Webflow no es muy bueno para agregar videos de fondo a los elementos que usan el CMS. En este tutorial, le mostraremos cómo crear vídeos de fondo basados en CMS.
¿Por qué preguntas si querrías hacer esto? Bueno, es posible que, por ejemplo, quieras reproducir un vídeo de fondo diferente en la sección de héroes de la página de plantillas de una lista de CMS Collection. Es posible que tengas una lista de colecciones en una página y necesites reproducir un vídeo diferente en cada elemento. Para nosotros, como estudio de Webflow, se trataba de un proyecto reciente para un cliente en el que necesitábamos que la sección de héroes de la página principal cambiara según el día de la semana y que cada día se reprodujera un vídeo diferente como elemento de fondo (más información sobre cómo configuramos el vídeo para que se reproduzca según el día de la semana en una próxima publicación), y luego ese mismo vídeo que se reproduce en la página de la lista de colecciones de la ocasión. Necesitábamos los elementos del CMS para determinar qué vídeo se estaba reproduciendo, pero no podíamos hacerlo con el elemento de vídeo de fondo de Webflow, así que hicimos lo siguiente:
Le mostraremos cómo añadir el fondo a un elemento de CMS subiéndolo a Webflow en un elemento de vídeo de fondo, utilizaremos un elemento de incrustación HTML para incluir el vídeo en el elemento de lista de colecciones de CMS de la página de plantilla o en el elemento de lista de colecciones de una página y, a continuación, ocultaremos el elemento de fondo original para que no desaparezca una vez que publique. Milk Moon Studio es un pequeño estudio de Webflow, por lo que nos gustan las cosas simples y con poco código, y eso es lo que te mostraremos.
Sin embargo, hay dos escuelas de pensamiento sobre cómo hacer esto, y vamos a usar la primera, pero puedes probar la segunda, así que las enumeraremos.
- Subes los vídeos que quieres usar a Webflow en un elemento de vídeo en segundo plano que termina ocultándose para que el vídeo permanezca en tu proyecto. Este enfoque te permite, en cierto sentido, seguir usando la funcionalidad nativa con algunos trucos. Webflow seguirá transcodificando el vídeo y emitiéndolo en Webm y MP4, y tú utilizarás ambos y dejarás que el navegador del usuario decida cuál renderizar en la página en función de lo que admite. También utilizarás la CDN de AWS de Webflow para alojar el contenido en los centros de datos de Amazon.
- El segundo enfoque funciona igual cuando se trata de configurar e incrustar y un campo para hacer referencia al vídeo en tu lista de colecciones, pero no alojas el vídeo en Webflow. En su lugar, sigue adelante y compra una cuenta de vídeo. Esto te permitirá personalizar la configuración de inserción, etc. y, a continuación, hacer referencia al vídeo en el elemento del CMS. En lugar de utilizar un vídeo WebM o MP4 transcodificado por Webflow, grabarás un vídeo de Vimeo en segundo plano. El código es un poco diferente, más sobre eso al final de la publicación. Recientemente hemos agregado una publicación sobre controlar y optimizar las incrustaciones de vídeo de fondo de Vimeo con código de observador de intersección de objetos, así que compruébalo también.
- Opción 3, sí, dijimos dos, pero hay tres. Combina las opciones uno y dos. Compra una cuenta Vimeo Pro para poder obtener las URL de los vídeos de Vimeo y, a continuación, utiliza el código de inserción que te proporcionamos para la primera opción con los enlaces a los vídeos de Vimeo y no utilices los ID de Vimeo como lo harías en la opción 2. No vamos a hablar de esto, ya lo descubrirás.
Entonces, comencemos con el método Webflow:
Paso 1: Configura tu colección de CMS
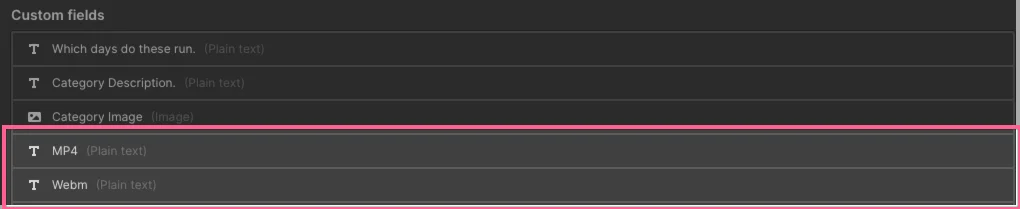
Vas a necesitar dos campos, uno para la URL del vídeo MP4 y otro para el de WebM.
- Crea 2 campos, texto plano, uno llamado MP4 y otro llamado Webm.

Esa es la configuración de la lista de colecciones de CMS hecha. Naturalmente, puede continuar y agregar cualquier otro campo que necesite en la lista de colecciones
Paso 2: Configure su elemento de vídeo de fondo en la página de plantilla del CMS o en el elemento de la lista de colecciones
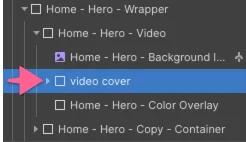
- Dirígete a cualquier elemento en el que necesites que aparezca el vídeo. Puede estar en un elemento de la lista de colecciones en una página estática o en una página de plantilla de CMS. Vas a necesitar un envoltorio para el vídeo, así que añade div y lo llamaremos portada de vídeo.
- Establece el div en relativo y tamaño tal como habrías dimensionado el elemento de video de fondo si lo hubieras podido usar. Si vas a incluir texto o lo que sea en el vídeo, también querrás que el elemento en el que se encuentra este div esté establecido en relativo para que puedas apilarlos usando el índice z. Tenemos el contenedor de vídeo configurado en 1 y el contenido de arriba en 2 para que podamos apilarlos bien y el vídeo está debajo.

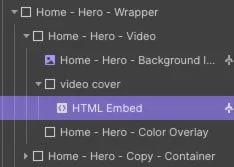
Hemos nombrado todo muy bien en la captura de pantalla para que puedas ver cómo los hemos apilado. La portada del vídeo es el contenedor div que contendrá el elemento embed. Tenemos una superposición de color en la parte superior con una opacidad negra del 20% para que la compresión sea un poco menos evidente (más sobre esto en los consejos al final) y el texto quede encima. La superposición de colores también hace que el texto sea más legible, ya que algunos de nuestros vídeos contienen elementos blancos. Nuestro div de portada de vídeo también está configurado en posición absoluta, con un ancho y un alto del 100%. Queremos que ocupe todo el fondo de la sección Hero de esta página.
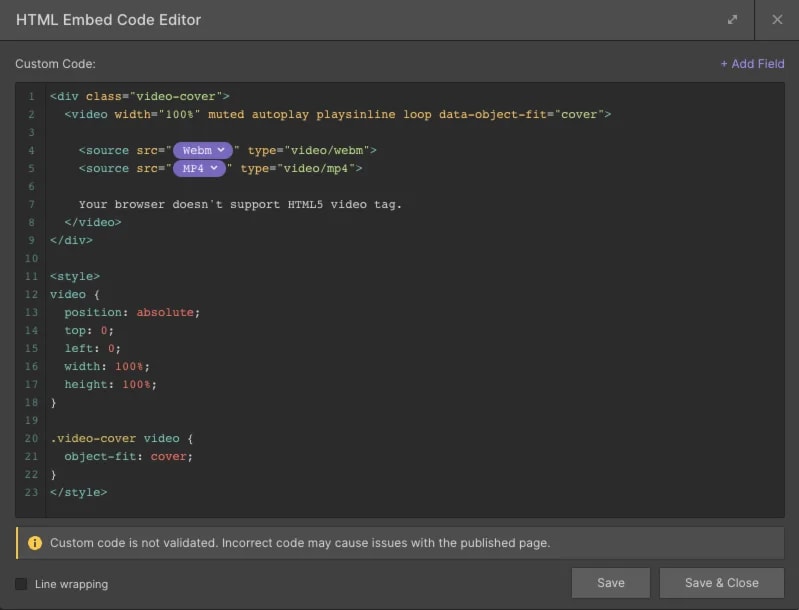
- Ahora, continúa y coloca una incrustación HTML en tu envoltorio de vídeo. Esto contendrá el código que hace que todo funcione bien:

- Agregue el siguiente código y seleccione los campos MP4 y WebM que creó anteriormente.
<iframe height="300" style="width: 100%;" scrolling="no" title="CMS powered background videos in Webflow - WebM and Mp4" src="https://codepen.io/milkmoonstudio/embed/ExpGNzB?default-tab=html%2Cresult&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/ExpGNzB">
</a><a href="https://codepen.io/milkmoonstudio">Vídeos de fondo basados en CMS en Webflow: WebM y Mp4 de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>

Entonces, ¿qué pasa aquí? La inserción reproducirá un vídeo de fondo en línea que está configurado en bucle. Si el navegador admite vídeo HTML5 y WebM, lo elegirá; de lo contrario, utilizará el vídeo MP4 de forma predeterminada.
Eso es todo en lo que respecta a la configuración del CMS, pero ¿de dónde sacamos las URL de los vídeos que necesitamos añadir a los elementos del CMS de la lista de colecciones?
Paso 3: Obtenga las URL del vídeo.
La parte no tan divertida. No puedes simplemente subir los vídeos, Webflow necesita transcodificarlos y añadirlos a la CDN. La forma más sencilla de completar este paso es crear una página estática, colocar un elemento de vídeo de fondo para cada vídeo que necesites, añadir los vídeos a dichos elementos de vídeo de fondo y publicar la página. Ve a la página publicada e inspecciona el código. Cada vídeo que subas tendrá una URL de vídeo en MP4 y WebM (espera a que los vídeos estén comprimidos en Webflow antes de hacerlo). Copie la URL de WebM y MP4 de cada elemento de vídeo de fondo y pegue la URL en los dos campos de vídeo del elemento de CMS correspondiente que creó en el paso 1.
Muy importante, no elimines el elemento de vídeo de fondo que acabas de crear. Deben permanecer en Webflow todo el tiempo que necesites los vídeos en el CMS. Simplemente cambia la página estática que creaste a borrador para eliminarla del proyecto en vivo y no tendrás problema. La página no estará visible en el sitio publicado, pero los recursos de vídeo permanecerán.
Eso es todo, ya está, continúe y obtenga una vista previa de los videos publicados.
Consejos para obtener mejores vídeos de fondo
- COMPRIMA la basura del vídeo. Webflow transcodificará el vídeo y lanzará una versión de WebM, pero tú debes proceder a comprimirlo de antemano. La usabilidad es clave y no querrás que arrastre el navegador del usuario hacia abajo, así que empieza con algo pequeño. Recomendamos Freno de mano, es gratis y puedes pasarte un día modificando la configuración hasta que consigas lo que quieres. Hemos visto a mucha gente decir que deberías apuntar a unos 720p con una velocidad de fotogramas baja, de unos 25 fotogramas por segundo, y velocidades de bits de entre 750 000 y 1250 000, antes de elegir la más baja que consideres aceptable. Puedes reducirlo un poco más y probar los dos ajustes siguientes una vez que hayas añadido los vídeos a Webflow
- Colorea demasiado. Necesitas un vídeo grande, pero cuando lo tengas en el tamaño deseado, no se ve demasiado caliente, coloca una capa negra sobre el vídeo, ajusta la transparencia para que sigas viendo el vídeo, pero la superposición suaviza la compresión que aplicaste.
- Difuminar. Igual que en el ejemplo anterior, coloca un div sobre el elemento de vídeo y aplica un desenfoque para suavizar los artefactos creados por la compresión.
- Las superposiciones de patrones también pueden ayudar, ya que establecen la transparencia del patrón lo más baja posible y, al mismo tiempo, ocultan los artefactos.
- Si te esfuerzas por mantener las cosas pequeñas, elige un vídeo que sea muy corto pero que se repita perfectamente. Cuanto más corto sea el vídeo, más pequeño será el tamaño y si puedes encontrar algo en el que el principio y el final se alineen, el bucle es menos evidente.
- Evita el movimiento, que suena contrario a la intuición y estás intentando añadir un vídeo, que por naturaleza tiene movimiento... solo nos referimos a movimientos rápidos, vídeos inestables, ese tipo de cosas.
- Para aquellos que son un poco más intrépidos, también pueden pausar el vídeo usando javascript después de una cierta cantidad de bucles, esto aligerará la carga en el navegador.
- Si te preocupan los dispositivos móviles, configura el vídeo para que se muestre: ninguno en el móvil y utiliza una imagen estática o un gif muy, muy pequeño (decimos jif).
- Si no estás seguro de usar Handbrake o alguna aplicación similar para la compresión, Webflow recomienda: ChimpChamp, solo ten en cuenta que el plan gratuito solo exporta SD.
Método Vimeo
En el caso de Vimeo, necesitarás una cuenta de pago para obtener los ID de la inserción y es más difícil conseguir que cubra un área, ya que el elemento intentará mantener la relación de aspecto original. Sin embargo, no te estreses el truco que tienen aquí funciona muy bien, así que compruébalo. También lo hemos usado con algunos ajustes aquí y allá.
Existen algunas implementaciones diferentes de Vimeo en términos del código de incrustación HTML. Se verá más o menos así:
<iframe height="300" style="width: 100%;" scrolling="no" title="CMS powered background videos in Webflow - Vimeo Embeds" src="https://codepen.io/milkmoonstudio/embed/LYBMxVG?default-tab=html%2Cresult&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/LYBMxVG">
</a><a href="https://codepen.io/milkmoonstudio">Vídeos de fondo impulsados por CMS en Webflow - Vimeo Embeds de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Recuerde comprobar que cubre el área correctamente en todos los puntos de interrupción del dispositivo.
Hemos descubierto que, si bien el método Vimeo a veces arroja resultados con una velocidad de página más lenta, el tiempo de interacción, en el que el usuario puede usar el sitio, es un poco más rápido con Vimeo, pero el vídeo tarda un poco más en cargarse debido a los iFrames. Dejaremos que los expertos en Webflow decidan qué opción les gusta más.
Diremos que a veces un elemento de vídeo funciona mejor con Vimeo. Algo como esto:
<iframe height="300" style="width: 100%;" scrolling="no" title="Vimeo Background Video <video> element embed" src="https://codepen.io/milkmoonstudio/embed/LYMoGxm?default-tab=html" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/LYMoGxm">
</a><video><a href="https://codepen.io/milkmoonstudio">Elemento de vídeo de fondo de Vimeo incrustado por Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Tienes más control, ya que la velocidad de bits adaptativa de Vimeo, etc., no funciona, solo debes saber que es un poco más de trabajo. En este ejemplo, añadirás tres URL de Vimeo para el archivo en lugar de solo el ID de Vimeo. También asegúrate de que, al copiar las URL de la página de Vimeo de tu vídeo, utilices las URL de descarga de Vimeo y no las del reproductor de Vimeo, ya que estas caducan a los 2 días. Solo tienes que hacer clic en el nombre del vídeo, ver los enlaces del menú desplegable y recordar las URL de descarga. Tú eliges las que elijas y dependen de la calidad del archivo subido. Normalmente optarás por uno de alta, media y baja calidad, pero puedes añadir más, etc., según prefieras.
También creamos una publicación más reciente que trata específicamente sobre Vídeo de fondo de Vimeo y uso de código de intersección de objetos para optimizar y controlar los vídeos y otros elementos del sitio en función de los estados de los vídeos, así que compruébalo también, pero para las etiquetas de vídeo puedes usar el script de reproducción y pausa de Finsweet para optimizar el rendimiento simplemente reproduciendo los vídeos cuando están en la ventana gráfica o pausándolos cuando salen de la ventana gráfica.
Si tiene preguntas, no dude en dejar un comentario y si está buscando más cómo hacer, consulte este enlace.