuelve a hacer las pruebas. Ahora debería haber una pequeña mejora en función del número de etiquetas que hayas retrasado, pero no lo hagas solo porque quieres obtener una mejor puntuación, sino que también es bueno para tu experiencia de usuario, ¡y recuerda! www.experte.com para pruebas masivas.
Si tienes alguna pregunta o comentario sobre cómo mejorar la velocidad de la página, ponte en contacto con nosotros en los comentarios y recuerda que cuando realices las pruebas, especialmente en Lighthouse, ejecuta tanto el dispositivo móvil como el escritorio más de una vez para comprobar si hay alguna diferencia.
Recuerda echar un vistazo a la Sección de instrucciones de nuestro blog para ver más tutoriales. También hemos publicado recientemente una publicación sobre cómo aumentar la velocidad del sitio en usar Webflow con Cloudflare para almacenar en caché y acelerar tu proyecto de Webflow, así que compruébalo.









