Dans cet article, nous essaierons d'améliorer les scores de vitesse des pages, d'augmenter certains de ces éléments essentiels du Web dans la Search Console et d'offrir à vos utilisateurs une meilleure expérience de navigation tout en conservant des balises d'analyse et de suivi des publicités de qualité dans Google Tag Manager sans alourdir les classements de recherche et le navigateur de l'utilisateur.
Nous utiliserons quelques outils dans cet article, je vais donc tous les répertorier pour vous afin que vous puissiez récupérer les liens quand vous en avez besoin. Si vous êtes un expert de Webflow, vous les utilisez probablement tous les jours, mais vous aurez besoin des éléments suivants :
- Informations sur la vitesse de Google PageSpeed
- Google Lighthouse (Aucun lien pour celui-ci, ouvrez Chrome, puis cliquez sur Afficher, puis sur Developer, puis sur Developer Tools), vous aurez besoin de l'onglet Lighthouse dans les outils de développement. En gros, c'est la même chose que PageSpeed, mais il y a d'autres informations intéressantes. Plus d'informations ici.
- Pingdom
- GT Metrix
- Réfléchissez avec Google
- Experte.com Mettre à jour Janis de experte.com lisez l'article et contactez-nous avec un excellent outil gratuit qui vous permet d'explorer l'ensemble de votre site et d'effectuer un test de vitesse en masse sur chaque page. Très bien, en effet, et cela vous fera gagner beaucoup de temps si vous avez beaucoup de pages à consulter. Cela vous permettra également de consulter une liste spécifique d'URL et de cliquer sur les résultats officiels de la vitesse de la page si vous souhaitez voir des recommandations, etc.
Tous ces outils font des choses assez similaires, en mesurant la vitesse de votre page, mais il est bon de comparer les résultats de différents outils.
Avant de commencer, avertissement, vous n'avez pas besoin de ce didacticiel si vous ne rencontrez aucun problème et que vous n'avez pas autant de balises de suivi des publicités, etc. dans Tag Manager comme nous le faisons. Nous utilisons beaucoup cette méthode sur notre Flux Web projets visant à retarder les balises et à améliorer la vitesse du site Webflow, car vous n'avez pas vraiment beaucoup de contrôle dans Webflow lorsqu'il s'agit d'ajouter du code et de savoir quand ce qui se déclenche pour améliorer la vitesse des pages. Cela ne veut pas dire que vous ne devriez pas utiliser cette méthode sur un site contenant un tas de balises qui s'activent lors des pages vues ou qui sont simplement intégrées à votre code. Commençons donc par répondre aux raisons pour lesquelles vous en auriez besoin lorsque vous utilisez Tag Manager et le suivi des conversions, les balises de remarketing, etc. provenant de réseaux publicitaires tels que Facebook, Google Ads, LinkedIn, Twitter, Pinterest, etc. et d'autres outils tels que les cartes thermiques de Hotjar ou Microsoft Clarity etc. (En passant, si vous ne l'avez pas et que vous le souhaitez, faites défiler, chauffez et cliquez sur des cartes ; allez-y et installez Microsoft Clarity. C'est un excellent outil gratuit de cartographie thermique. Nous avons créé un article explicatif à ce sujet ici.)
Par ailleurs, si vous utilisez du code provenant de plateformes telles que Facebook, Google Ads, etc. sur votre site et que vous n'utilisez pas Google Tag Manager, vous devriez sérieusement envisager de l'extraire et d'utiliser Tag Manager pour implémenter le code. Nous sommes un petit studio Webflow et, en tant que concepteurs Webflow, nous voulons toujours que les choses soient nettes, ordonnées et simples, et c'est ce que Tag Manager est excellent pour fournir. Vous pouvez obtenir les bases sur Installation de Tag Manager, en ajoutant votre Google Analytics via Tag Manager et la mise en place de conversions de base dans les publications liées. Tag Manager rend l'ajout de codes de suivi, etc., à votre site très simple et facile à gérer. Nous expliquerons comment ajouter plus de suivi des publicités et de conversions dans les prochains articles. S'il y a quelque chose de spécifique que vous souhaitez que nous abordions, publiez-le dans les commentaires.
Alors pourquoi faisons-nous cela ? mode d'emploi et les étapes ci-dessous pour accélérer les choses ? D'accord, allez-y, ouvrez les liens de la liste, entrez les pages que vous souhaitez numériser et lancez les tests de vitesse. Essayez de lancer Chrome en mode navigation privée afin que vos plugins n'interfèrent pas avec des fonctionnalités telles que Lighthouse. Si vous avez plusieurs codes de suivi, vous pouvez voir des avertissements concernant le LCP, le FID, le CLS, etc. et des suggestions de report de certains codes pour accélérer les choses. Maintenant, une fois que vous aurez effectué ces tests, laissez ces onglets ouverts, nous reviendrons et verrons si les choses se sont améliorées et s'il y a moins de plaintes concernant le report de certaines choses et ainsi de suite et si vos scores se sont améliorés une fois que nous aurons terminé et que nous referons les tests.
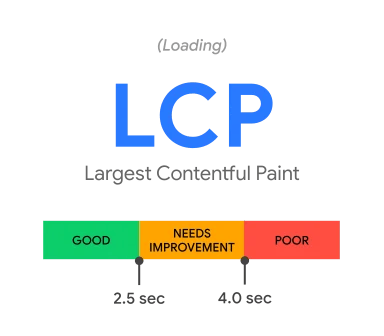
Tout d'abord, qu'est-ce que LCP ? Eh bien, cela signifie Largest Contentful Paint. C'est fait. Mince, pas vraiment, je veux dire, c'est quoi ce bordel ? En gros, c'est le moment où vous pouvez voir le contenu de votre page, c'est-à-dire quand le contenu a-t-il cessé de se charger et quand est-il visible dans la fenêtre d'affichage.

En général, vous voulez que ce soit rapide, eh bien, vous voulez que tout soit rapide, mais pourquoi les codes de suivi ralentiraient-ils cela ? Cela dépend de la façon dont ces extraits de code se chargent. Vous obtenez essentiellement deux méthodes de manière synchrone et asynchrone. Dans un premier temps, un élément se charge après l'autre et tout doit attendre que l'élément qui le précède soit chargé avant de commencer à se charger. Donc ce n'est probablement pas génial, non ? Vous ne voulez pas que votre image d'en-tête et votre texte attendent qu'un script de suivi soit chargé en premier, simplement parce qu'ils se trouvent en tête de page. C'est là qu'intervient l'asynchrone, ici les choses se chargent en parallèle, donc rien n'attend ce qui les précède. Le problème, c'est que même si les choses peuvent désormais se charger quand elles le souhaitent, cela augmente la bande passante requise car vous chargez un tas de choses en même temps et augmente la charge sur le navigateur des utilisateurs car il affiche et fait un tas de choses en même temps.
Bien que Tag Manager soit excellent, il se charge de manière asynchrone, de sorte que les éléments de votre page et tous les tags que vous avez ajoutés se chargent en même temps et se disputent les ressources, ce qui n'est pas si génial. Mais comment résoudre ce problème sans simplement supprimer toutes les balises. Nous retardons le chargement immédiat de ce qui n'est pas essentiel. Et c'est ce que nous allons faire. Déclenchez immédiatement ce qui est important en utilisant le bon vieux déclencheur Toutes les pages et le reste, les éléments qui sont importants pour vous, mais dont vous n'avez pas besoin tout de suite un peu plus tard pour que les autres éléments importants de la page puissent être chargés en premier. Nous allons le faire en ajoutant un déclencheur, du code personnalisé dans une balise et un autre déclencheur personnalisé pour déclencher les balises « pas si importantes à charger en premier ».
Alors allons-y et commençons :
Étape 1 - Décidez ce qui est le plus important et ce qui ne l'est pas.
C'est probablement un casse-tête. Nous avons l'habitude de jeter un coup d'œil à Tag Manager pour voir ce que nous avons dedans, ce qui doit vraiment être chargé en premier et ce que nous pouvons « retarder ». Nous avons tendance à charger nos 4 balises Google Analytics en premier sur un déclencheur Toutes les pages normal. Des éléments tels que les balises Facebook, les balises de remarketing de Google Ads, etc. sont importants, mais une seconde ou deux de plus ne suffiront pas vraiment à comprendre que si vous en avez tout un tas, ce sont généralement les choses dont ces outils, en particulier Google PageSpeed Insights et Lighthouse, se plaignent.
Étape 2 - Création de votre tag Full Loaded
Nous allons maintenant créer une balise de code personnalisée et un déclencheur qui créeront un événement qui donnera à la page le temps de se charger avant de lancer les balises dont nous avons décidé qu'elles pouvaient attendre un peu à l'étape 1.
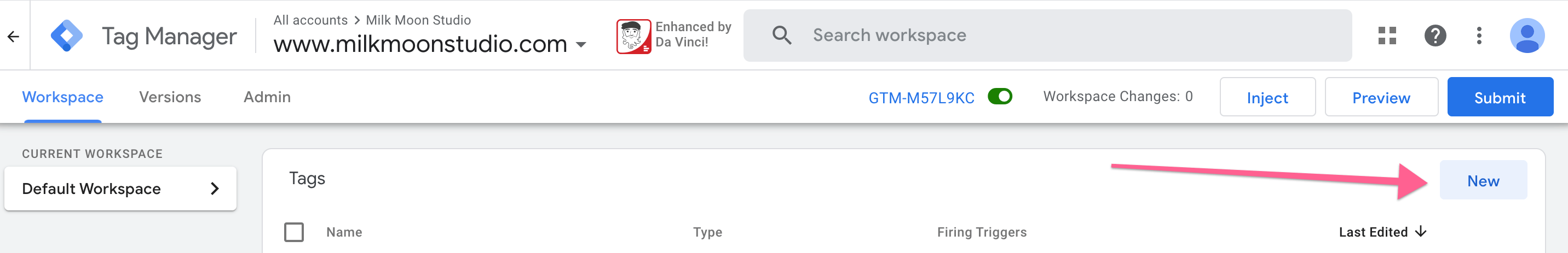
Ouvrez le gestionnaire de balises, accédez à Tags et cliquez sur nouveau.

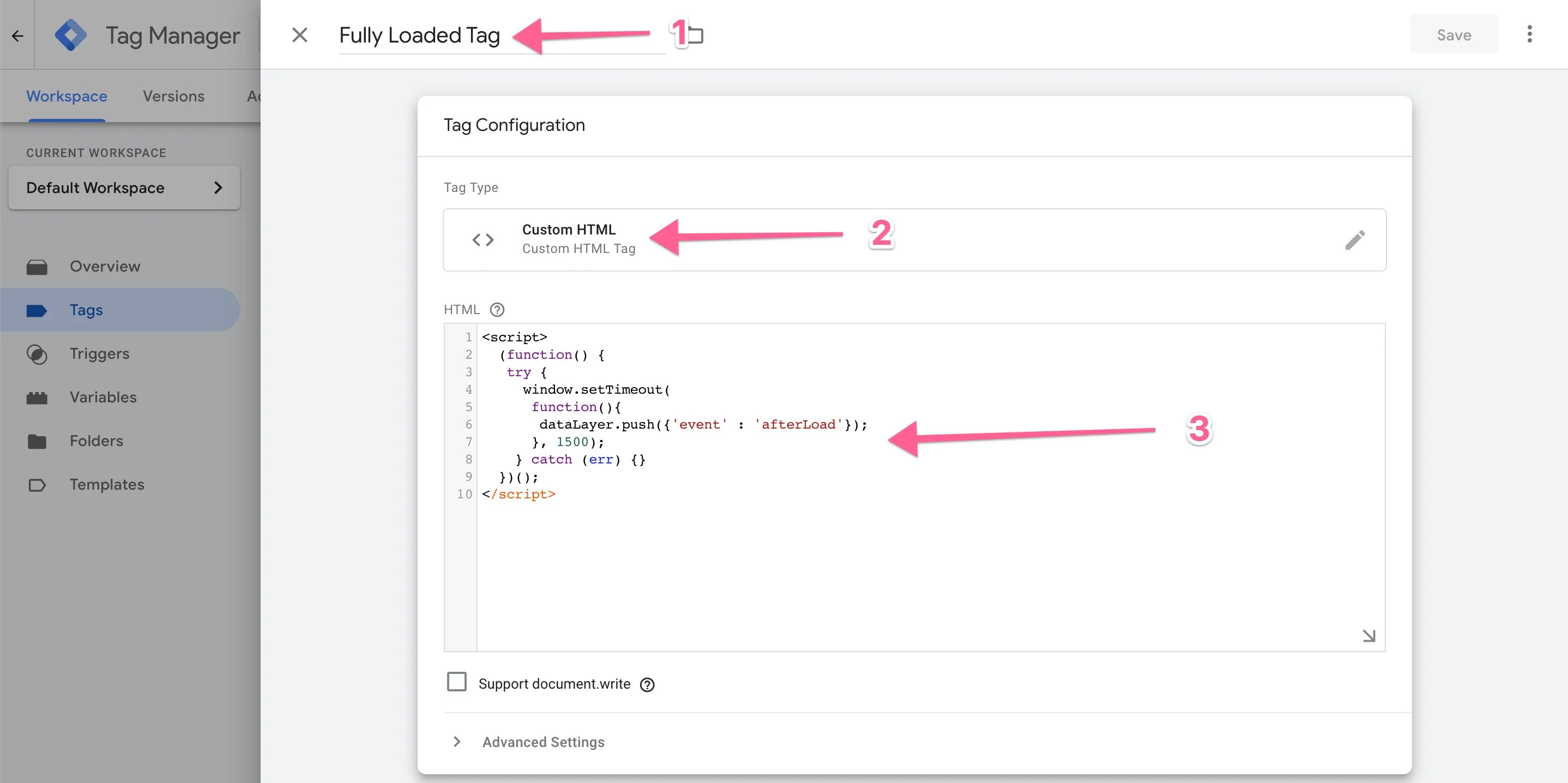
Donnez un nom à la balise, choisissez HTML personnalisé comme type de balise et collez le code suivant dans :
<iframe height="300" style="width: 100%;" scrolling="no" title="Google Delayed Triggers - Create Event - AfterLoad" src="https://codepen.io/milkmoonstudio/embed/GRBPvrP?default-tab=js&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Voir le stylo <a href="https://codepen.io/milkmoonstudio/pen/GRBPvrP">
</a><a href="https://codepen.io/milkmoonstudio">Déclencheurs différés de Google - Créer un événement - AfterLoad par Jakes van Eeden (@milkmoonstudio)</a>
sur <a href="https://codepen.io">CodePen</a>.
</iframe>

Lorsque vous lancez cette balise, le code personnalisé que vous venez de coller s'exécute et crée un événement dans la couche de données de la page, qui attendra 1,5 seconde. Vous pouvez l'augmenter si vous le souhaitez, mais 1.5 devrait suffire et cette balise ne se déclenchera qu'une fois que l'événement déclencheur Window Loaded se déclenchera.
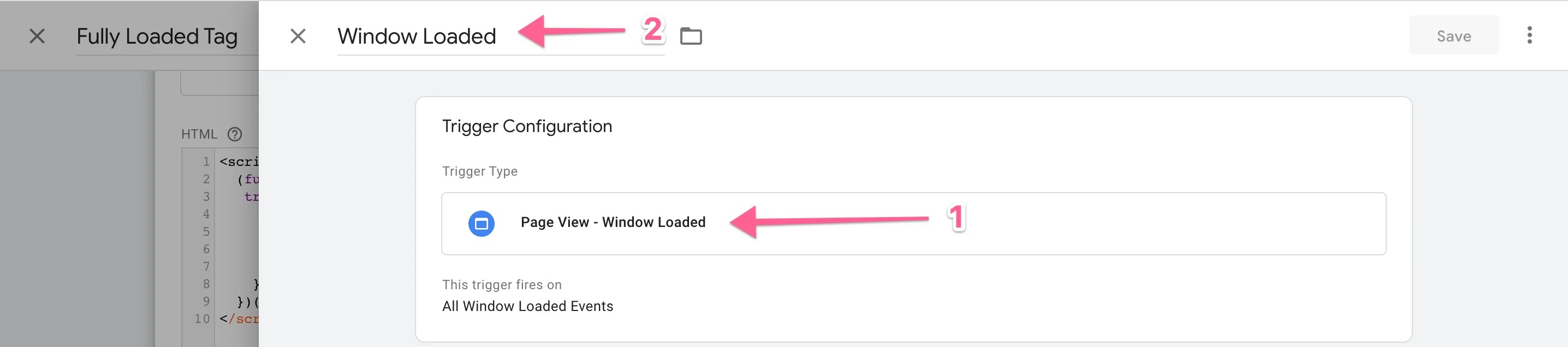
Sélectionnez maintenant le déclencheur. Vous souhaitez créer un nouveau Tigger ici au lieu d'utiliser le déclencheur Toutes les pages habituel. Nous essayons d'abord de donner à la page le temps de chargement, alors sélectionnez Affichage de la page - Fenêtre chargée. Donnez ensuite votre tag et votre nom et sauvegardez le tout.

Vous aurez maintenant une balise qui créera un événement DataLayer lorsqu'elle sera déclenchée et qui ne se déclenchera que lors de l'événement Window Loaded.
Étape 3 - Créez le déclencheur d'événement personnalisé que vous utiliserez sur toutes les balises que vous souhaitez retarder.
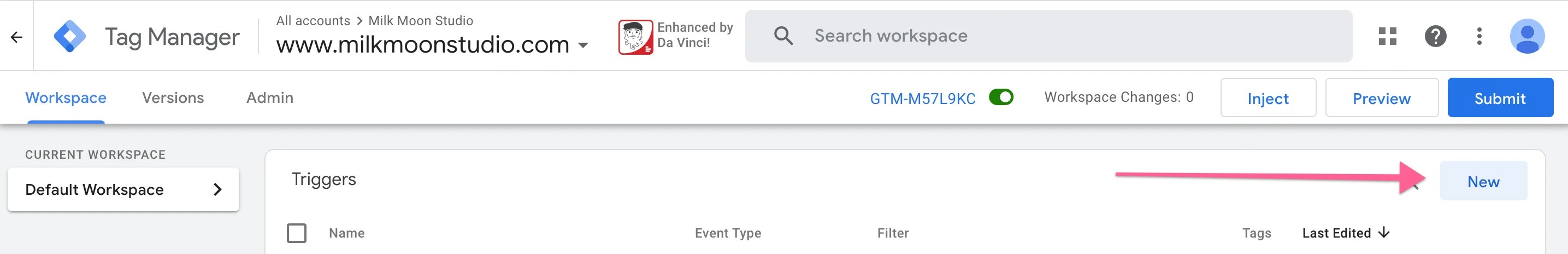
Dirigez-vous vers Trigger et appuyez sur Nouveau.

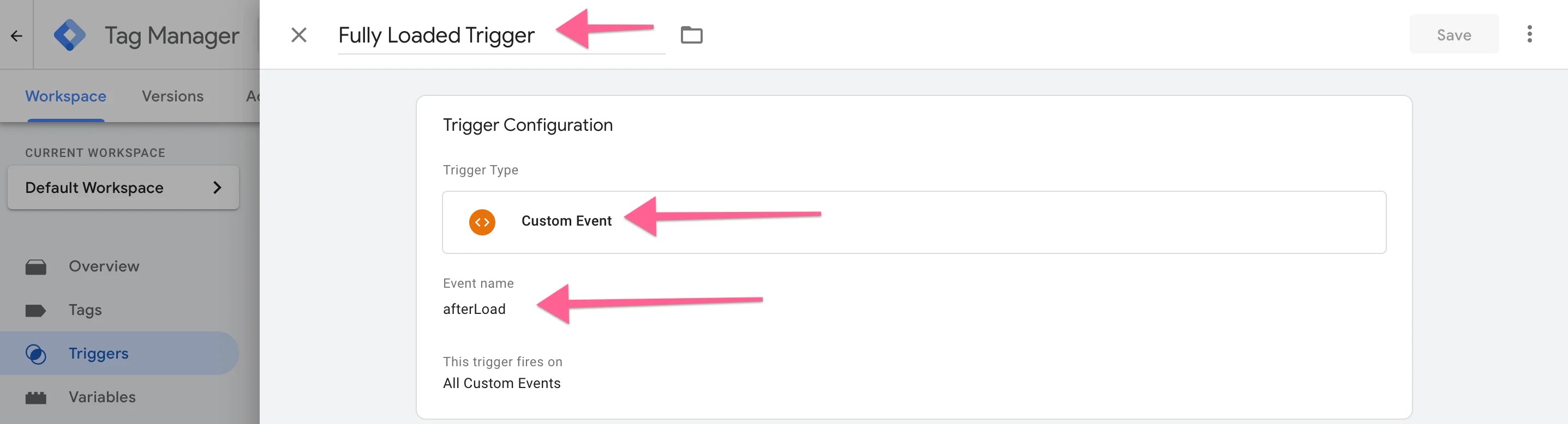
Donnez un nom au déclencheur, sélectionnez Événement personnalisé comme type de déclencheur et AfterLoad comme nom de l'événement. AfterLoad distingue les majuscules et minuscules. Enregistrez et vous avez terminé.

Vous pouvez maintenant utiliser ce déclencheur d'événement personnalisé comme déclencheur sélectionné pour toutes les balises qui doivent être légèrement retardées.
Mais récapitulons ce qui se passe.
Contrairement à la plupart des déclencheurs Toutes les pages, la balise que vous avez créée au début attend maintenant que le déclencheur Window Loaded se déclenche. Une fois que cela se produit, elle attend 1,5 seconde avant de transmettre un événement à la DataLayer appelé AfterLoad. Dans ce cas, votre déclencheur entièrement chargé se déclenche et déclenche toutes les balises auxquelles vous l'avez ajouté. Cela laisse le temps de charger tout le reste et bloque la plupart des scripts dont Google PageSpeed se plaignait habituellement. Ainsi, en plus de vous aider à améliorer vos scores, cela offre également une meilleure expérience utilisateur et permet de réduire la pénalisation des outils qui surveillent ce genre de choses.
Vous n'êtes pas obligé de suivre l'itinéraire que nous empruntons en laissant notre tag GA s'afficher sur toutes les pages, cela peut être retardé, cela dépend simplement de la précision que vous souhaitez obtenir pour les analyses, tout dépend de vous. D'ailleurs, lancez immédiatement tout tag dont vous n'avez pas besoin en utilisant l'événement personnalisé si vous êtes satisfait du délai
Enfin, publiez le conteneur, vérifiez que tout fonctionne correctement en prévisualisant le site dans Tag Manager pour vous assurer que tout fonctionne toujours, puis rendez-vous sur les onglets que vous avez laissés ouverts lorsque vous avez effectué le test. Relancez les tests, il devrait maintenant y avoir une petite amélioration en fonction du nombre de tags que vous avez retardés, mais ne le faites pas simplement parce que vous voulez obtenir un meilleur score, c'est aussi une bonne chose pour votre expérience utilisateur et n'oubliez pas www.experte.com pour les tests en vrac.
Si vous avez des questions ou des commentaires sur la façon d'améliorer la vitesse des pages, contactez-nous dans les commentaires et n'oubliez pas que lorsque vous exécutez les tests, en particulier dans Lighthouse, exécutez à la fois Mobile et Desktop plusieurs fois pour vérifier s'il y a une différence.
N'oubliez pas de consulter le Rubrique « Comment faire » de notre blog pour plus de tutoriels. Nous avons également publié récemment un article sur l'augmentation de la vitesse du site en utilisation de Webflow avec Cloudflare pour mettre en cache et accélérer votre projet Webflow, alors jetez un coup d'œil.









