Siempre hemos querido hacer esto, y hoy dijimos QUE LO HAREMOS, ¡¡¡Y LO HICIMOS!!! Queríamos crear una sección de publicaciones de blog en Webflow que clasificara las publicaciones según su popularidad (páginas vistas) en tu lista de colecciones de CMS, pero Webflow no cuenta las páginas vistas, por lo que ideamos una solución sin código. Échale un vistazo a la publicación y síguenos para replicarla tú mismo.
No vamos a mentir, no fue fácil, llevó mucho ensayo y error, pero al final lo conseguimos. Probablemente haya formas mucho más sencillas de hacerlo consultando la API de Webflow y la API de Google Analytics y, a continuación, utilizando la API de Webflow para devolver las páginas vistas a Webflow, pero elegimos Webflow como nuestra plataforma preferida porque no somos programadores, somos un Webflow Studio y, bueno, queríamos que no tuviera código. Te prometemos que se trata de una solución sin código, solo tienes que copiar y pegar y tener algunas habilidades con las hojas de cálculo. Llevamos un tiempo pensando en cómo hacerlo y teníamos la mitad de la solución durante unos meses, pero nos dimos por vencidos (vea el hilo en el foro de Webflow aquí). De todos modos, hoy estábamos sentados esperando los comentarios de un cliente en Figma y decidimos hacer que funcionara, y curiosamente esta vez lo descubrimos. Hace solo unas horas, pero hemos añadido una nueva entrada al blog, la hemos publicado y hecho clic en ella. Un tiempo después, Zapier también actualizó las páginas vistas en Webflow para la nueva publicación. Así que aquí vamos.
Empecemos por el principio. Suponemos que no has configurado ningún campo en tu CMS como obligatorio, porque eso significa que tienes que rellenarlos cuando actualizas un elemento activo a través de Zapier, por lo que las cosas son más sencillas (si los tienes, tendrás que rellenar esos campos en Zapier con los datos de la hoja posterior a la exportación de Webflow que crearemos más adelante).
Nuestra idea inicial era la siguiente: si pudiéramos convertir las páginas vistas de nuestras publicaciones de blog de Google Analytics en una hoja de cálculo de Google, podríamos actualizar la lista de colecciones con un campo de páginas vistas en Webflow y, a continuación, simplemente ordenar la lista de colecciones según las páginas vistas de ese campo de páginas vistas. Resultó ser más complicado, y nos gustaría empezar diciendo que si tiene una solución mejor, o puede facilitar incluso el paso siguiente, por favor comente y háganoslo saber, hemos preguntado a varios expertos en Webflow y hasta ahora no ha habido una manera fácil. Queremos que sea lo más simple posible y que sea fácil de implementar, pero no muy simple por el momento, por lo que, como diseñadores de Webflow, estamos fallando en este momento.
De todos modos, como dijimos, nuestra suposición era errónea, no solo necesitábamos páginas vistas, para actualizar una publicación a través de Zapier necesitábamos 3 cosas:
- The Post (ID de artículo de la lista de colecciones)
- El nombre de la publicación (nombre del elemento de la lista de colecciones)
- Las páginas vistas de la publicación correspondiente de Google Analytics
Desafortunadamente, no hay una manera fácil de obtener el nombre y el ID de Webflow con Zapier o casi cualquier otra cosa sin usar la API, y no queríamos nada de eso, así que ideamos una solución que haría todo esto en una hoja de cálculo de Google y luego usaría Zapier para enviar las páginas vistas a Webflow.
Empecemos por enumerar lo que vas a necesitar y por qué:
- Google Analytics: lo necesitarás para rastrear tu PageView y necesitarás usar Google Universal Analytics y no GA4, ya que el complemento de Google Analytics para Google Sheets usa UA y no GA4. Para obtener ayuda sobre cómo configurar Google Analytics en Webflow, sigue esto correo y luego esto publicar.
- Una hoja de cálculo de Google para hacer todo esto. Es gratis, solo tienes que registrarte. Tu hoja de cálculo de Google incluirá una importación programada desde Google Analytics, una importación programada de tu lista de colecciones de blogs desde Webflow y algunas hojas adicionales para hacer algunos cálculos y limpiarlas. Probablemente podrías hacerlo con mucho menos esfuerzo del que hemos hecho nosotros, pero nuestras habilidades con las hojas de cálculo también son pésimas, así que si puedes hacer algo más fácil, no tienes más que enviarnos un comentario.
- El complemento Google Sheets de Google Analytics. Adelante y instálalo aquí. Esto te permite importar las últimas páginas vistas de las publicaciones de tu blog desde Google Analytics directamente a Google Sheets y programarlas e importarlas por día o por hora.
- El complemento Mixed Analytics API Connector para Google Sheets. Consíguelo aquí. Esto te permite importar tus publicaciones de Webflow Blog CMS directamente a Google Sheets sin ningún código, lo que te proporciona el ID de la lista de colección de cada elemento y el nombre del elemento que necesitarás para actualizar los elementos en vivo a través de Zapier. Pagamos, por lo que no teníamos límites en cuanto a la cantidad o la frecuencia con la que podíamos usar la herramienta.
- Zapier para comprobar si hay nuevas páginas vistas en la hoja y actualizar al instante el campo de páginas vistas de la lista de colecciones de tu blog de Webflow una vez que se hayan importado nuevas páginas vistas de GA. Ya tenemos una cuenta de pago para esto, ya que la utilizamos para muchas otras cosas, pero es probable que puedas optar por una cuenta gratuita.
- Puede obtener una vista previa de nuestra hoja de Google aquí si pierdes la noción de lo que estamos haciendo. (No juzgues nuestras páginas vistas, a nadie le interesan mucho nuestras publicaciones sobre Webflow Analytics y demás)
Paso 1: Configura Google Analytics si aún no lo has hecho.
Puedes seguir estas dos publicaciones sobre cómo hacerlo a través de Administrador de etiquetas de Google y, a continuación, añadir Google Analytics, que es lo que hacíamos siempre y los escribimos específicamente para Webflow, pero si no te sientes cómodo con eso, simplemente configura una cuenta de Universal Analytics (GA3) de Google Analytics y agrega el código UA a la configuración de tu proyecto de Webflow. Si aún no lo has configurado, querrás esperar un día para que lleguen algunos datos; de lo contrario, no tendrás ni idea de lo que estás haciendo, ya que todas tus métricas estarán vacías.
Paso 2: Importa tus páginas vistas de Google Analytics a Google Sheets.
Crea una hoja de cálculo de Google, esta será la hoja en la que haremos todo, así que archívala bien y no la pierdas.
Una vez hecho esto, agrega el complemento de Google Analytics.
- Ve a Complementos, luego obtén complementos y busca Google Analytics o simplemente consíguelo aquí.
- Crear nuevo informe (complementos -> Google Analytics -> Crear nuevo informe)
Querrás lo siguiente:
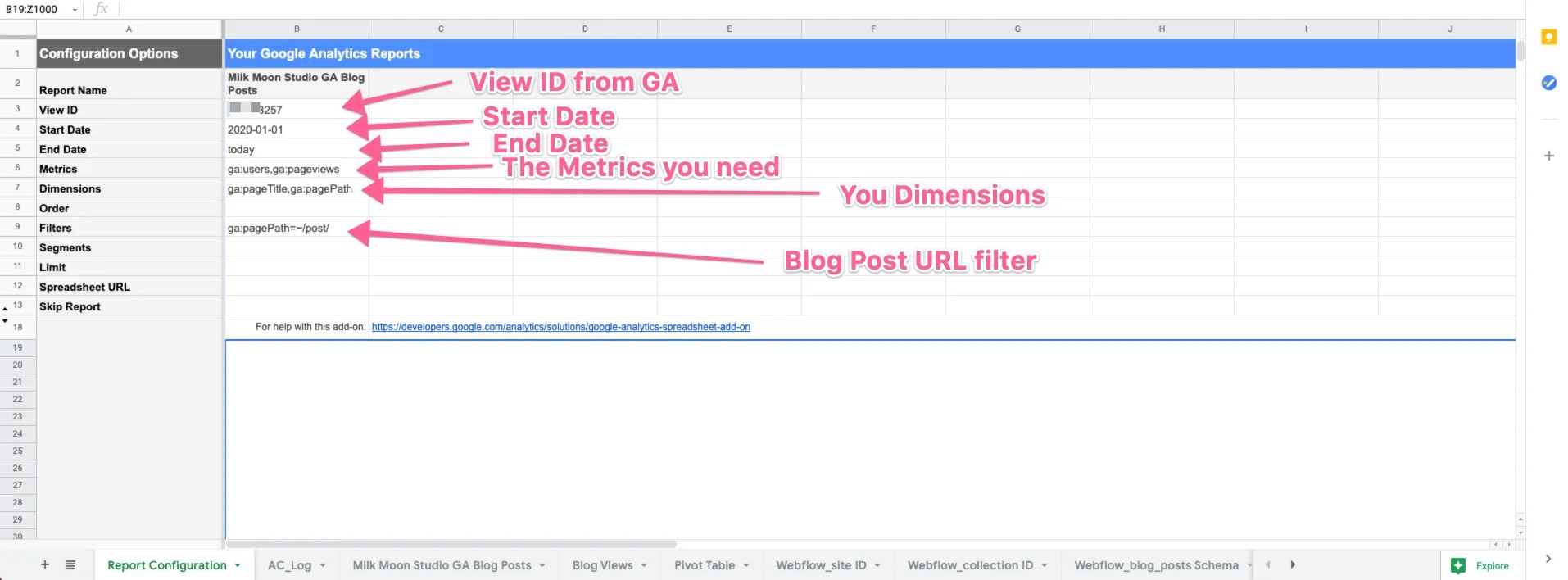
- Tu View ID de Google Analytics, te ayudan con esto en la configuración.
- Una fecha de inicio y finalización, es decir, desde cuándo hasta que quieres el informe, hemos optado por el principio del año hasta hoy (solo tienes que añadir hoy o ayer en el campo de fecha de finalización si vas a programar que se publique a diario o hoy por hora).
- Qué métricas quieres ver, elegimos los usuarios y las páginas vistas, pero solo necesitas las páginas vistas.
- Qué dimensiones necesitas obtener, elegimos el título de la página y la ruta de la página, pero solo necesitas la ruta.
- Y hemos añadido un filtro para que solo obtengamos las páginas vistas de las publicaciones de nuestro blog. Nuestra lista de colecciones solo incluye entradas tituladas, lo que significa que la ruta de todas las publicaciones de nuestro blog comienza con /post/, por lo que nuestro filtro está configurado para que contenga /post/.
Eso es todo, debería tener un aspecto parecido a esto en la hoja de cálculo una vez que hayas terminado:

Ahora pruébelo ejecutando el informe. Complementos -> Google Analytics: ejecutar informes.
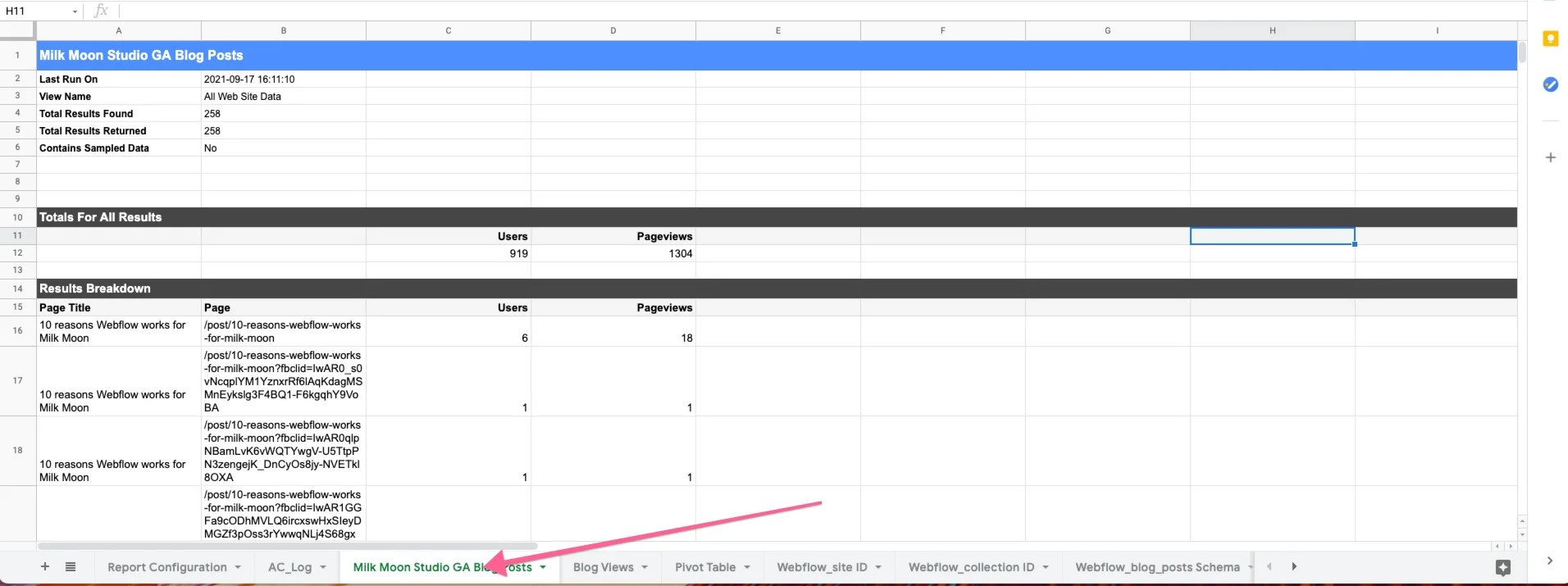
Terminarás con una nueva hoja que contiene el informe con el siguiente aspecto:

Si estás de acuerdo con que todo ha funcionado, puedes continuar y programarlo, el nuestro se ejecuta cada hora, ya que nuestra fecha de finalización es hoy, pero puedes continuar y hacerlo una vez al día si estás satisfecho con eso.
Paso 3: Importa tus publicaciones desde Webflow
Debes hacer esto para poder obtener el ID y el título de la publicación que necesitarás cuando subas las páginas vistas a Webflow a través de Zapier. Continúa e instala el conector de API para Google Sheets. Hazlo a través de Complementos como los anteriores o consíguelo aquí.
Ahora sigue estos pasos para importar tus publicaciones:
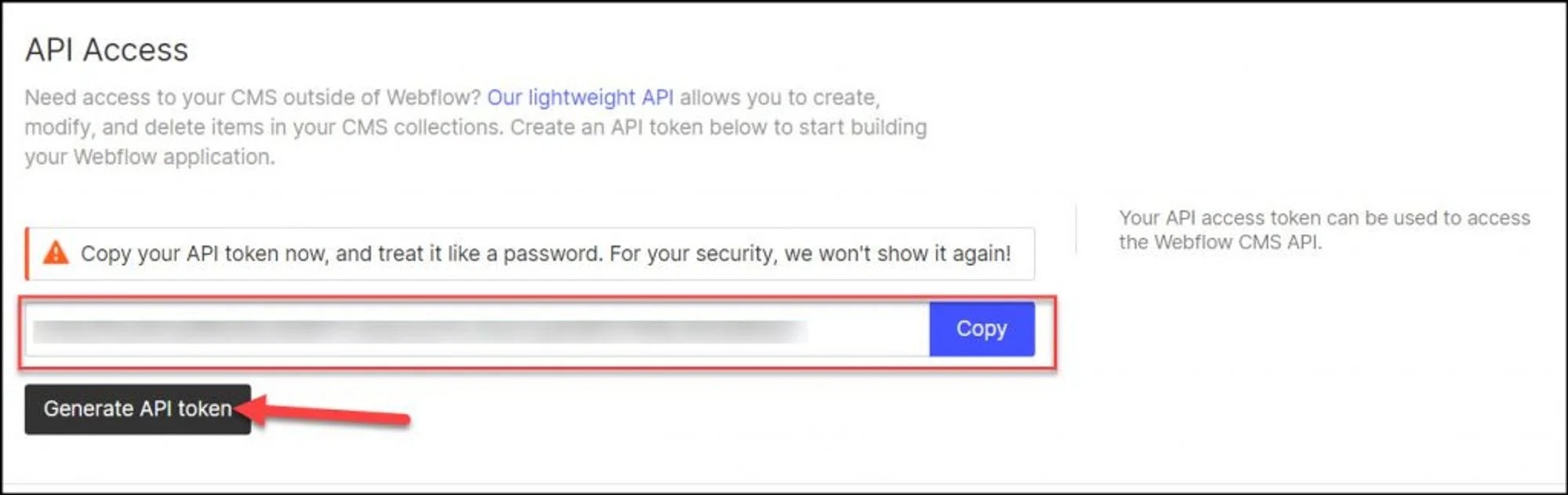
- Obtenga su clave de API de Webflow y guárdela en algún lugar. Navega hasta el panel de control de tu sitio y ábrelo Ajustes y ve a la sección Integraciones, seguido de Acceso a la API.

- Obtén tu ID de sitio. Ve a Complementos en Google Sheets, luego a API Connector, luego a Abrir y, por último, a Crear o agregar nuevo.
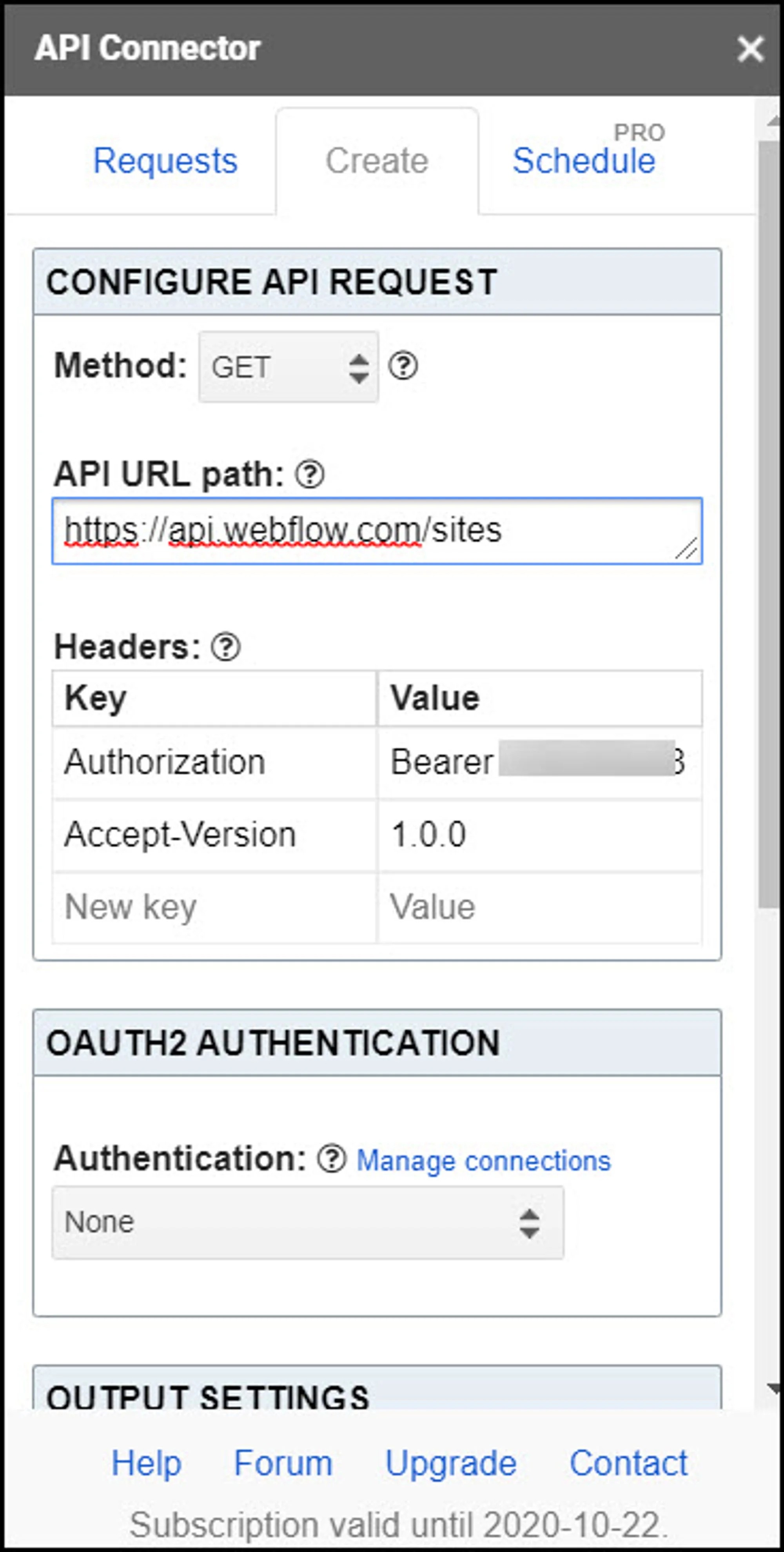
- Para este paso, la ruta URL de la API es: https://api.webflow.com/sites
- Los pares de valores son Authorization - Bearer {API_TOKEN_HERE} y Accept-Version - 1.0.0
Debería tener este aspecto:

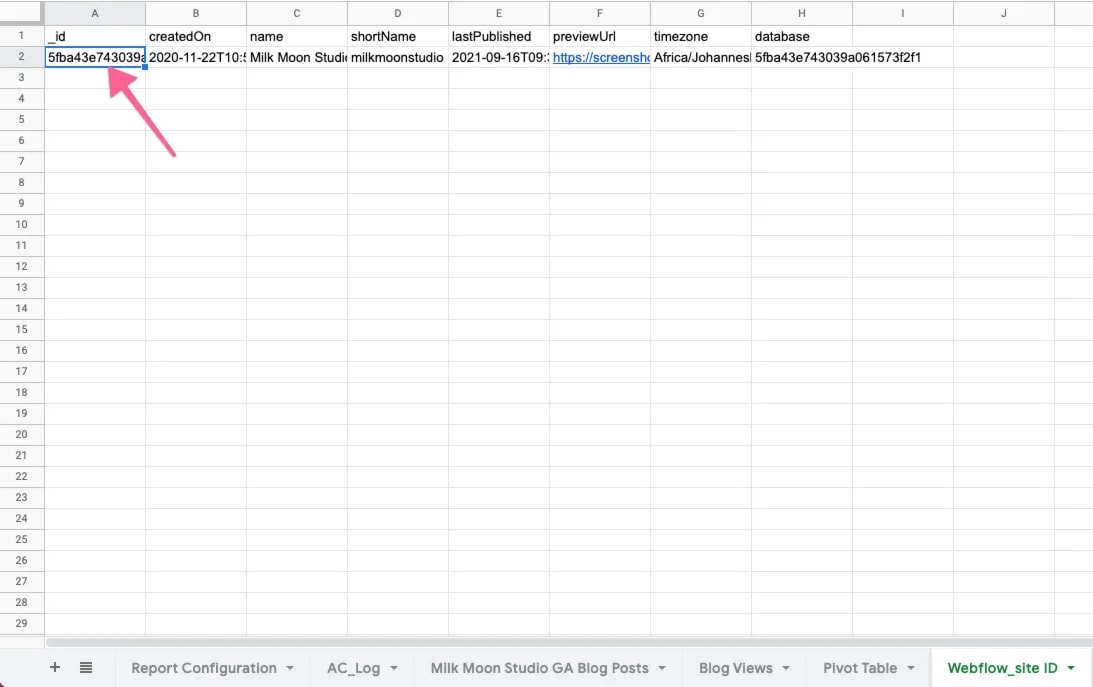
Asigne un nombre al campo de la hoja de destino y, a continuación, asigne un nombre, guarde y ejecute la solicitud de API. Al final, obtendrás una nueva hoja que contendrá el ID del sitio. Debería tener este aspecto:

A continuación, querrás importar todas tus colecciones para poder obtener el ID de la lista de colecciones de publicaciones de tu blog.
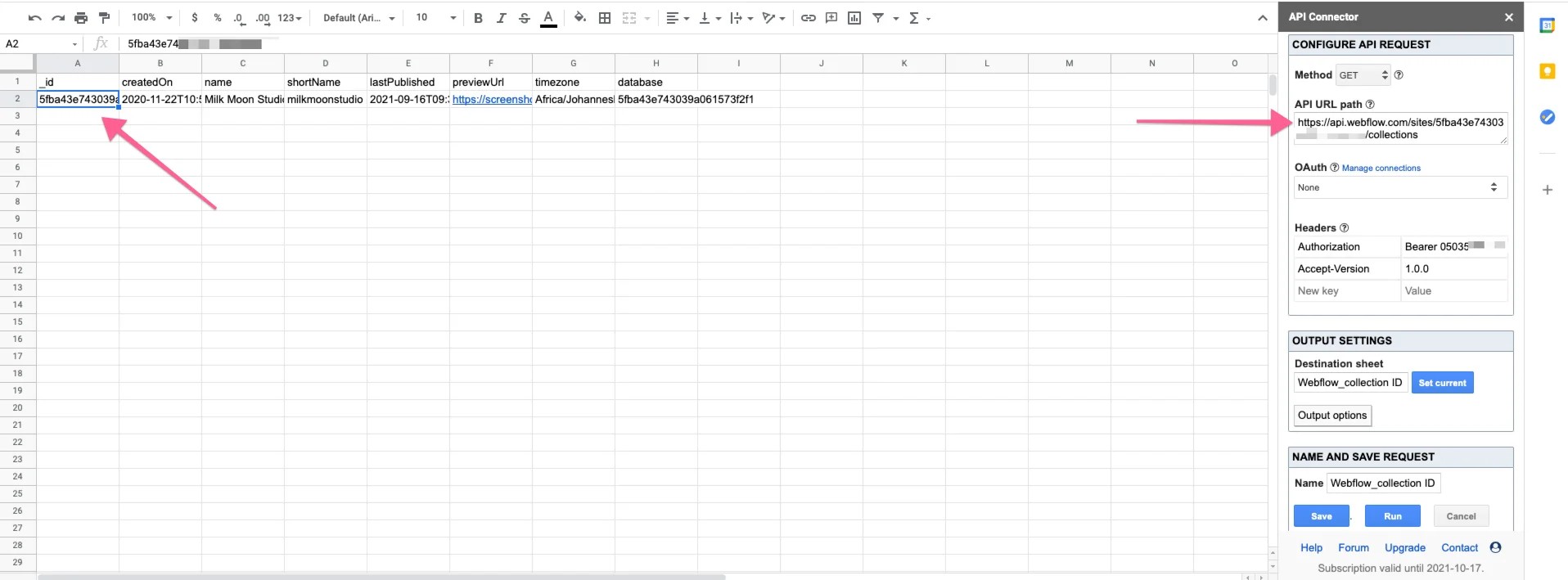
- El mismo proceso que antes, solo que una URL diferente para la solicitud: https://api.webflow.com/sites/:site\\_id/collections
- Copia la URL de la API anterior en la barra lateral del conector de API y asegúrate de rellenar:site\ _id con tu sitio\ _id correspondiente del paso anterior de la nueva hoja llamada\ _id en la primera columna, junto con los pares clave: valor como encabezados, igual que en el paso anterior.

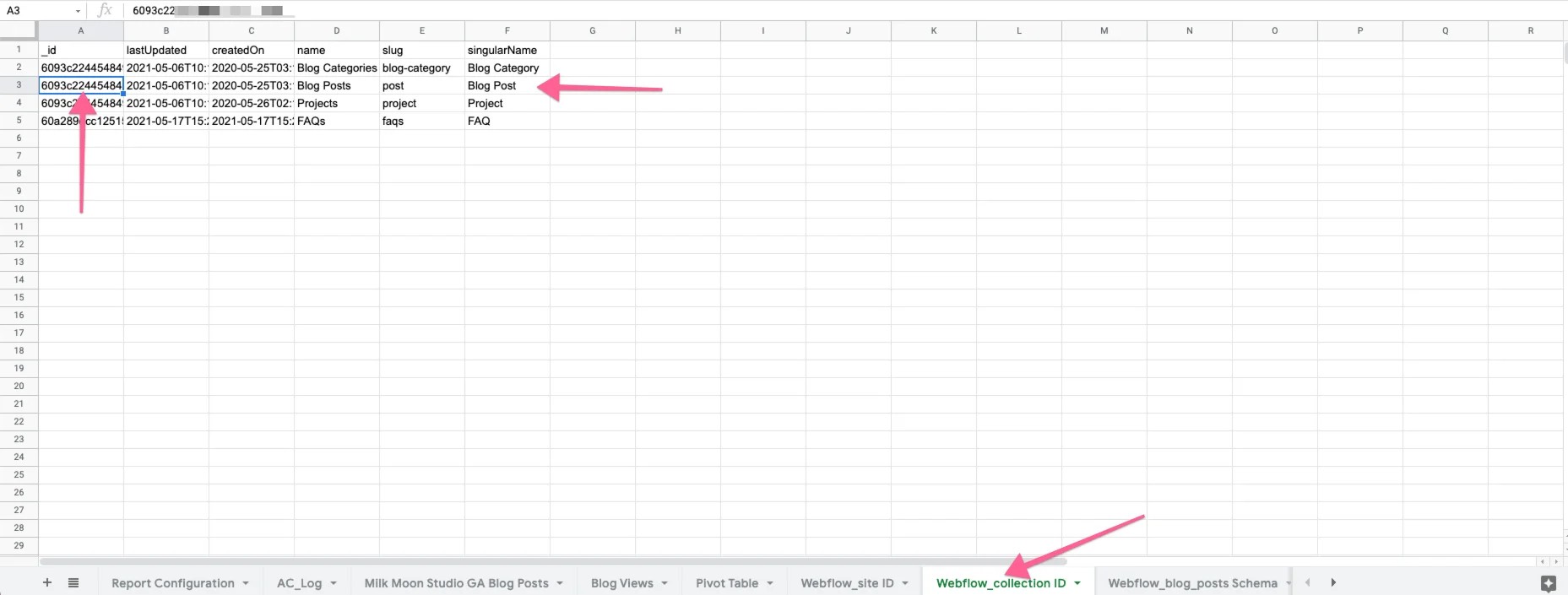
La hoja recién generada tendrá el siguiente aspecto:

Ahora queremos incluir el esquema de la lista de colecciones.
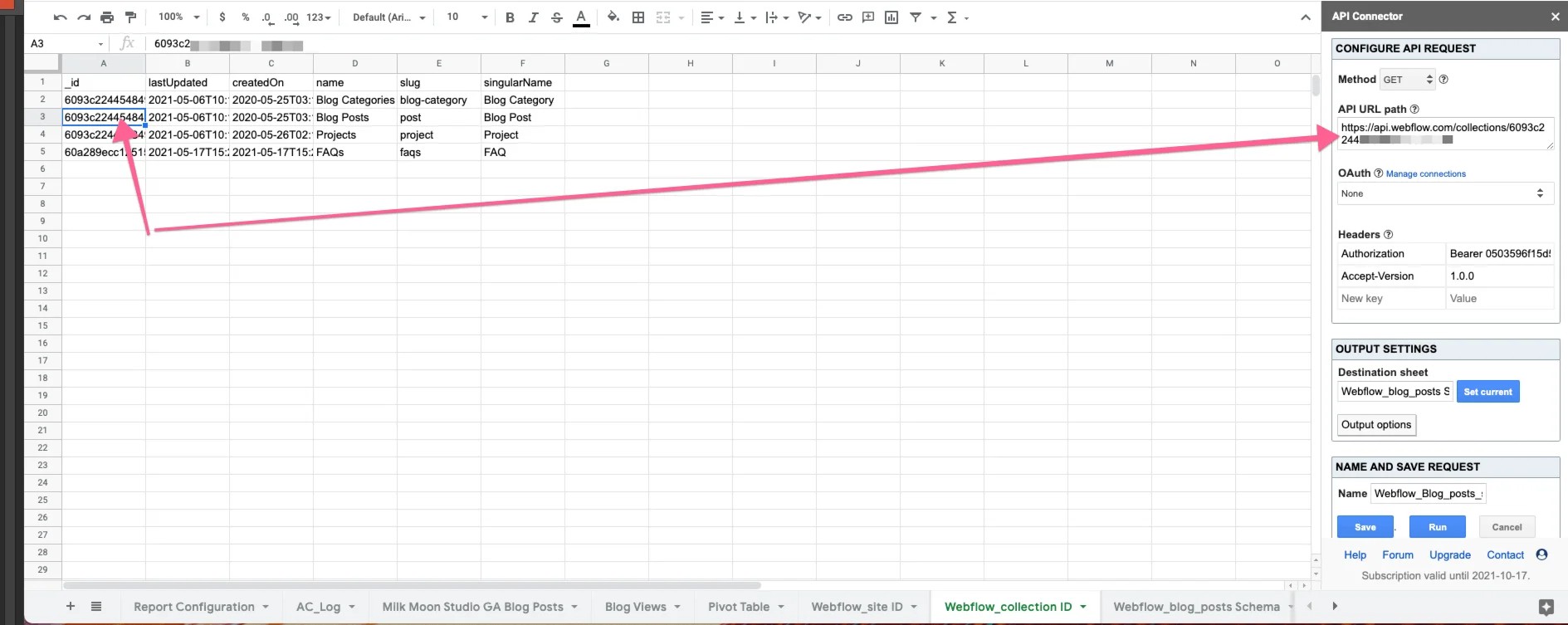
- El mismo proceso, solo que una URL diferente y usarás el nuevo ID de lista de la colección de blogs. La nueva URL de solicitud de API es: https://api.webflow.com/collections/:collection\\_id
La configuración debería tener este aspecto:

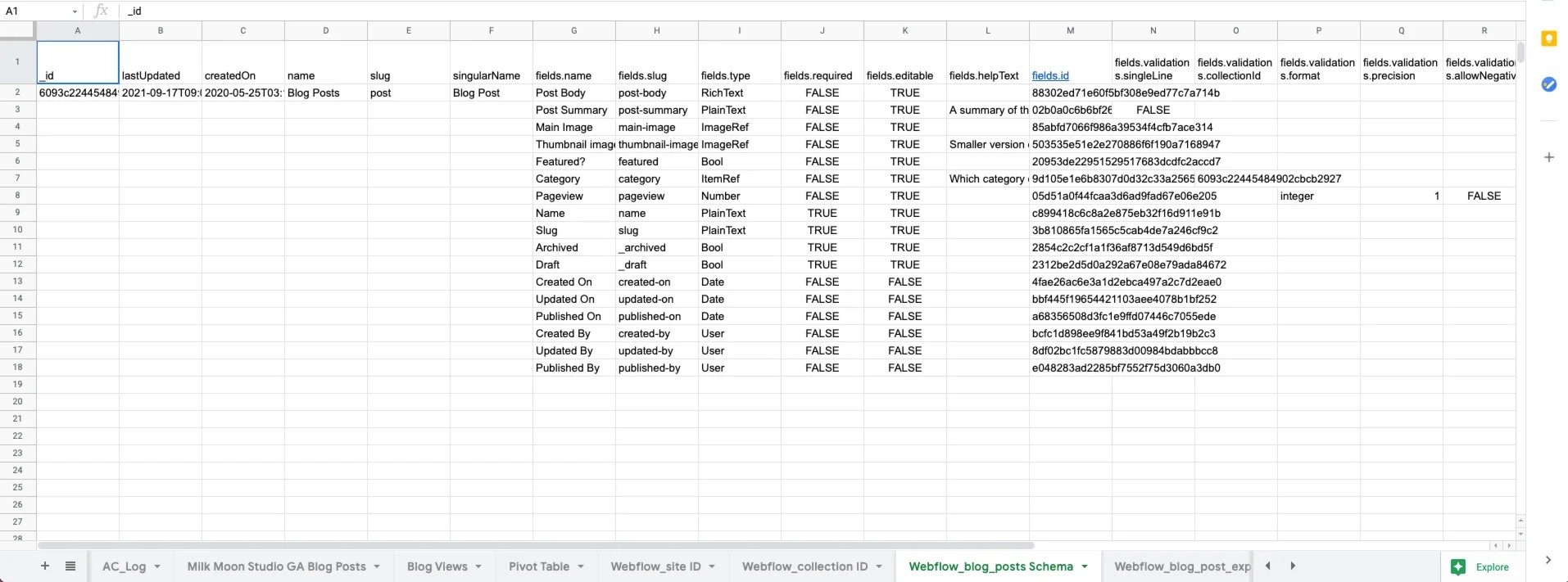
Y este es el esquema de mi entrada de blog:

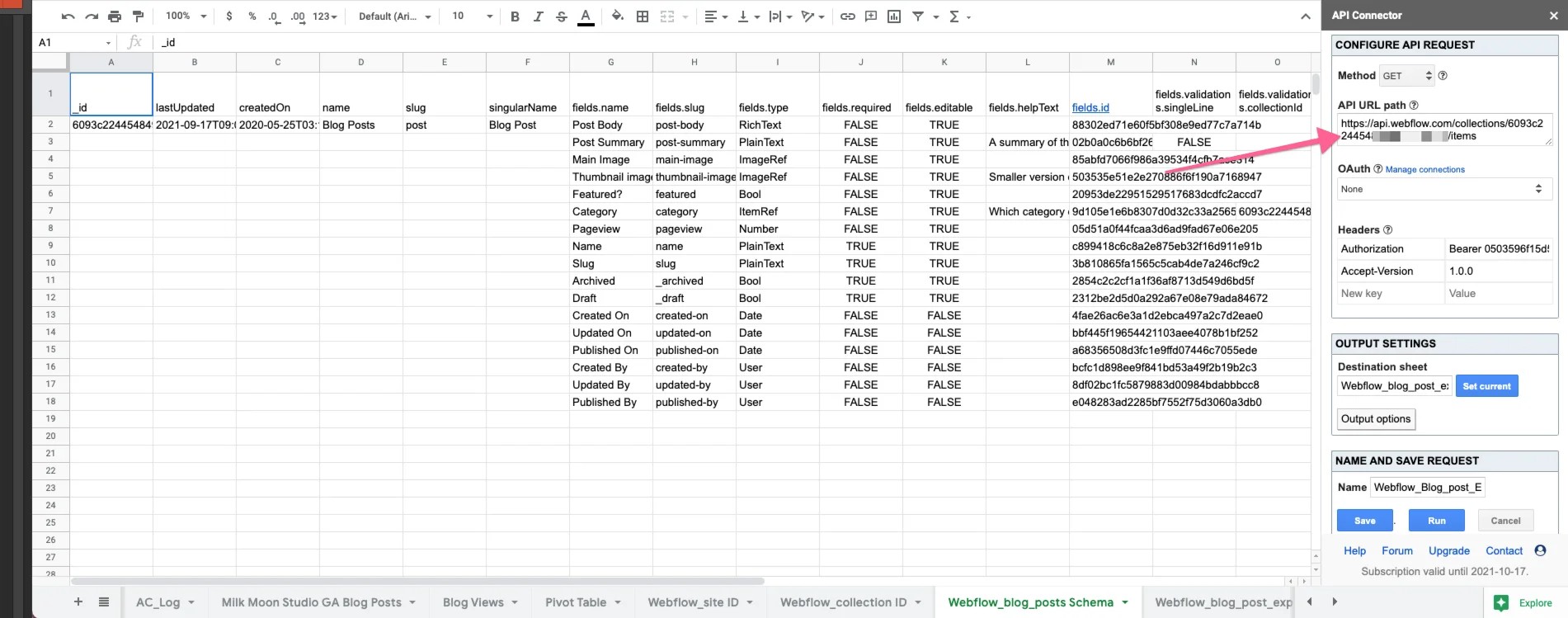
Último paso, extrae las publicaciones reales del blog y listo, igual que antes, aquí tienes tu nueva URL:
https://api.webflow.com/collections/:collection\\_id/items
y la captura de pantalla de la configuración:

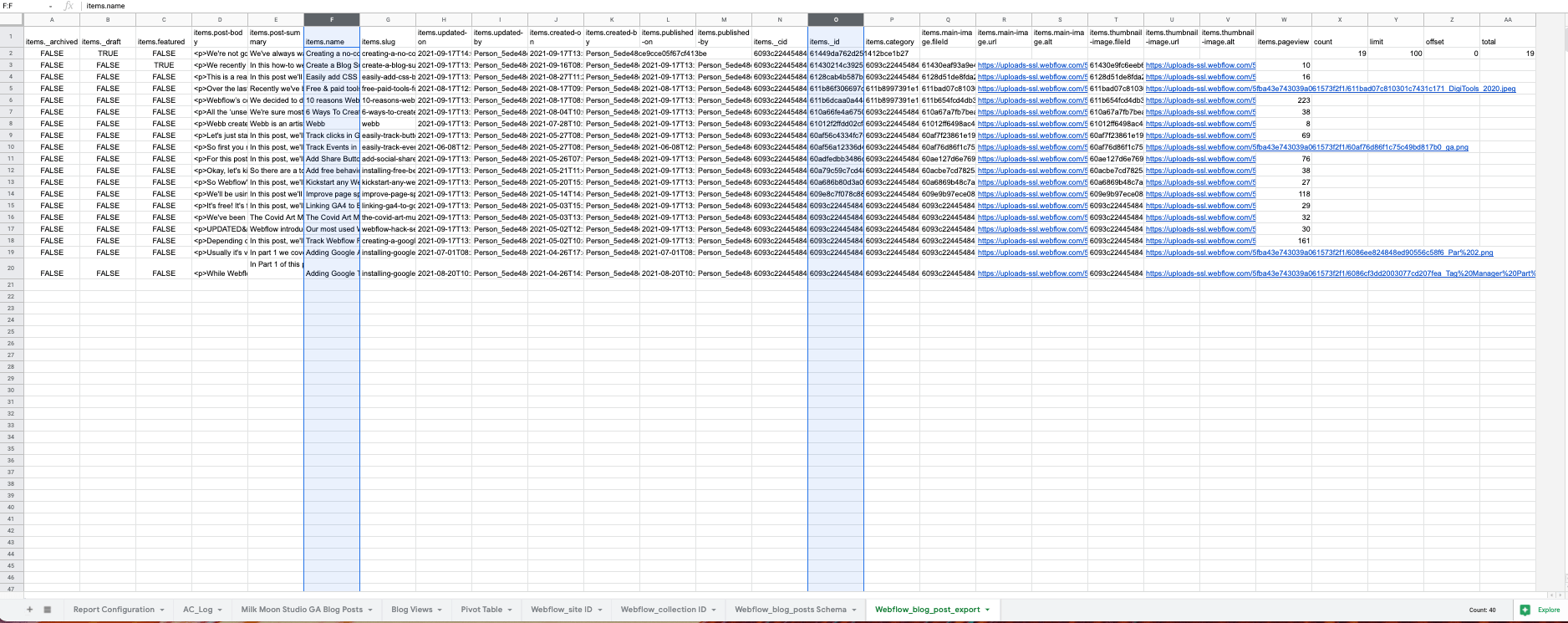
Y el resultado:

Ahora tienes todo el contenido de tu blog en la hoja de cálculo de Google y las dos columnas que necesitarás para Zapier, items.name e item.id. Esa es la parte difícil, ahora solo hay que limpiar, formatear y enviar las páginas vistas a Webflow a través de Zapier. Si todo esto ha funcionado, programa la última versión de las entradas del blog para que se ejecute en el complemento de la API y se actualice cuando crees nuevas publicaciones.
Así que a partir de ahora no voy a entrar en muchos detalles, porque, sinceramente, no se nos dan bien las hojas de cálculo y no es la mejor implementación. Si necesitas los detalles, la hoja es aquí. Si hubiera conocido alguna expresión regular, habría sido mucho más simple, pero tuve que hacer las cosas a largo plazo. Te daré las líneas generales y podrás hacer un mejor trabajo que yo.
Para trabajar al revés, debes terminar con una hoja que contenga 3 columnas. El nombre de la publicación, el identificador de la publicación y las páginas vistas de la publicación. Para ello usé una tabla dinámica, pero antes tuve que limpiarlo todo y hacer coincidir las páginas vistas de Google Analytics con el ID y el nombre de la API tras la exportación.
Creé una hoja llamada Vistas de blog y comparé los dos conjuntos de datos diferentes utilizando el slug de URL de la exportación de páginas de Webflow para hacer coincidir con un slug limpiado de la ruta de la página en la exportación de Google Analytics.
En la hoja de vistas del blog, consulté la hoja que contenía las estadísticas de Google Analytics: =QUERY («Publicaciones del blog de Milk Moon Studio GA»! A15:D)
Obtuve los slugs para las estadísticas de Google Analytics usando una matriz y un poco de expresión regular que conozco para eliminar /post/: =ArrayFormula (REGEXREPLACE (B2:B,» /post/», "»))
Había todo tipo de tonterías en algunos anuncios que publicamos en un momento dado en Facebook, pero como no se me dan bien las expresiones regulares, ¿acabo de usar split para eliminar Facebook? fbclid string: =ArrayFormula (SPLIT (E2:E, «?»))
Luego usé una matriz VLOOKUP para hacer coincidir los ID de Webflow con las estadísticas de Google: =( arrayformula (IFERROR (vlookup (F2:F, Webflow\ _blog\ _post\ _export! G2:Z, 16, FALSE)))
Luego otro para obtener los títulos: = (arrayformula (IFERROR (vlookup (H2:H, J2:K,2, FALSE))))
Luego, otro para los elementos y nombres de esa hoja: =QUERY (Webflow\ _blog\ _post\ _export! V1:V) y =QUERY (Webflow\ _blog\ _post\ _export! F1:F)
Luego, la tabla dinámica para sumar todas las páginas vistas de las babosas eliminadas y obtener la página vista, el nombre y el identificador en una hoja de tabla dinámica.
A partir de ahí es fácil.
Ve a Zapier, configura un Zap que compruebe la hoja de Google para ver si hay cambios en la columna de páginas vistas de la hoja dinámica y, a continuación, añade Webflow a la mezcla, selecciona actualizar los elementos activos en el CMS y utiliza las columnas de páginas vistas, ID y nombre para actualizar Webflow.
Ahora todo lo que tiene que hacer es esperar a que los datos se filtren en Webflow y ordenar la lista de colecciones por vista de página.
Como dijimos antes, si tienes algún consejo sobre cómo hacerlo más sencillo, por favor, publícalo en los comentarios y esperamos que te funcione.
ACTUALIZAR
Así que ha estado funcionando durante unas 12 horas y todo parece estar actualizándose y funcionando. Una cosa que sí apareció fue que cuando se escribía esta entrada, al guardarla como borrador, se rompía una de las fórmulas matriciales hasta que se publicaba, ya que el número de columnas de la hoja cambiaba, por lo que algo que tendrás que tener en cuenta si no tienes ningún borrador al principio es que se añadirá una nueva columna, lo que significa que tus fórmulas se desplazarán hacia la derecha.
Para obtener más información sobre cómo hacerlo, consulte la sección de instrucciones en el blog.