¡Libere el poder de los tamaños de texto dinámicos en Webflow! Consulta nuestra guía paso a paso para crear un tamaño de fuente que se adapte al ancho y alto de tu pantalla.
¡Hola, entusiastas de Webflow! Hoy nos sumergimos en un tema que nos importa mucho: el tamaño de fuente dinámico. Sí, has leído bien, solo mentimos, teníamos que resolver un problema para un cliente y, como la mayoría del contenido de la sección de instrucciones de nuestro blog, solo escribimos sobre lo que teníamos que hacer para solucionarlo y un problema que Webflow no suele resolver de forma nativa. Por eso, como diseñadores de Webflow, siempre queremos que las cosas no tengan código en la medida de lo posible, pero a veces es necesario reducir el código.
El desafío
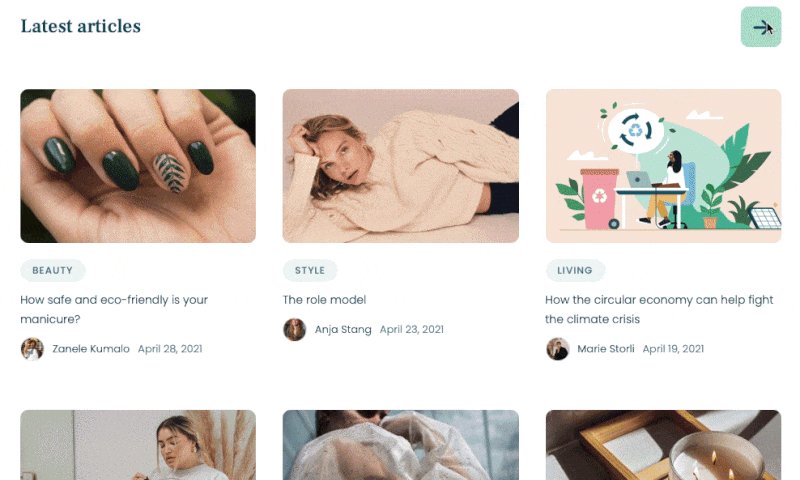
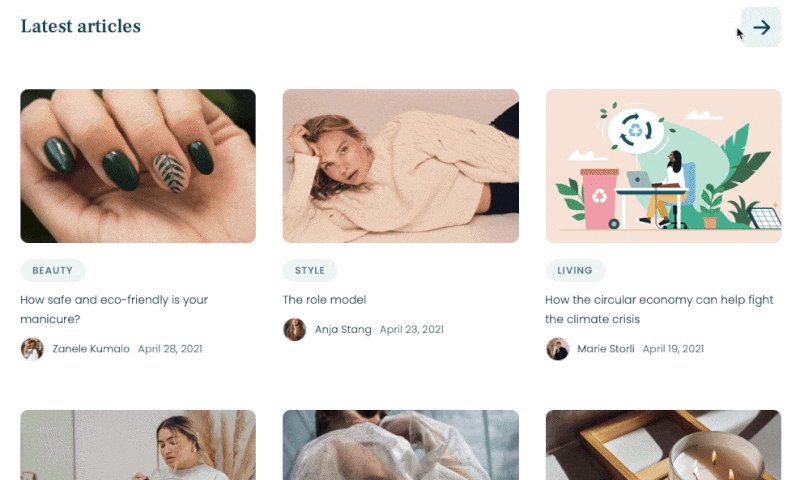
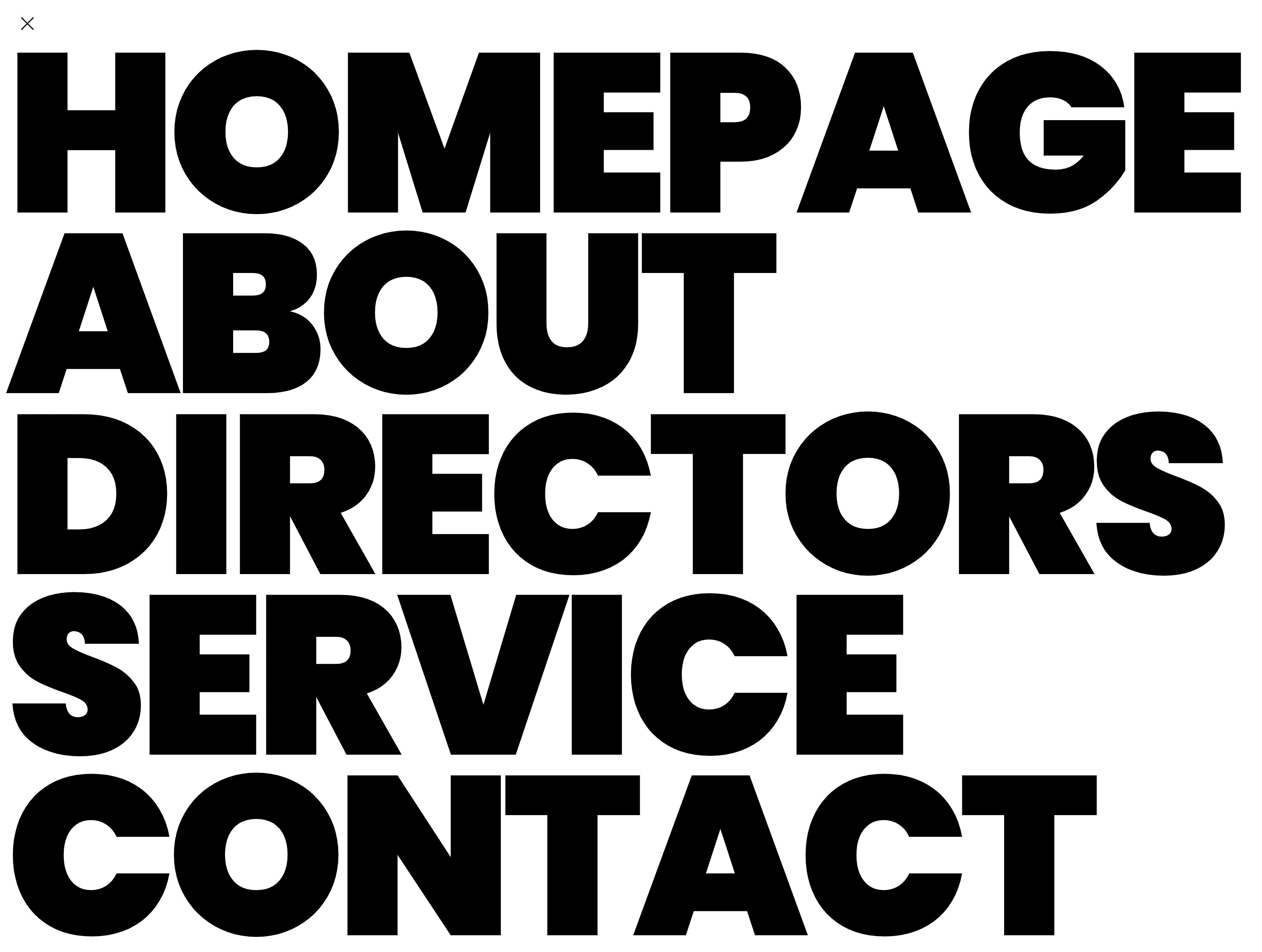
Vamos a preparar el escenario. Tienes un proyecto de Webflow. Tienes un menú (no tiene que ser un menú, puede ser solo un encabezado, etc.). En nuestro caso, se trataba de un menú bonito con una lista de nombres de directores y un vídeo de fondo que se reproduce al pasar el ratón sobre él, hay un truco. El cliente quiere que el texto del menú ocupe la mayor parte posible del ancho de la página, basándose en el elemento de menú más largo. Además, no puedes usar el ancho de la ventana gráfica para el tamaño de la fuente, porque es necesario que ocupe la mayor cantidad de espacio en función del ancho o la altura de la ventana gráfica o empezarás a desplazarte cuando desborde la ventana gráfica. Parece un desafío, ¿verdad? He aquí un vistazo al menú para que os hagáis una idea aproximada de cómo debe ajustarse en función de la altura y el ancho de la ventana del navegador.
<div style="padding:59.63% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/850500021?badge=0&autopause=0&player_id=0&app_id=58479" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen style="position:absolute;top:0;left:0;width:100%;height:100%;" title="Dynamic Font Size in Webflow to Fill Width or Height"><script src="https://player.vimeo.com/api/player.js"></script></iframe></div>
Bueno, amigos míos, ahí es donde comienza nuestro viaje.
La solución
Entra en JavaScript, nuestro fiel compañero. Con una pizca de JavaScript, una pizca de CSS y mucha creatividad, podemos crear una solución que convierta nuestro menú en texto lo más ancho posible o «alto», independientemente del tamaño, ancho o alto de la pantalla. Verás que nuestra versión es un poco más complicada: los nombres y apellidos de los directores tienen diferentes fuentes y grosores, por lo que no pueden tener el mismo tamaño de fuente, solo que uno es más grande que el otro, pero también agregaremos un ejemplo simplificado de codepen para que puedas perder el tiempo con que es solo una fuente.

Hemos incorporado dos CodePens a continuación con los scripts que utilizaremos. La primera es una versión simplificada, perfecta para aquellos que acaban de empezar o que tienen que ajustar una sola fuente. La segunda es un poco más avanzada, un ejemplo ideal para aquellos a los que les gustan los desafíos o tienen varias fuentes con las que jugar o para aquellos que simplemente quieren ver cómo pueden hacer cosas más avanzadas. No dudes en echar un vistazo, jugar un poco y ver qué magia estamos a punto de crear. El código del bolígrafo debería poder editarse para aquellos expertos en Webflow que quieran perder el tiempo de inmediato.
El ejemplo sencillo
<iframe height="300" style="width: 100%;" scrolling="no" title="Dynamic Font Size Based on Width and Height of Viewport - Simplified for 1 Font" src="https://codepen.io/milkmoonstudio/embed/LYXMgLw?default-tab=js%2Cresult&editable=true" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/LYXMgLw">
</a><a href="https://codepen.io/milkmoonstudio">Tamaño de fuente dinámico basado en el ancho y el alto de la ventana gráfica: simplificado para 1 fuente por Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Un ejemplo más avanzado de lo que hicimos

<iframe height="300" style="width: 100%;" scrolling="no" title="Dynamic Font Size Based on Width and Height of Viewport - 2 Font Menu" src="https://codepen.io/milkmoonstudio/embed/abQPRjg?default-tab=js%2Cresult&editable=true" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/abQPRjg">
</a><a href="https://codepen.io/milkmoonstudio">Tamaño de fuente dinámico basado en el ancho y el alto de la ventana gráfica: menú de 2 fuentes de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
El desglose
Ahora, analicemos estos guiones como si fueran nuevos movimientos de baile.
En primer lugar, declaramos una función llamada AdjustFontSize (). Este es el corazón de nuestra operación, el motor que impulsará nuestro menú dinámico.
<!-- fs-richtext-ignore -->función adjustFontSize () {
//...
}
Dentro de esta función, estamos capturando todos los elementos con nombres de clase específicos. Piensa en ello como nuestra manera de decir: «¡Ey, te necesitamos un rato!»
<!-- fs-richtext-ignore -->var menuItems = document.querySelectorAll ('.menu_item');
También obtenemos la anchura y la altura de la ventana gráfica. Es como preguntar: «¿Con cuánto espacio tenemos para jugar aquí?»
<!-- fs-richtext-ignore -->var viewportWidth = Math.max (document.documentElement.clientWidth || 0, window.innerWidth || 0);
var viewportHeight = math.max (document.documentElement.clientHeight || 0, window.innerHeight || 0) - 60;
A continuación, calcularemos el tamaño de la fuente en función del ancho y alto de la ventana gráfica. Estos multiplicadores son como nuestros ingredientes secretos para conseguir el tamaño de fuente perfecto. Tomamos el menor de los dos tamaños de fuente calculados. Es nuestra manera de decir: «No nos volvamos locos con el tamaño de la fuente, ¿de acuerdo?» Esta es la parte en la que tienes que experimentar con ambos para obtener el resultado perfecto, ya que varía según la fuente y la longitud del texto.
<!-- fs-richtext-ignore -->var fontSizeBasedOnWidth = ViewportWid* 0.089;
var fontSizeBasedOnHeight = ViewportHeight * 0.19;
var fontSize = math.min (tamaño de fuente basado en ancho, tamaño de fuente basado en altura);
En el script avanzado, también estamos haciendo que el apellido sea un poco más grande que el nombre. Porque por qué los nombres de pila deberían ser tan divertidos, ¿verdad? Y aquí estamos calculando el espacio entre letras.
<!-- fs-richtext-ignore -->var fontSizeLastName = Tamaño de fuente * 1.08;
var LetterSpace = Tamaño de fuente * -0.03;
Por último, estableceremos la altura de cada bloque de enlaces y aplicaremos todos estos estilos a nuestros elementos.
<!-- fs-richtext-ignore -->menuItems.forEach (function (item) {
item.style.fontSize = Tamaño de fuente + 'px';
});
¡Y listo! Tenemos un menú dinámico que ajusta el tamaño de la fuente en función del elemento de menú más largo y del tamaño de la pantalla.
El Encore
Pero no nos detendremos ahí. Llamamos a nuestra función cada vez que se cambia el tamaño de la ventana. Es como decir: «Oye, si el espacio cambia, ¡volvamos a hacerlo!»
<!-- fs-richtext-ignore -->window.onresize = AdjustFontSize;
También llamaremos a nuestra función cuando el documento esté listo. Es nuestra manera de decir: «¡Que empiece la fiesta!»
<!-- fs-richtext-ignore -->document.addEventListener ('DOMContentLoaded', AdjustFontSize);
Finalizando
Así que ahí lo tienen, amigos. Una guía paso a paso para hacer que su texto de Webflow sea tan dinámico como el de un acróbata del Cirque du Soleil. Es un poco complicado, pero al fin y al cabo, tenemos un menú que no solo tiene un aspecto fantástico, sino que también se adapta al contenido y a las pantallas de los usuarios.
Recuerde que la clave para una excelente experiencia de usuario es la adaptabilidad. Y con este menú dinámico, estás en el buen camino para crear un sitio que sea lo más adaptable posible.
Hasta la próxima, sigue explorando, experimentando y, lo más importante, sigue creando. El mundo de Webflow es tu campo de juego. ¡Ahora ve a hacer algo increíble!
Si te ha gustado la publicación, ve echa un vistazo a algunos de nuestros otros procedimientos aquí.